Updated July 7, 2023
Introduction to GIMP Change Background Color
In this article, we are going to learn how to change the background color in GIMP. There are many reasons why you need to change the background. As if you want to take a subject and put it in another image or if you want to change the existing natural background to something more graphic or vector type of background. The main thing while changing the background is to preserve the realism of the image, which we will look at in this article, how to achieve using a layer mask, cool effects, and some tweaks. Another use of changing the background is to bring more contrast between the subject and the background.
How to Use GIMP Change Background Color?
Let’s see the steps.
Step 1: First, we will need some stock images, which you can download from any stock image site like Unsplash or Pixels.
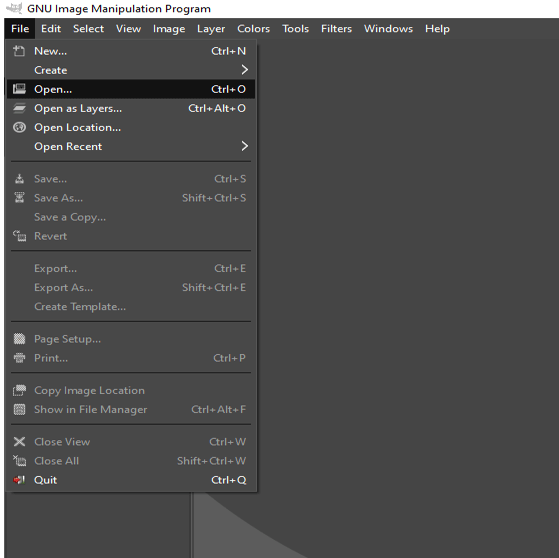
Step 2: Let’s start by opening an image by going into the file menu, then open or press Ctrl + O
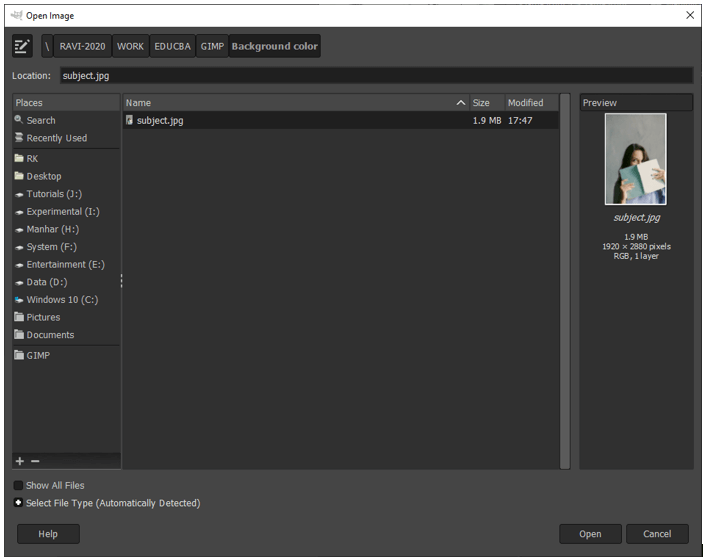
Step 3: Then navigate to the downloaded image and open it in GIMP
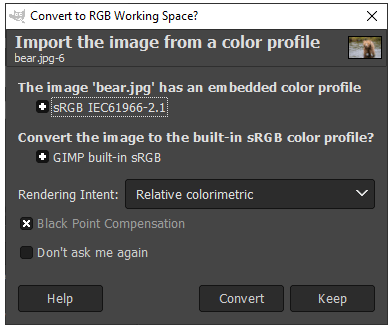
Step 4: If asked to convert to RGB Working space, then convert it. In this case, GIMP will map the color profile embedded in the image to its built-in sRGB space when you open it.
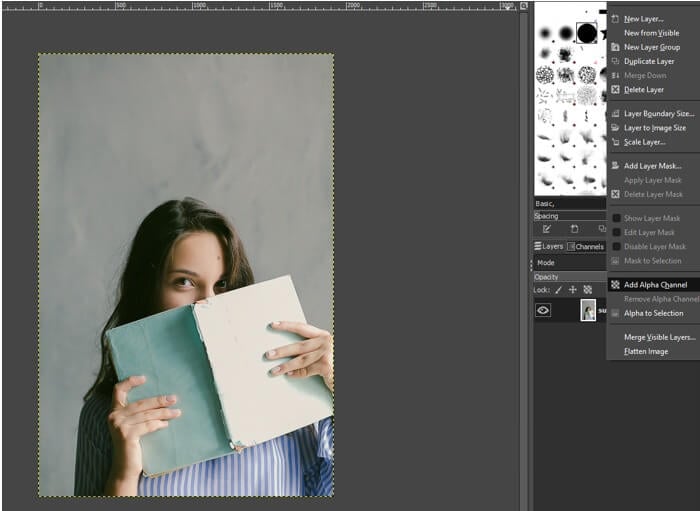
Step 5: After opening the image, what we want to do is to remove the background. For that, first, we will add an alpha channel to add some transparency.
