
Overview of Motion Effect in Photoshop
Adobe Photoshop is a raster graphics editing software developed by the Adobe systems and compatible with Windows and macOS. In 1988 it was originally developed by Thomas and John Knoll and released in 1990 initially. Its latest version is CC 2019, released in August 2019. The motion effect in Photoshop is a very interesting part. Motion means giving a moving appearance to any object. We can give the Motion effect in Photoshop in a different manner. This article will take an example of one of the best motion effects here in Photoshop for our learning.
Let us start our article about the motion effect in Photoshop. Here I will tell you this in the step by step manner in a very interesting way.
Steps to Create Motion Effect in Photoshop
Creating motion effects to your photos is quite simple, with a few tricks on Photoshop. Let us look at a few steps.
Step 1: This is the user interface of Adobe Photoshop, very similar to other graphics software of adobe system. We have a tool panel here at the left corner of the work screen; On the right side, we have the color panel and layer section, which plays a very important role in Photoshop; at the top, we have a Menu bar with some managing menu option such as File, Edit, etc.

Step 2: Now go to the File Menu. A drop-down list will open. Then click on the New option for taking the background layer or click on open if you saved something previously.

Step 3: A dialog box for the background setting will open. You can set the size of the background according to your requirements.

This is your background layer.

Step 4: First of all, I will download some images from the internet for making our motion effect in Photoshop, or you can take any high-resolution images taken by you. I will import my downloaded image in Photoshop. For importing, go to the File menu and click on the Place option to place it in Photoshop.

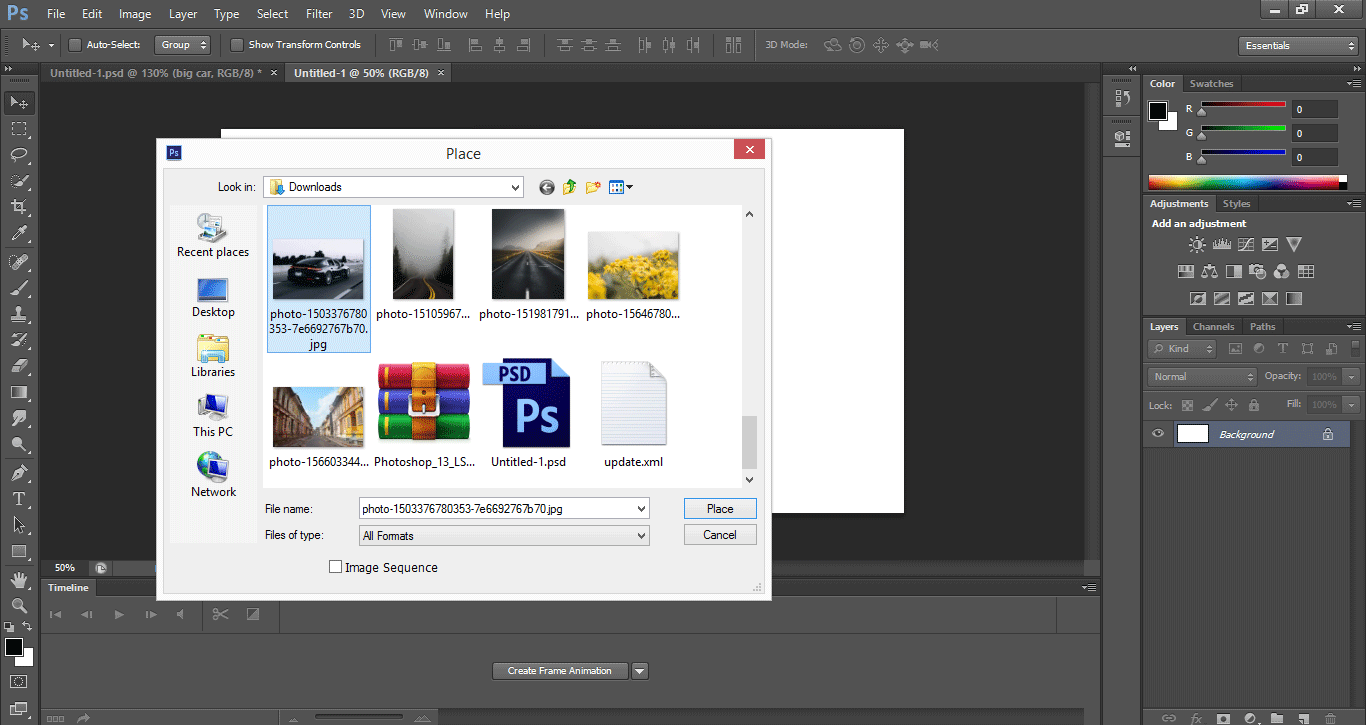
Step 5: A dialog box will be an option to go to that folder where you have saved your image. Select the image by click on it. Then click on the place button of this dialog box to place your image in the working area of Photoshop.

Now you can also change the size of an imported image by dragging or moving from the bounding box.

Step 6: Now, when you click on any tool in the tool panel, it will ask whether you want to place this image or not by the show this message box. Click on the Place button of this dialog box to place this image in Photoshop.

