Introduction to SketchUp Dynamic Component
SketchUp Dynamic Component is not any type of component as its name implies, but it is actually a type of tool that has a number of parameters; by setting them, we can add dynamic value to the 3D component of our project those we have created in SketchUp software during modeling processes. Adding dynamic value to the component can be understood as providing motion or animating any particular part of the component for representing how the part of that component will work in a real structure. In the Dynamic component tool, you will find a number of features that we will discuss today in this article through some examples. In this topic, we are going to learn bout SketchUp dynamic components.
How to use the Dynamic component tool in SketchUp?
We can use dynamic component features of SketchUp by following few simple steps. So let us get started our discussion about this topic. For this purpose, I will take a blank project from the welcome window screen of this software.
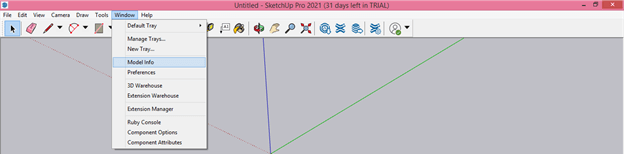
The first thing that i will do is to set the unit. For setting the unit according to your project requirement, go to the Window menu of the menu bar and click on the Model Info option of the drop-down list of this menu.
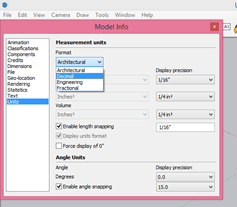
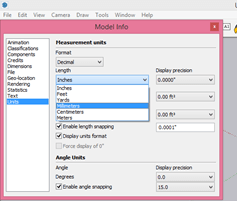
Now select your desired unit from here. I will choose the Decimal in Format option of this dialog box.
And choose the Millimeters unit in Length option.
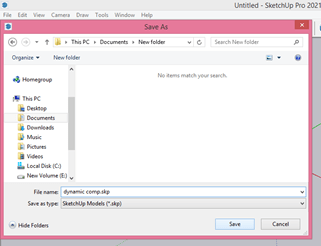
Now I will save this project by pressing the Ctrl+ S button of the keyboard with this unit. I will save it with the name ‘dynamic comp’. You can save it as per your choice at the desired location of your personal computer.
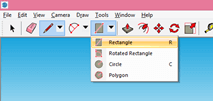
Now I will make a component for explaining to you about the dynamic component tool. So take the Rectangle tool from the tool panel.
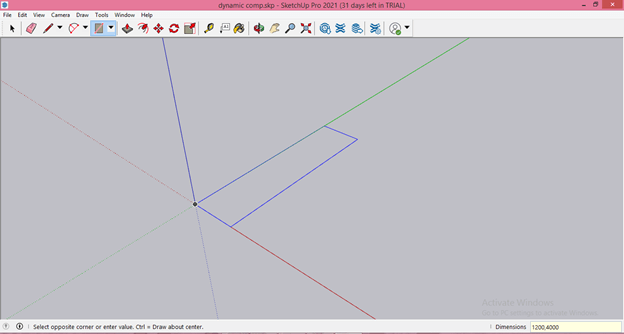
I will draw a rectangle of size 1200 mm x 4000 mm.
Now take the Push/Pull tool from the tool panel.
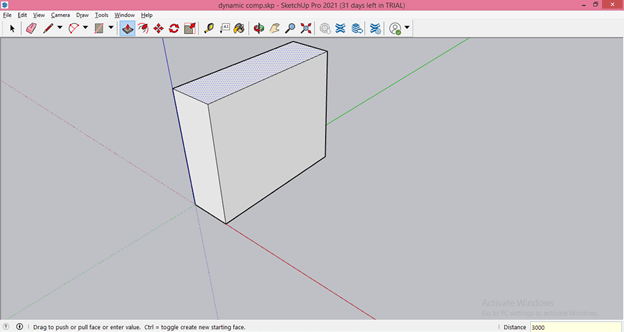
I will pull this rectangle up to 3000 mm.