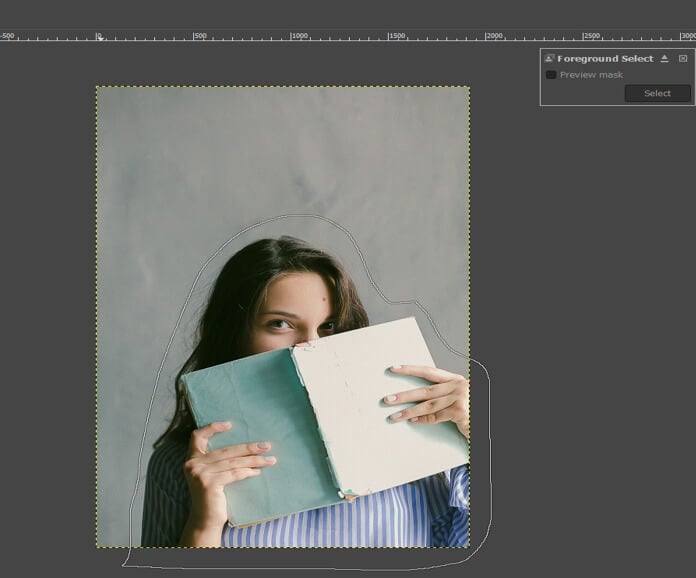
Step 6: Then use the foreground select tool and make sure the feather edges are on with some radius to it which helps the things to blend into one another. Now make a rough outline of your subject which is our foreground, and it will help us to separate it from the background.
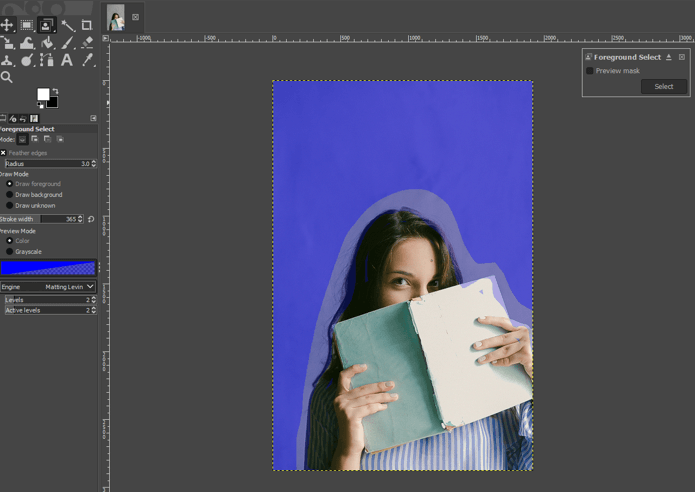
Step 7: Now, we can change the size of the brush and the draw mode to draw the foreground. Then roughly draw over the subject. It is not needed to be perfect. If the drawing is blue, then you might have selected the background accidentally, so make sure the foreground mode is selected. Then make sure that the engine is Mattin Levin and the levels and activity levels are set as shown once you are ready, hit the enter key, and you will see the algorithm compute the pixels to separate the foreground from the background.
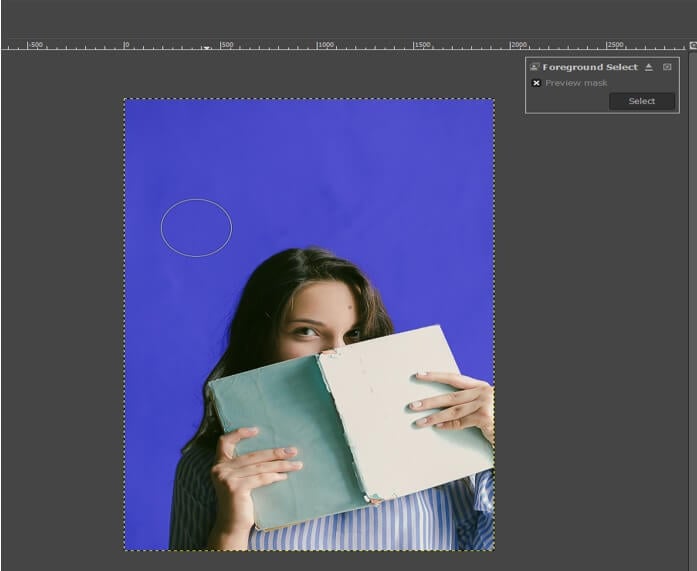
Step 8: The algorithm has done a pretty good job, but there are a few spots we can work on further.