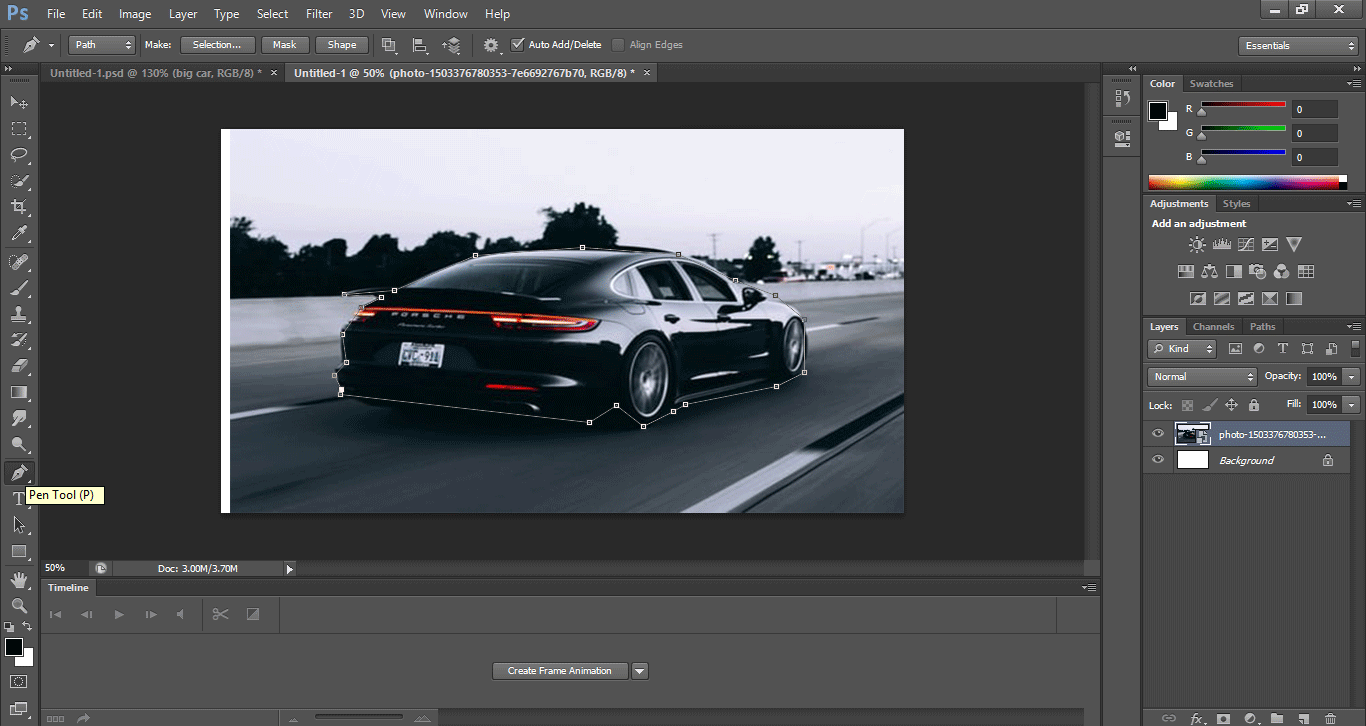
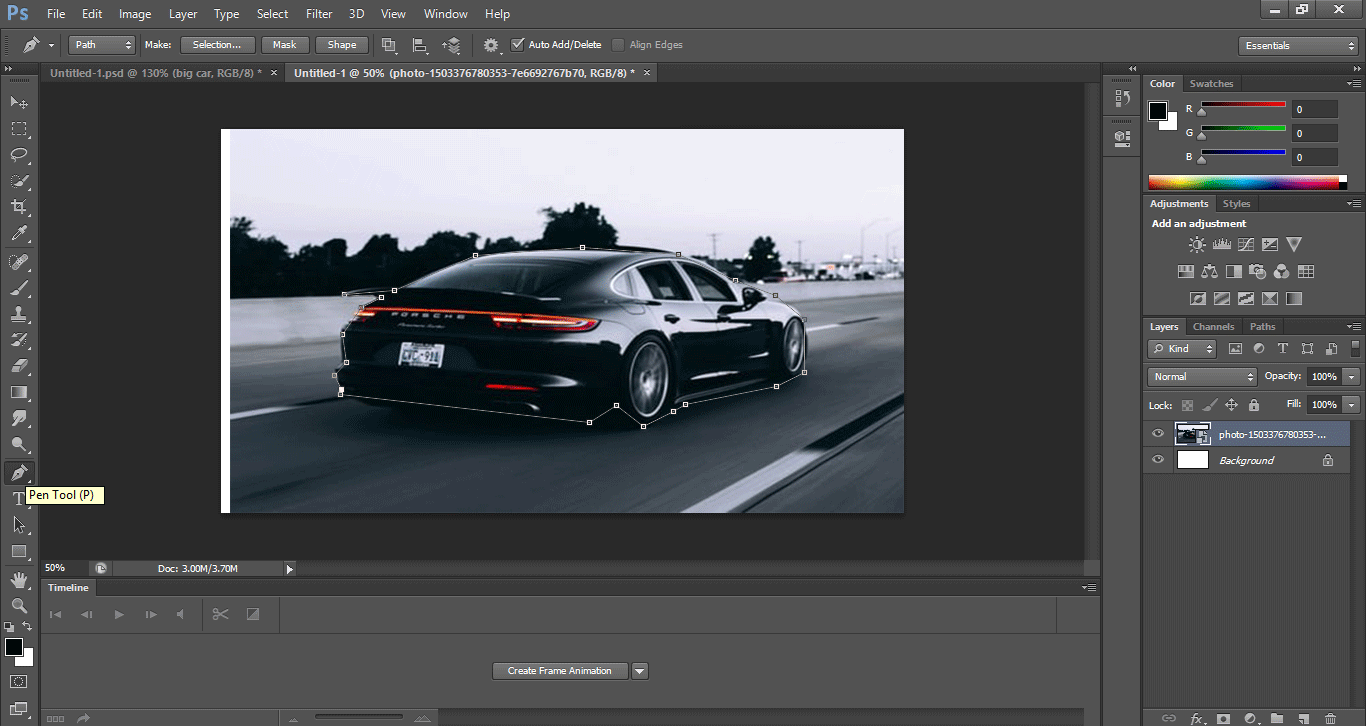
Now I will take the pen tool from the tool panel.

And make a selection around the car with a pen tool. You should be care full during the selection of a car for a better result.

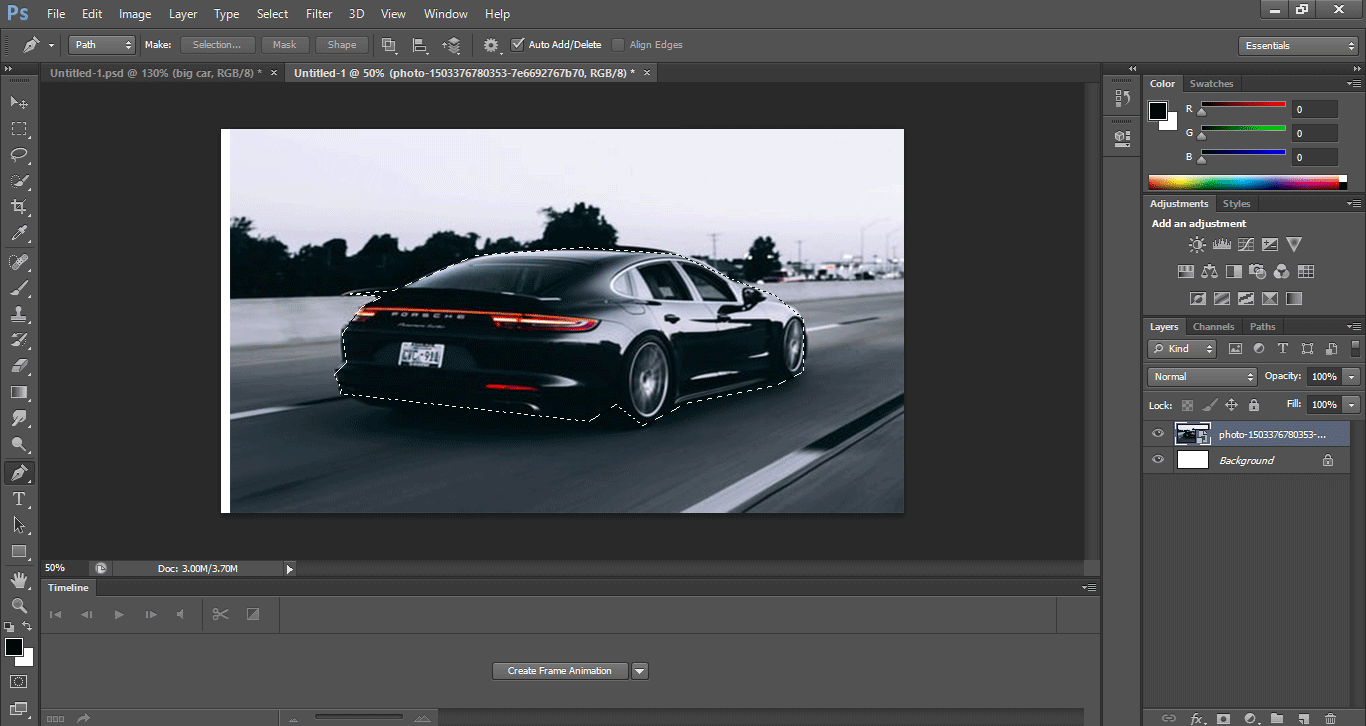
Step 7: Now click on the Selection button at the top of the work area of Photoshop to select the car.