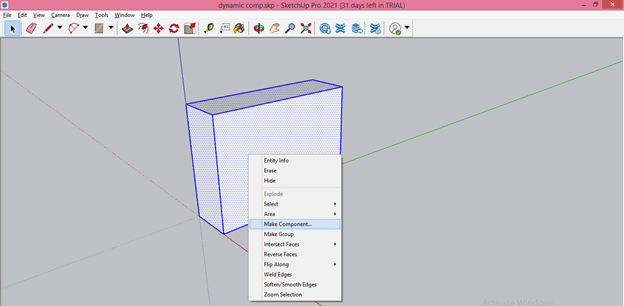
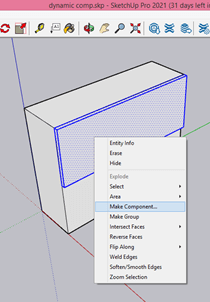
Now select the whole component and make three times right-click on it, then make a left click on the mouse, and a drop-down list will be open. Next, click on the Make Component option of the drop-down list for making these faces as components.
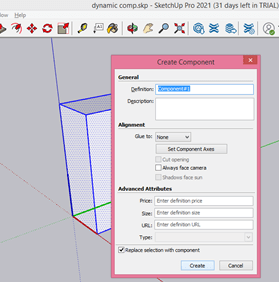
Once you make a click, it will ask you to name this component as per your choice to specify this component easily in the future while working on this project. Now click on Create button of this dialog box.
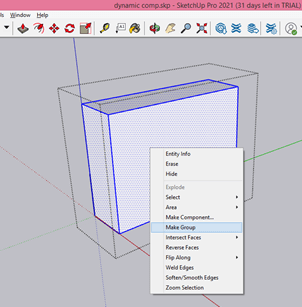
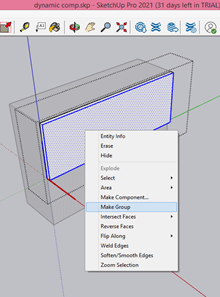
Now again, make three clicks, then left-click, and this time clicks on the Make Group option of the drop-down list.
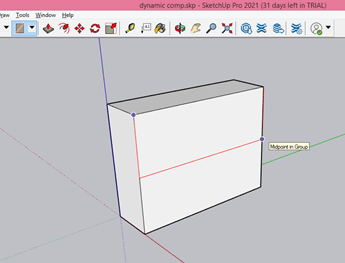
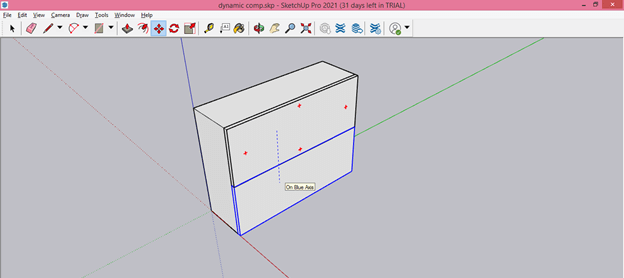
Now i will make a door for this object by using the rectangle tool again. This door will be at the half of this component.
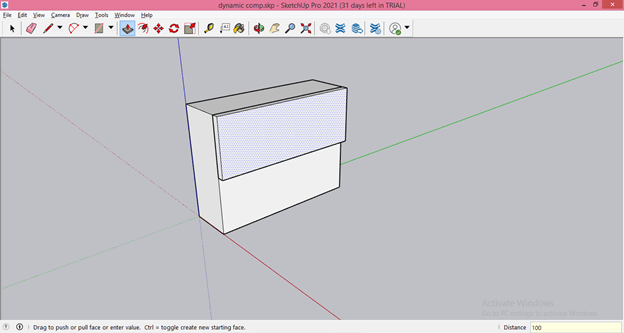
Now I will use the Push/Pull tool again for giving thickness to this door, and for thickness, i will enter 100 mm as its value.
Now make these faces as components and group them using the same method for the previous object.
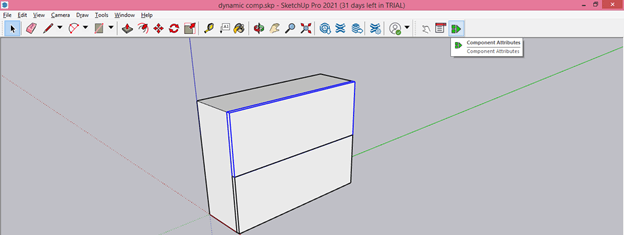
Now take the move tool from the tool panel, and by holding the Ctrl button of the keyboard, drag this door to the button of this component for making its copy.
