Updated September 27, 2023

Difference Between ReactJS vs Angular 2
React is a JavaScript library built for user interface development. It is maintained by Facebook and supported by a community of individual developers. It is open-source. React is used as a platform to develop single-page applications or mobile applications too. ReactJS is also called React. Angular is based on TypeScript and is an open-source front-end web development framework. It is developed by an Angular team at Google and supported by individual contributors. The very first version of Angular was called AngularJS, and its successive versions, like Angular 2, 3, etc., were renamed as Angular, which is a complete rewrite of AngularJS by the same team.
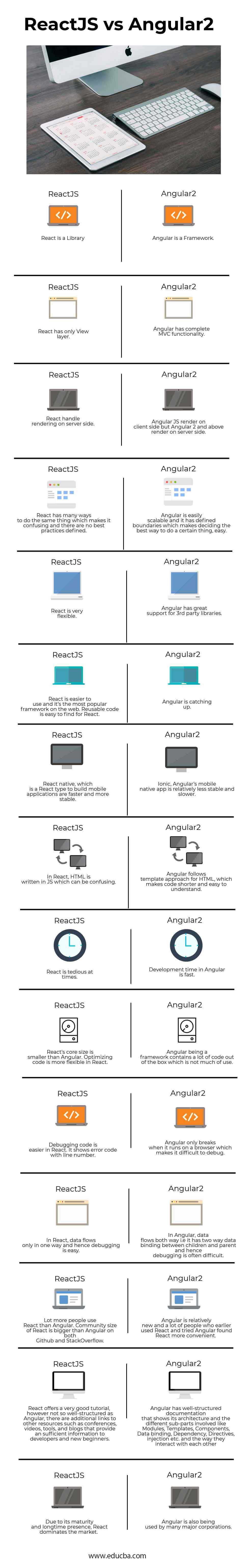
Head-to-Head Comparison Between ReactJS vs Angular 2 (Infographics)
Below are the top 15 differences between ReactJS vs Angular 2:
Key Difference Between ReactJS vs Angular 2
Below is the list of points that describe the key difference between ReactJS vs Angular 2:
- React changes the approach of how to build a web application. Its components are responsible for this. The software design principle of single responsibility says a component should do only one thing in an ideal case. If it grows and takes on additional responsibilities, it should be divided into smaller subcomponents, and react follows the same.
- Other principles implemented in React for its creation were code readability and maintainability, meaning the code needs to be understood and maintained by its creator and other developers. These features are essential when building large projects and become very beneficial when the system complexities grow.
- Angular, too, has some great features like Improved Performance, improved dependency injection, web component-friendly design, server-side rendering support, and improved mobile compatibility. It is structured as a component tree, and immutable and observable objects are added to enhance its power further.
Comparison Table
Below is the topmost comparison:
|
ReactJS |
Angular 2 |
| React is a Library. | Angular is a Framework. |
| React has only the View layer. | Angular has complete MVC functionality. |
| React handles rendering on the server side. | Angular JS renders on the client side, but Angular 2 and above render on the server side. |
| React has many ways to do the same thing, confusing it, and no best practices are defined. | Angular is easily scalable and has defined boundaries, making deciding the best way to do something easy. |
| React is very flexible. | Angular has excellent support for 3rd party libraries. |
| React is easier to use, and it’s the most popular framework on the web. Reusable code is easy to find for React. | Angular is catching up. |
| React Native, a React type to build mobile applications, is faster and more stable. | Ionic, Angular’s mobile native app, is relatively less stable and slower. |
| In React, HTML is written in JS, which can be confusing. | Angular follows the template approach for HTML, which makes code shorter and easy to understand. |
| React is tedious at times. | Development time in Angular is fast. |
| React’s core size is smaller than Angular. Optimizing code is more flexible in React. | Angular is a framework that contains a lot of code out of the box, which is not much of use. |
| Debugging code is easier for React. It shows an error code with a line number, | Angular only breaks when it runs on a browser, making debugging difficult. |
| In React, data flows only in one way, so debugging is easy. | In Angular, data flows both ways, i.e., it has two-way data binding between children and parents; hence, debugging is often difficult. |
| A lot more people use React than Angular. The community size of React is bigger than Angular on both Github and StackOverflow. | Angular is relatively new, and many people who earlier used React and tried Angular found React more convenient. |
| React offers a very good tutorial, but not as well-structured as Angular; additional links to other resources, such as conferences, videos, tools, and blogs, provide sufficient information to developers and new beginners. | Angular has well-structured documentation that shows its architecture and the different sub-parts involved, like Modules, Templates, Components, Data binding, Dependency, Directives, injection, etc., and how they interact. |
| Due to its maturity and longtime presence, React dominates the market. | Many major corporations are also using Angular. |
Conclusion
This article sheds light on the essential features of both React and Angular. Both Angular 2 vs ReactJS frameworks have great functionality and support. It is difficult to conclude which one is better. Both have flavor, and many people can put forward great arguments supporting each of these technologies. Still, a few ground rules could be set to decide which Angular 2 vs ReactJS should be used. Most people would swear for
React has been in the market for a long time, almost all Angular developers might have used React sometime or other, and almost everyone recommends that one should start from React at least. This means that for beginners, React is more suitable. Hence, angular becomes complicated and should be left for more advanced users or once someone becomes familiar with React.
Both are difficult to install and set up for the first time as it involve a lot of tweaks and tricks, but otherwise, a developer’s journey is mostly the same whether they are using React or Angular. The organization also mostly leaves it to the developers to decide which to pick; hence, the comparison is sometimes based on individual preferences.
Recommended Articles
This has been a guide to ReactJS vs Angular 2. Here we have discussed ReactJS vs Angular 2 head-to-head comparison, key differences, infographics, and comparison table. You may also have a look at the following articles to learn more –