Step 8: A dialog box will open. It will show some message. Click on the New Selection radio button and then click on this dialogue box’s OK button to active selection.

When you click on the Ok button of this dialog box, a selection will be active; you can see selection by the dotted line around the car.

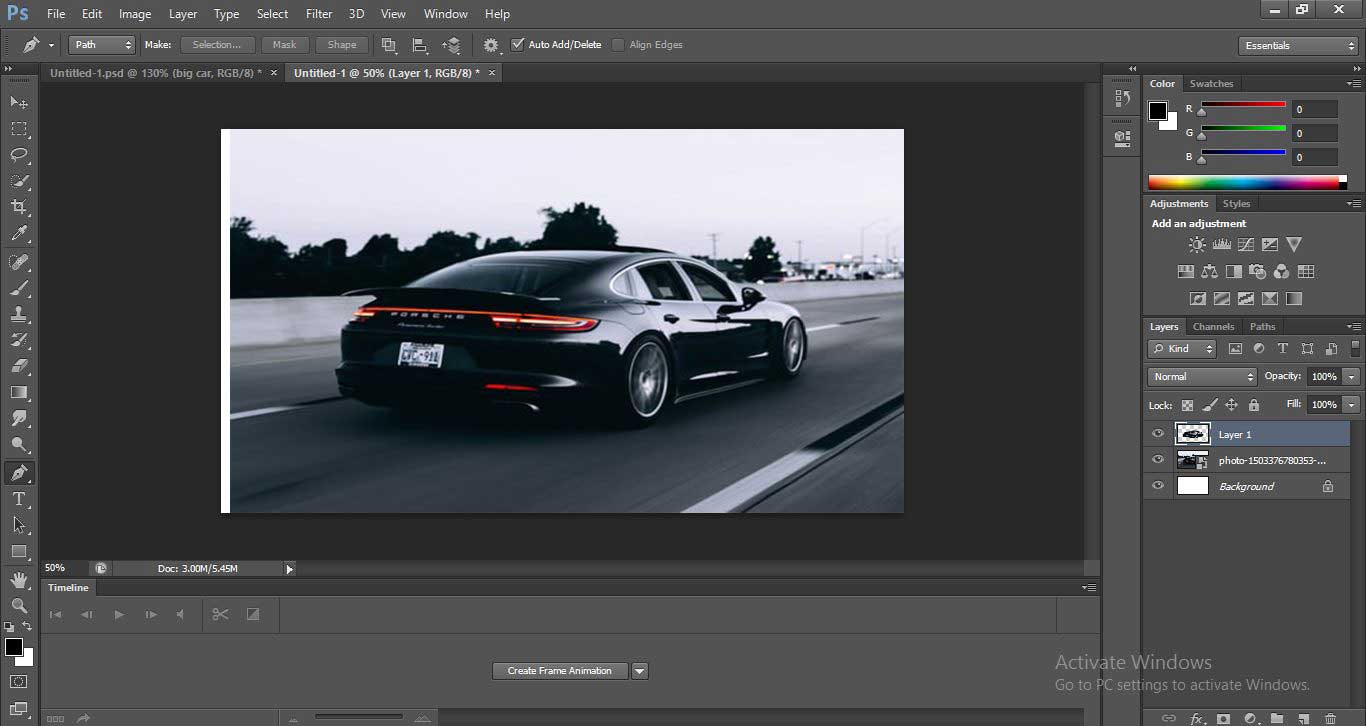
Step 9: Now go to the layer section. Select this image layer by clicking on it if it is not selected. Press Ctrl+J keys on the keyboard to duplicate this image.

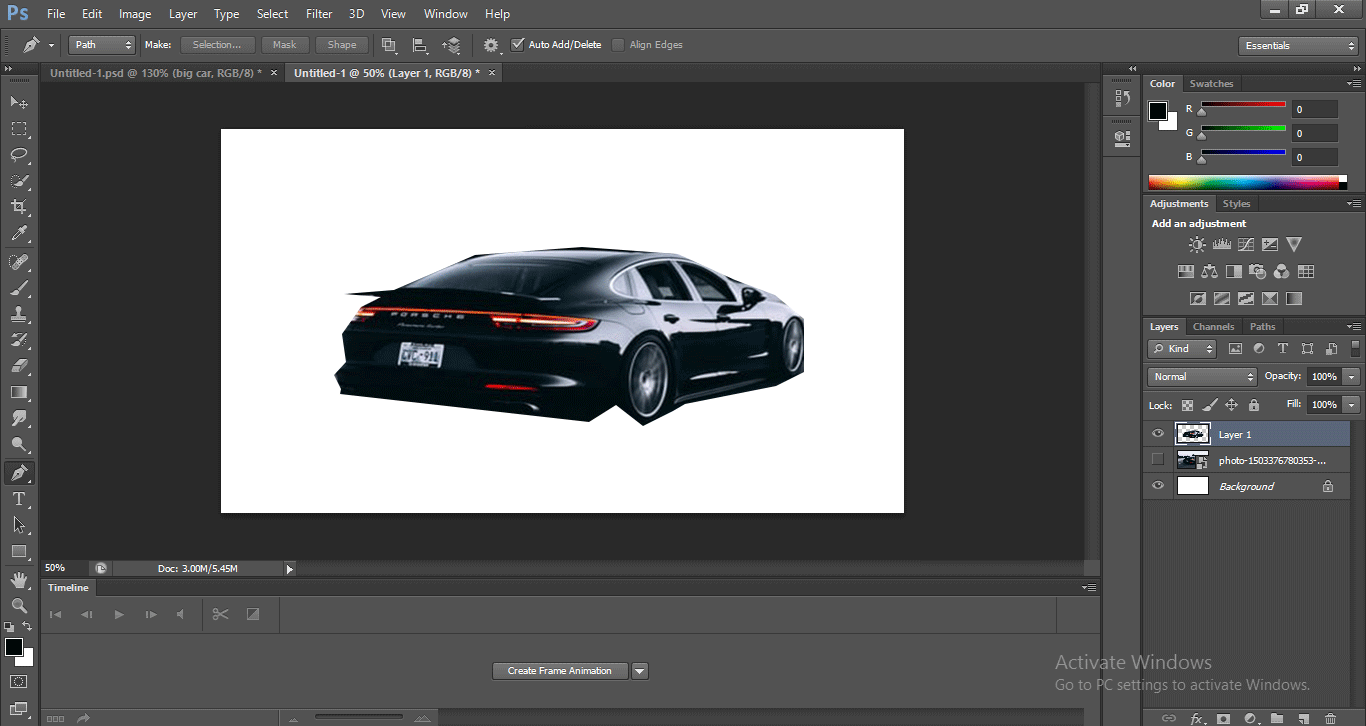
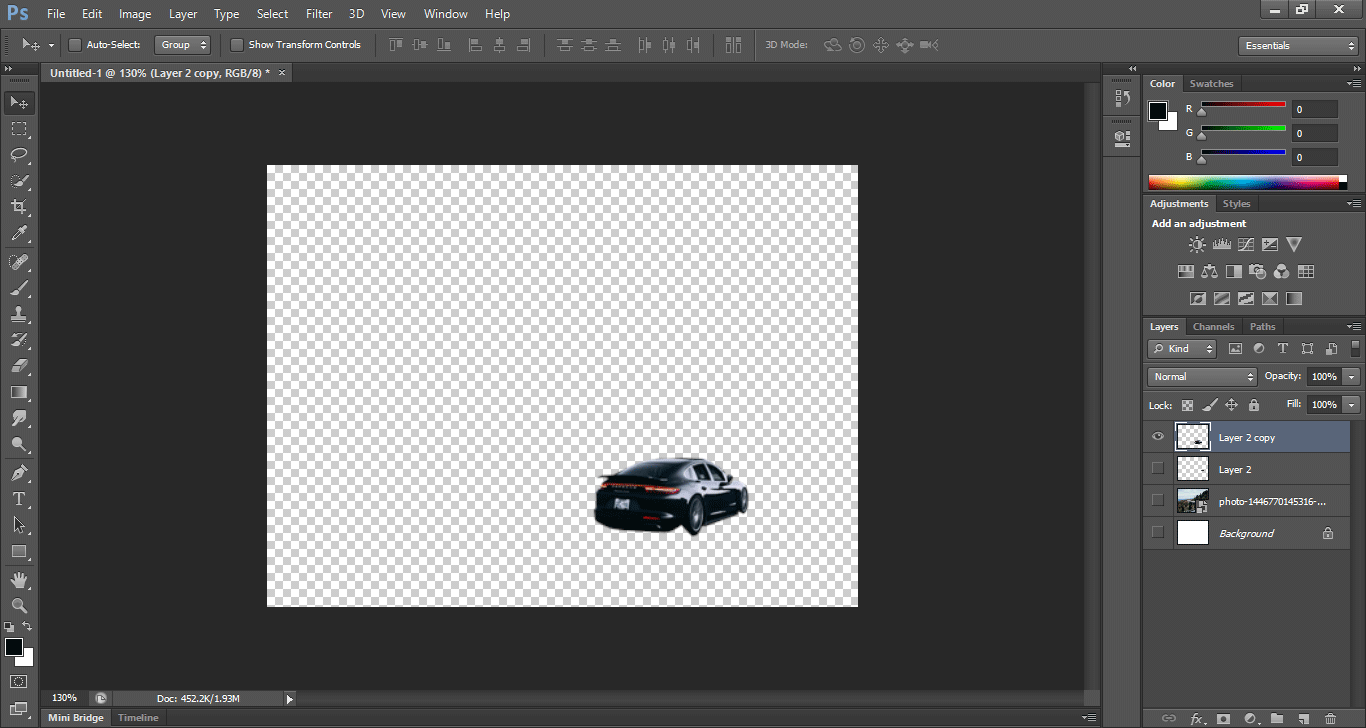
Step 10: Now, your selected area (car) will be pasted in a duplicate layer, and if you hide the main image by clicking on the eye button of this layer, you can see the car will remain in the duplicated layer.