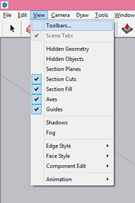
If there is no Dynamic component tool bar on your working screen of Sketchup software, then go to the View menu and click on it, then click on the Toolbar option of the drop-down list.
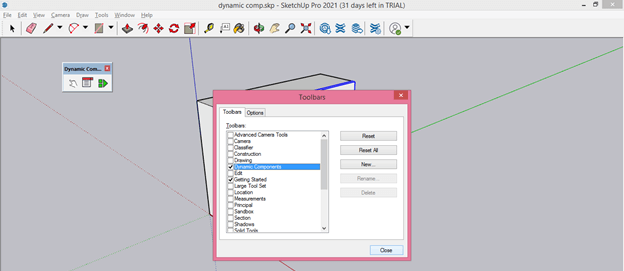
Enables Dynamic Components tool from Toolbars dialog box by clicking on the check box of this option. Once you enable this option, its panel will open on the working screen.
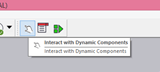
You can set it anywhere on the working screen. For example, here in the tool panel of Dynamic Components, there are three options: Interact with dynamic components, Component option, and Component Attributes.
Now select that object which you want to animate or give motion. I will select this first door and then click on the Component Attribute option of the Dynamic tool panel.
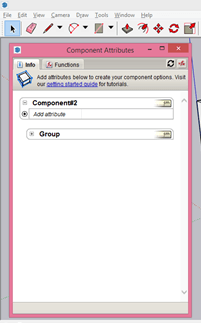
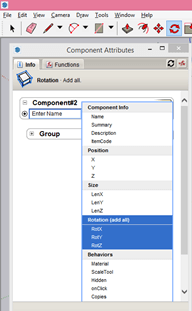
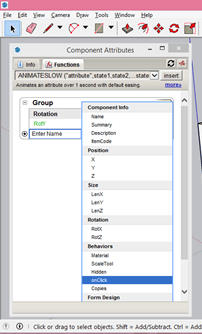
This is the Component Attributes dialog box. I will rotate this door, so first of all, click on the Plus sign of Add attribute button of this dialog box.
And choose the plane around which you want to rotate your component.
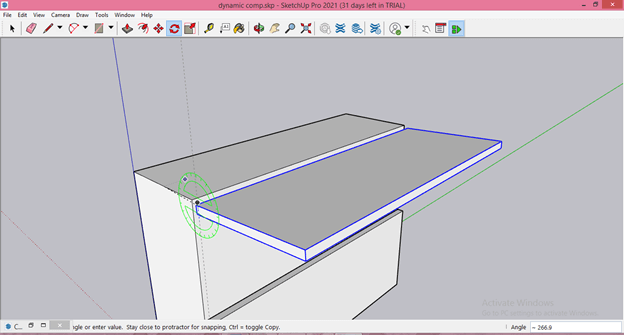
You can check the rotation panel of your component by using Rotate tool. For example, I will rotate this door around this axis, and you can see it has green color.
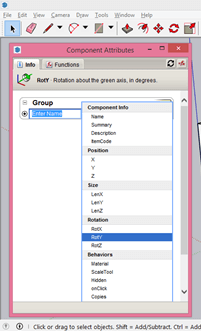
Now i will choose the same axis in Rotate option of the Component Attributes dialog box. So you can see my chosen axis also has green color, so you can easily identify the same axis.
Now again, click on Add attribute button, and this time, I will assign a method through which my animation will play.
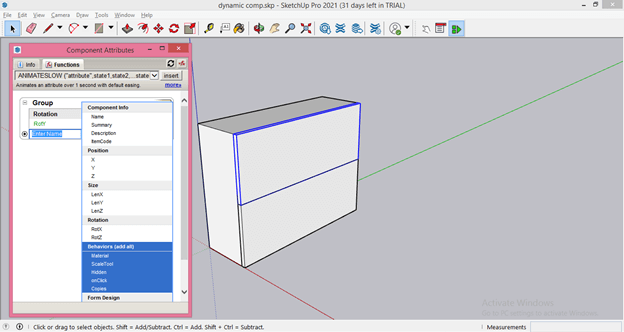
I will choose the ‘OnClick’ sub-option of the Behaviors option for this attribute.