Step 11: Now, I will duplicate this car’s layer for making multiple copies of this car, for duplicating this car layer select this layer and press Ctrl+J on the keyboard.

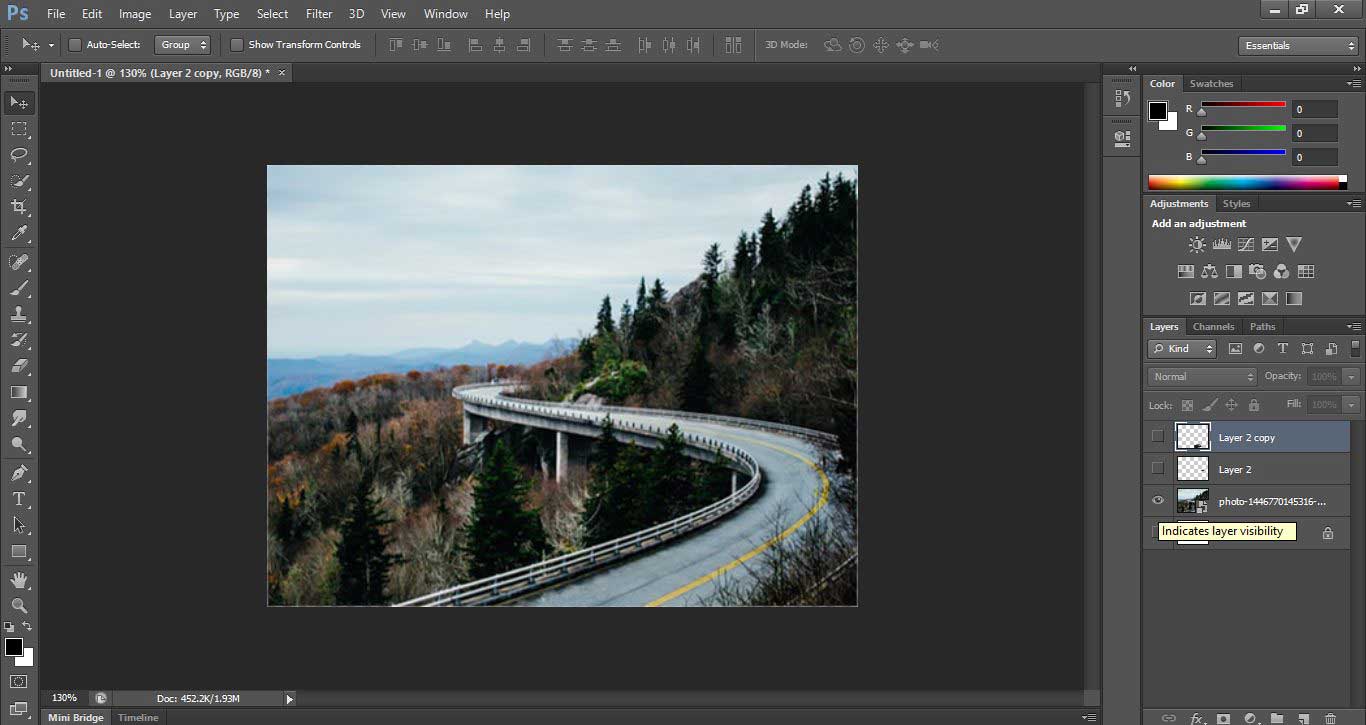
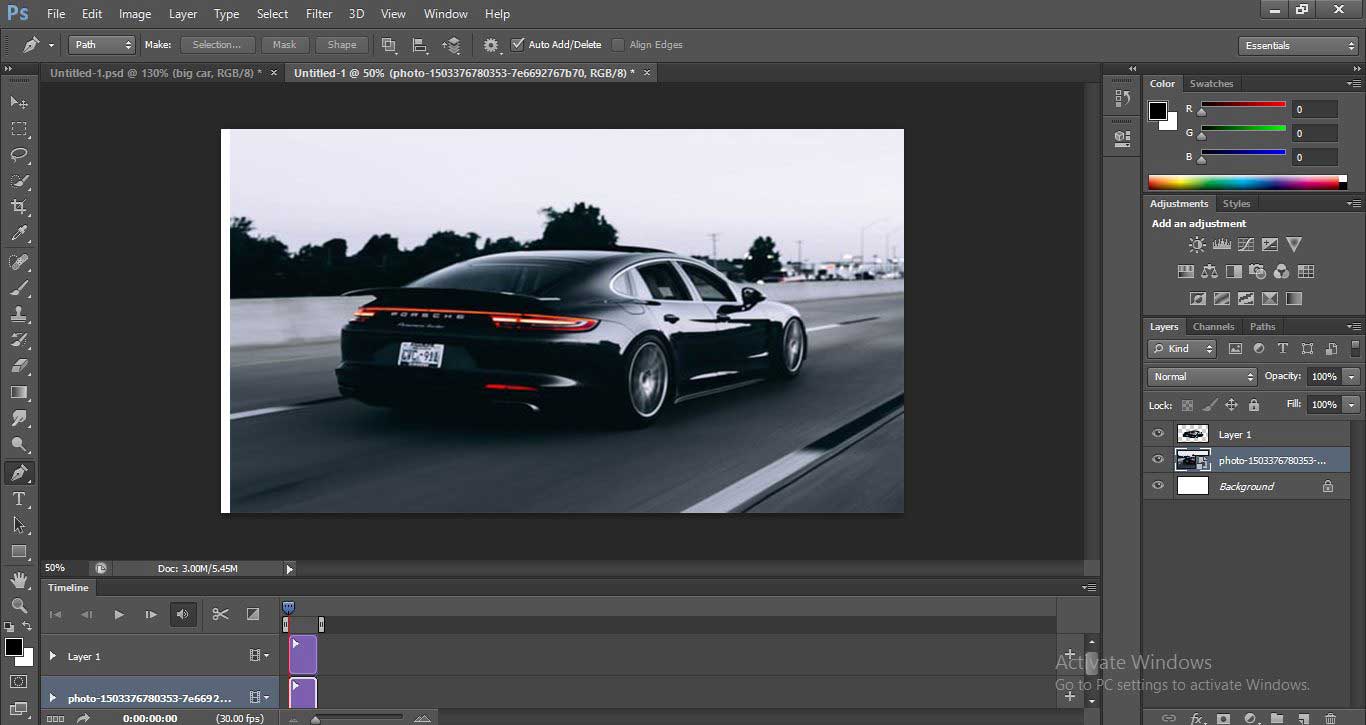
Step 12: Now, I will place another image in my project by following the same method of placing as I did previously.

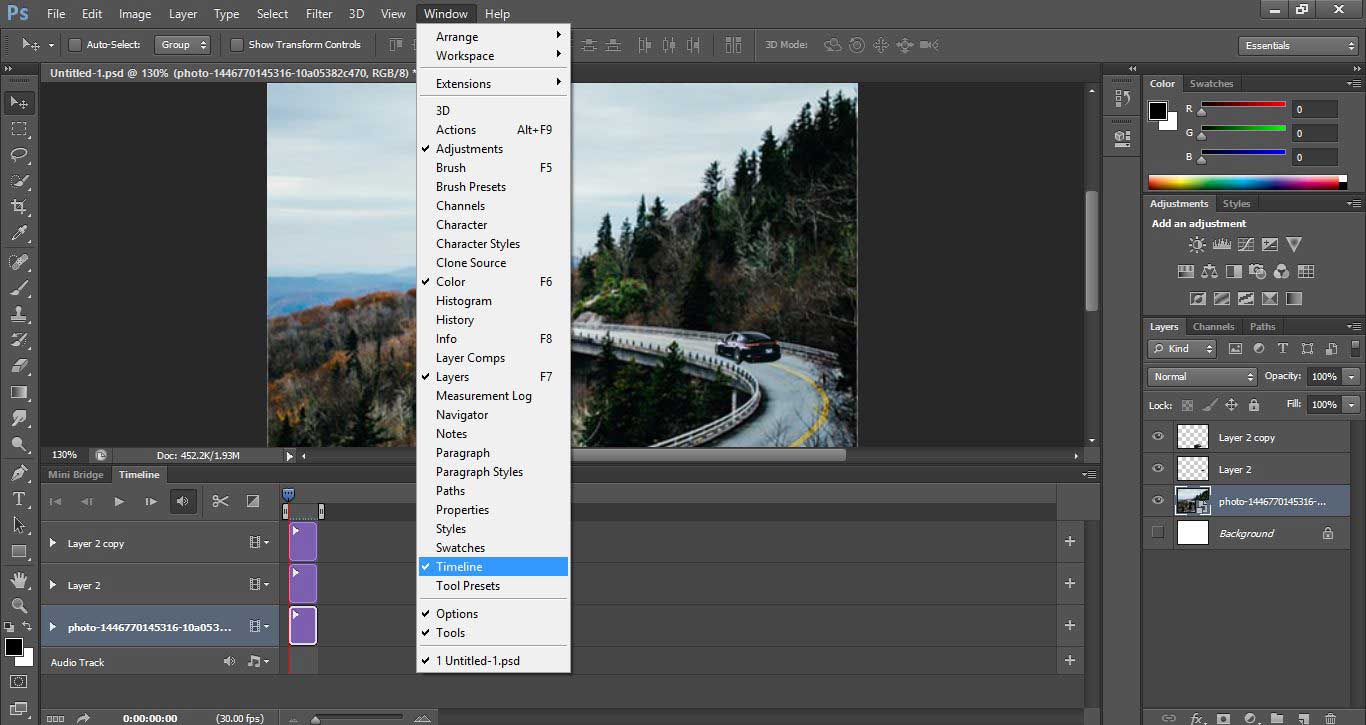
Step 13: Now click on the Window menu at the top of the work area. A drop-down list will open. Click on the Timeline option here to activate the animation frame for a motion effect.

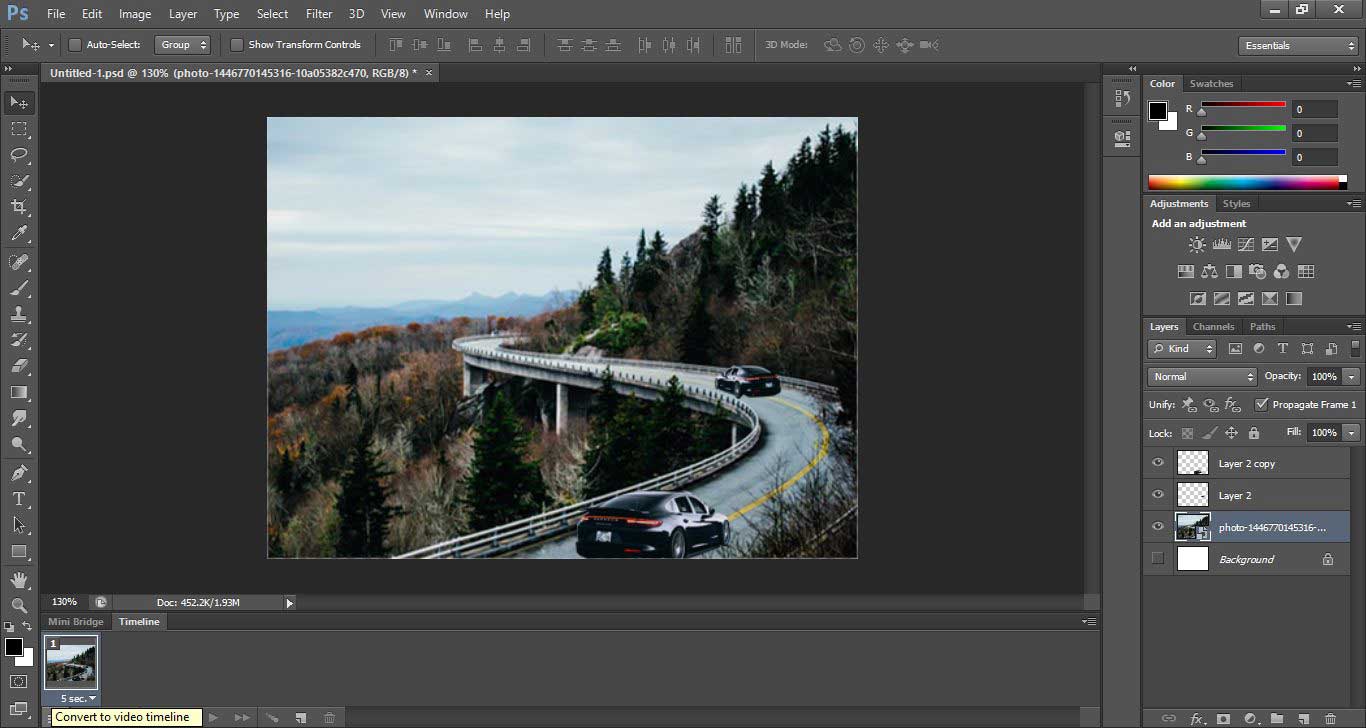
This type of timeline icon will be an option. Click on the ‘Convert to Video timeline’ option to see the keyframe and play head section.