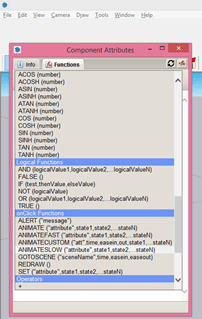
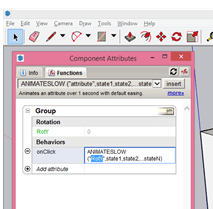
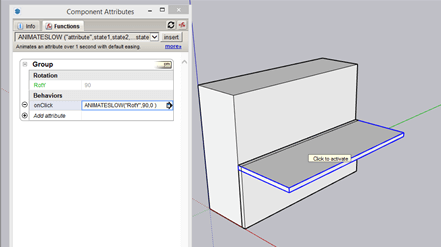
Now click on the Functions tab of this dialog box and Search for the ‘ANIMATESLOW(“attribute”, State1…) sub-option from the onClick Functions option list.
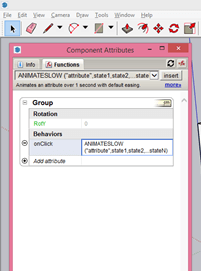
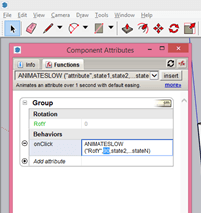
Now make a click on the text box of OnClick and click on the Insert button, which is next to the Functions box. Our chosen function will insert like this.
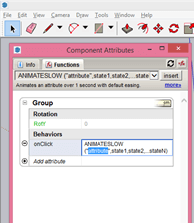
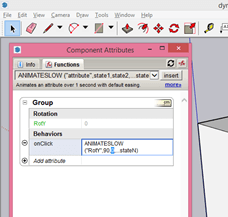
Now in place of the attribute, insert the rotation axis and for inserting it click on RotY.
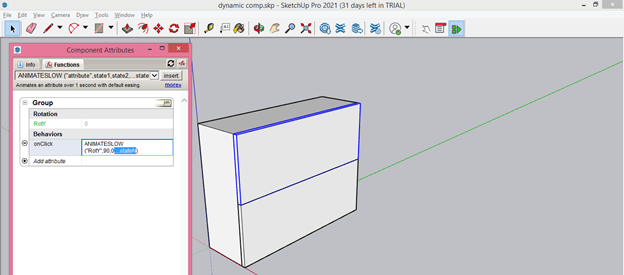
In place of state1, I will give 90 as rotation angle because I want to rotate this door at 90 degrees.
And give 0 as state2 value because it will take back this door at its original position, which is 0 degrees.
If you want to give another rotation angle, then you can continue to give values or delete other text from this bracket value, then hit enter button of the keyboard.
Now take the ‘Interact with dynamic component’ tool from the tool panel of the dynamic component.
And make a click on this door, and it will open like this, and by making click again, you can close it also.
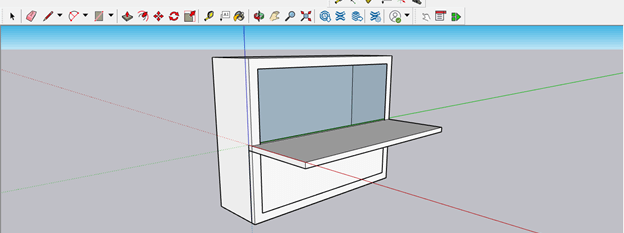
If you make this box hallow like this, then it will be like a wardrobe or open desk. You can animate next door with the same method.
Conclusion – SketchUp dynamic components
These were few steps of dynamic component tools; by following them, you can add motion to your component of project work of SketchUp software and get visual motion result of that component when it applies in real-world uses. Moreover, you can try other functions of dynamic components for animating objects in different ways.
Recommended Articles
This is a guide to SketchUp dynamic components. Here we discuss the number of features of SketchUp dynamic components along with some examples. You may also have a look at the following articles to learn more –