Now the Time frame will open like this.

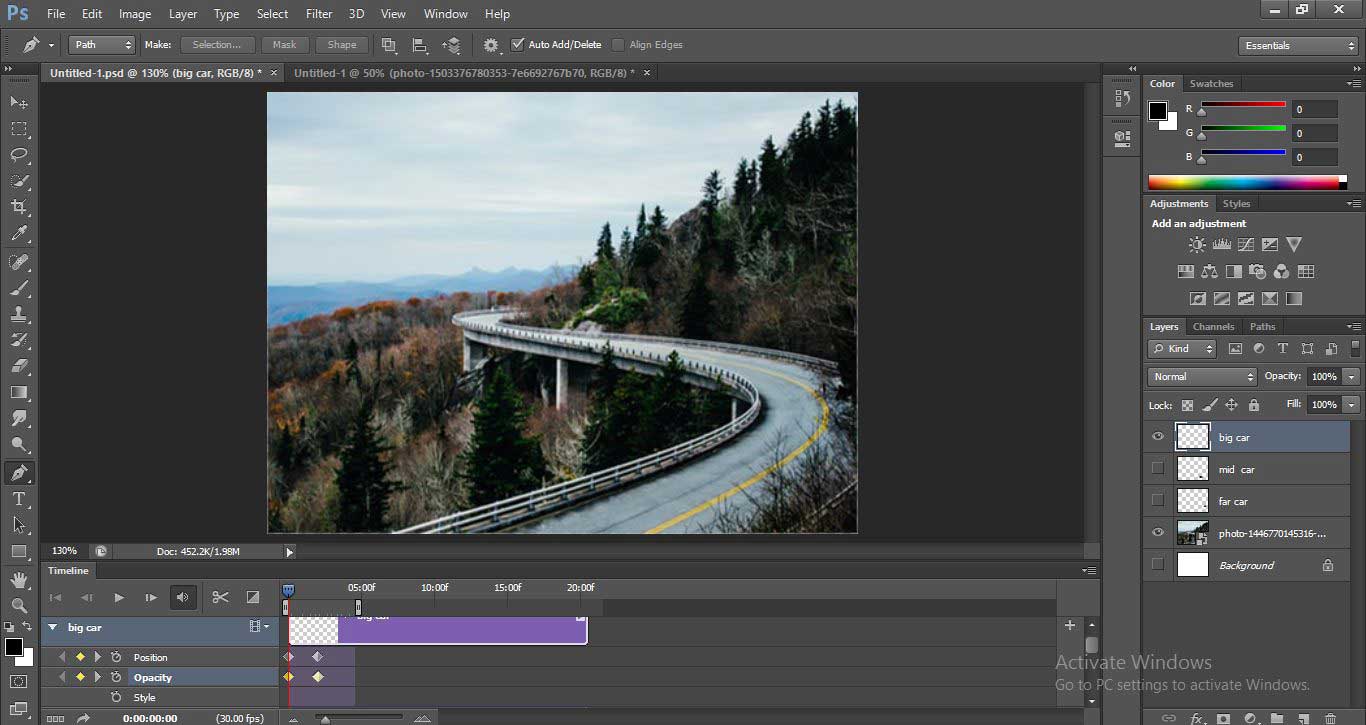
Step 14: Now, I will name all the layers for my understanding. For changing the name, double click on the particular layer and name it. I will name the first copy of the car as a big car, the second in the middle car, and the third as a far car. You can name it whatever you want for your better understanding.

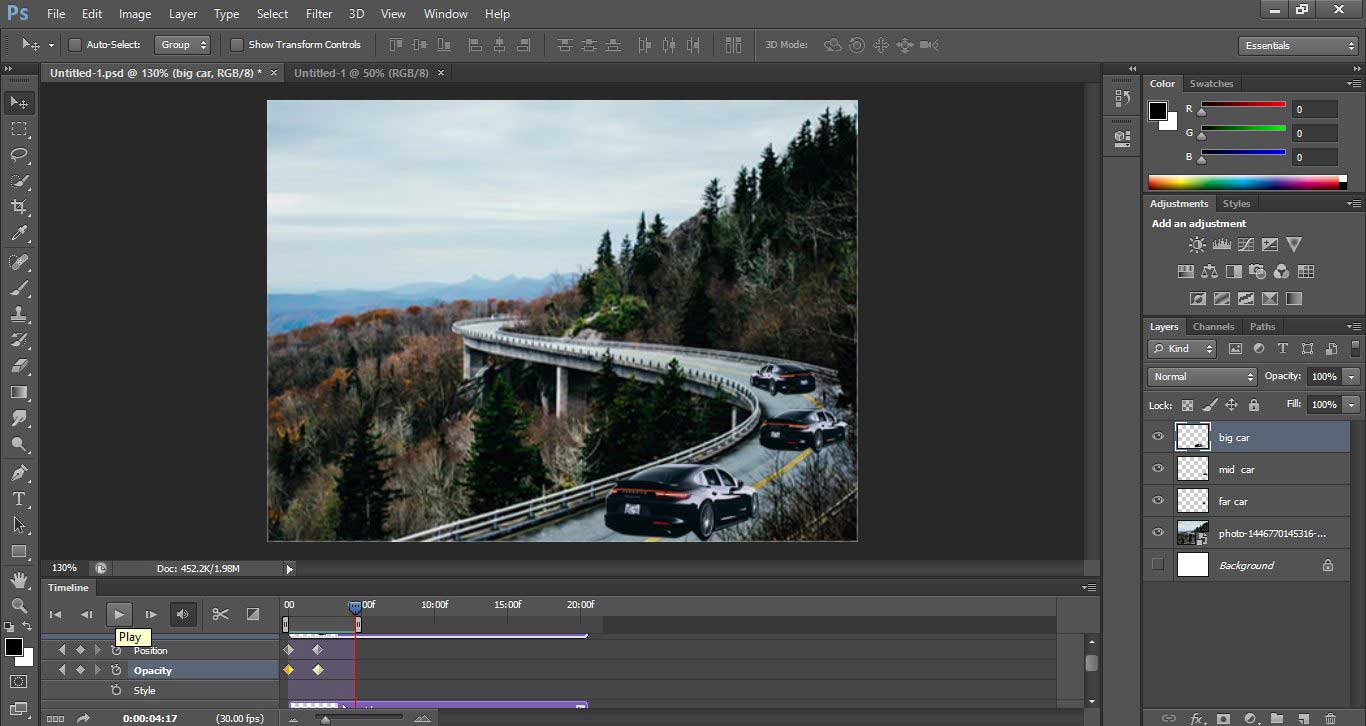
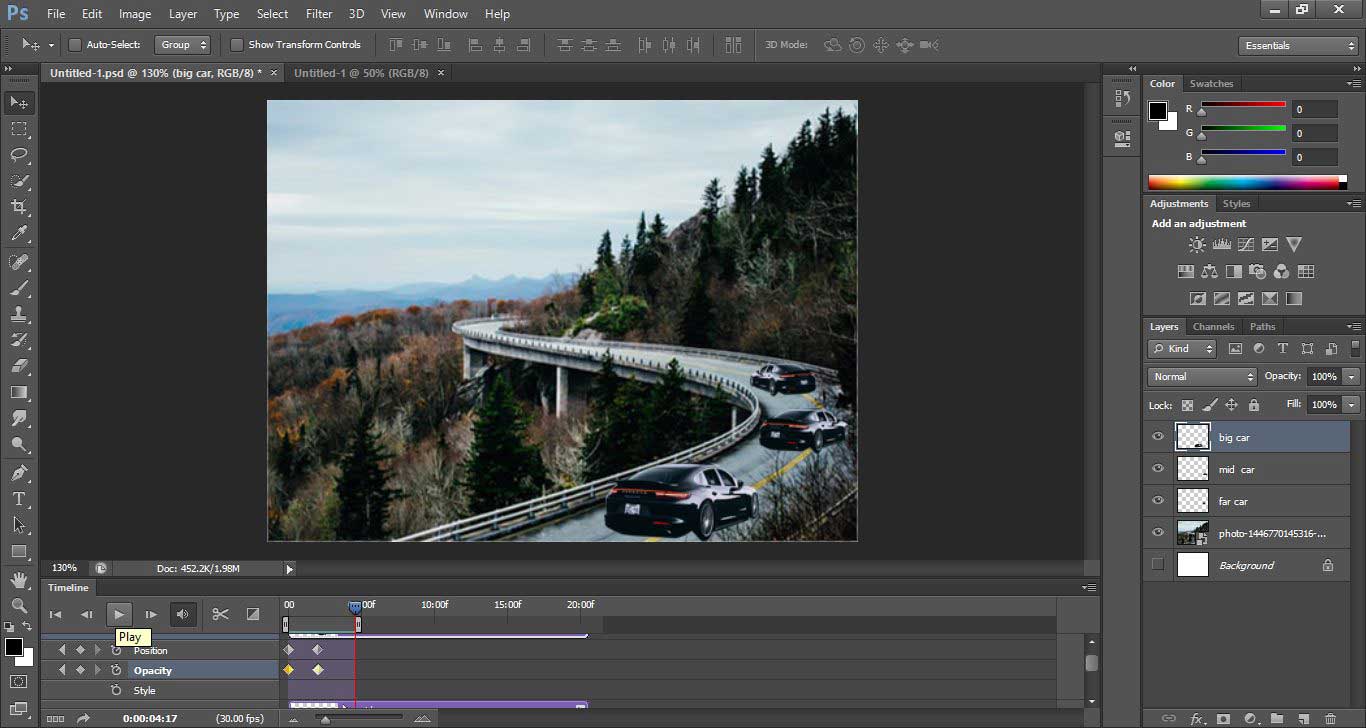
Step 15: Now click on the drop-down arrow of the Big car layer and click on the clock icon of the position property of this layer to generate the keyframe here, and then I will take this car out of the image.

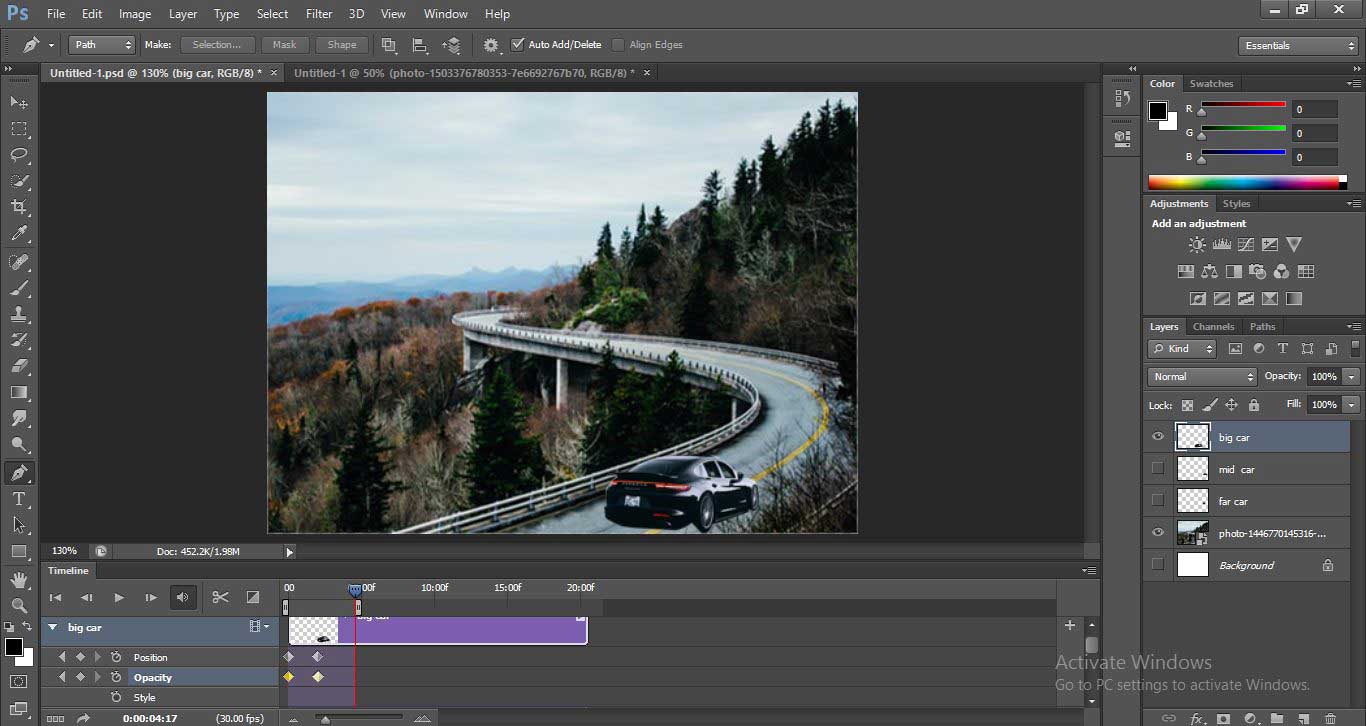
And then, I will drag the play head at 2 sec to generate another key here and place the car at this position.

Step 16: Now, I will set the same key in the opacity property of this car layer and make opacity 100% at the starting key and 0% and the end key.

You can check the animation by playing it from the play button at the top of the keyframe area.

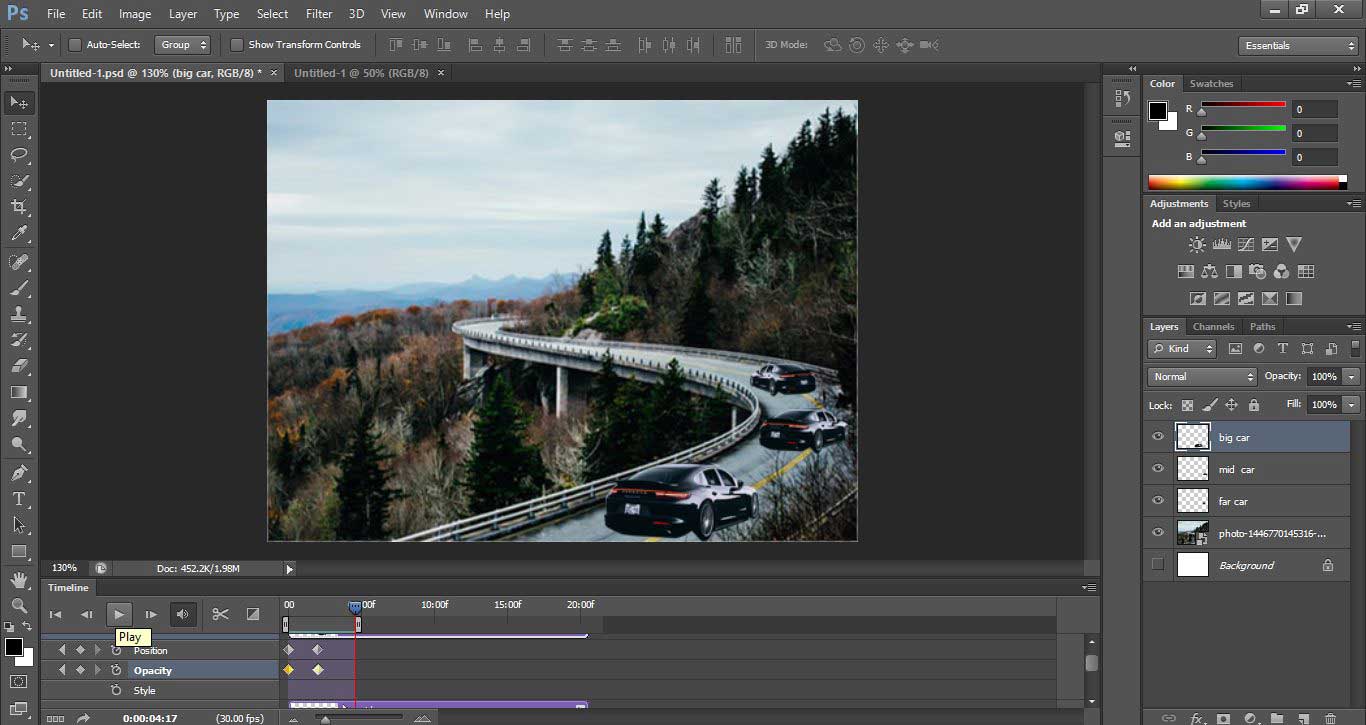
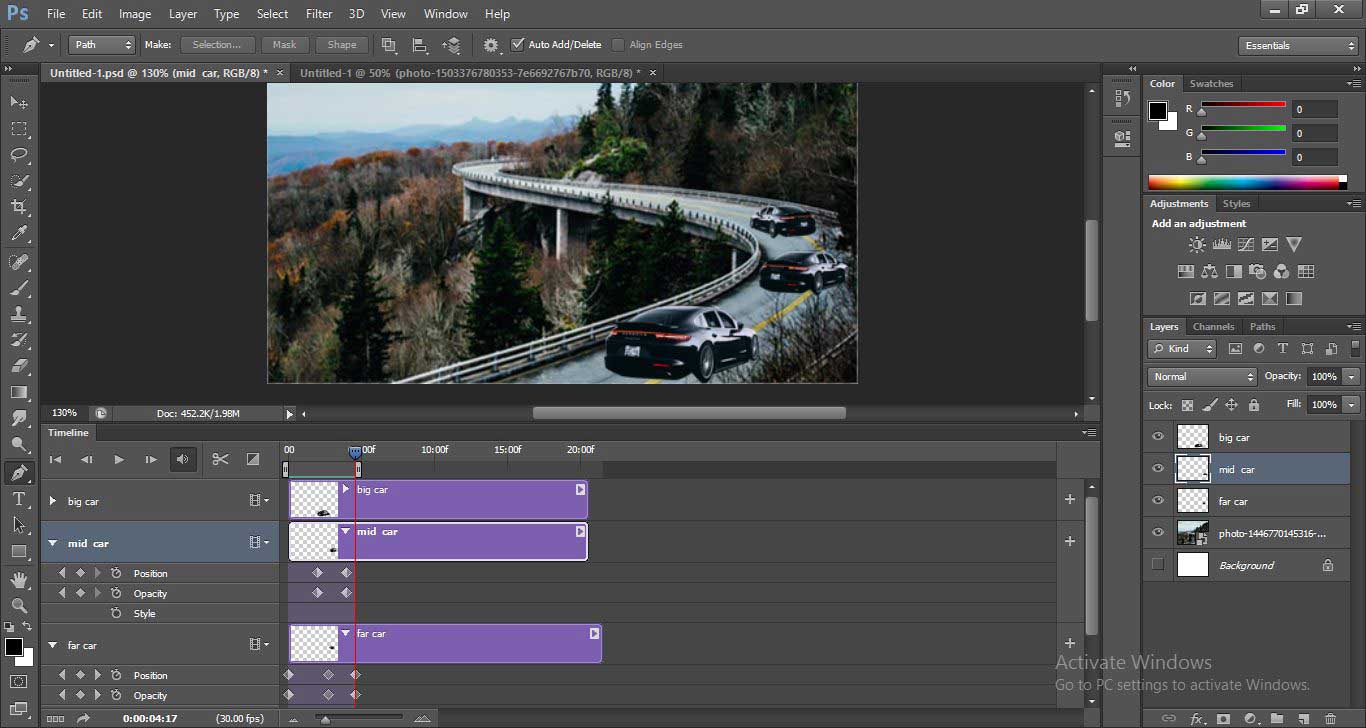
Step 17: Now, I will take animate another car layer one by one, as I have shown in this image. You can animate them according to your requirement.

Now click on the play button to see the effect of motion on your objects of Photoshop. You can add more effect to this project if you want for making it effective.
In this way, you can give a motion effect to your project of Photoshop and make it more and more effective.
Conclusion
Now, after this article, you can easily give motion effect in your raster graphics and make it more effective for your viewers, and you can also try other motion effects once you have knowledge about motion effect in Photoshop. This motion effect property of Photoshop enhances your skill and makes you more efficient in your work.
Recommended Articles
This is a guide to Motion Effect in Photoshop. Here we discuss an overview along with steps to create a motion effect in photoshop. You may also look at the following articles to learn more –