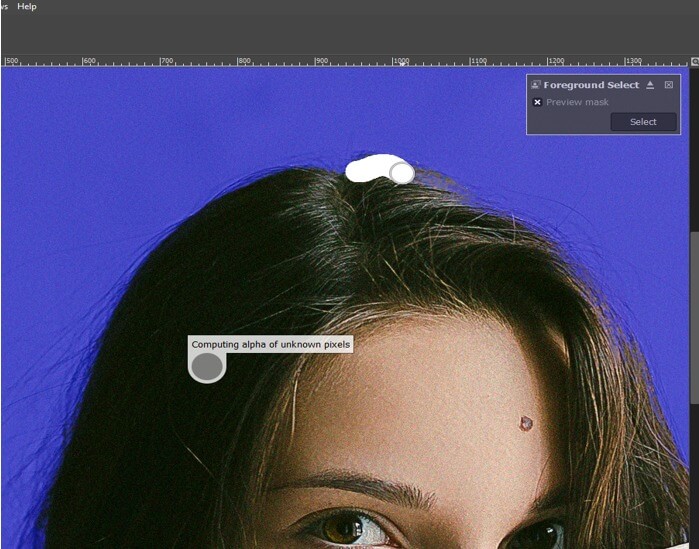
Step 9: You can zoom and draw on the area of the subject which you want to include in the foreground. The selection area can be cleaned in the next step, so don’t worry about making it perfect. Then hit the enter key to make the selection.
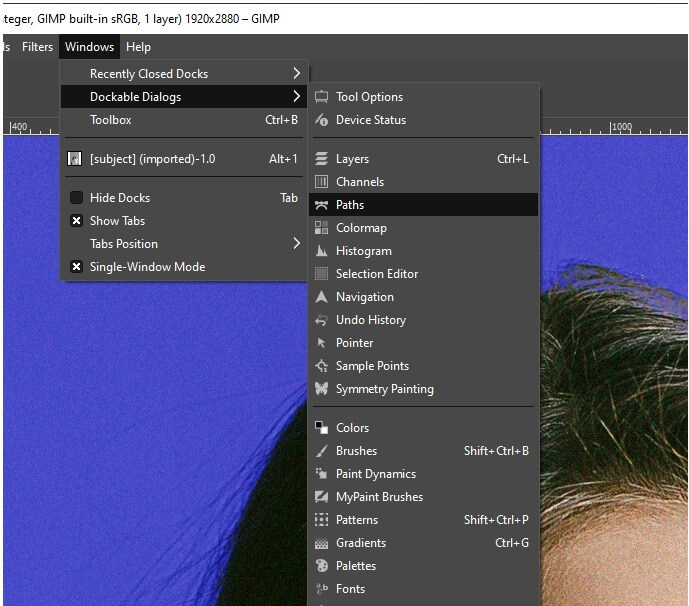
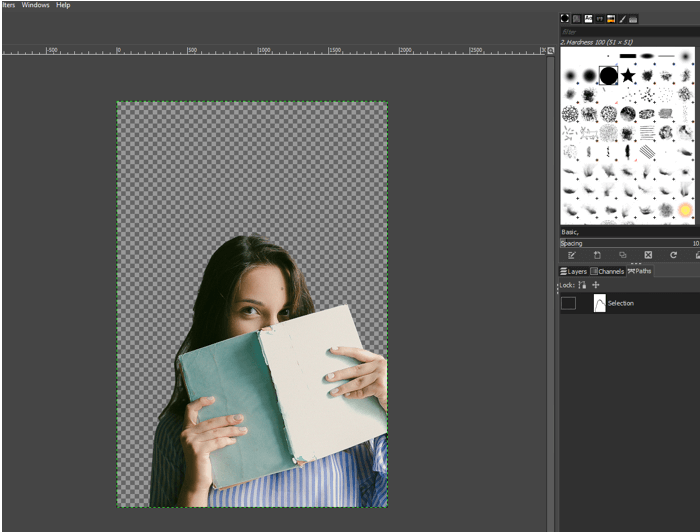
Step 10: Now go to your path panel. If it is not open, then open it from Windows -> Dockable Dialogs > Paths. Then there will be a path to selection button at the bottom of the paths panel, and click it to create a path from the selection.
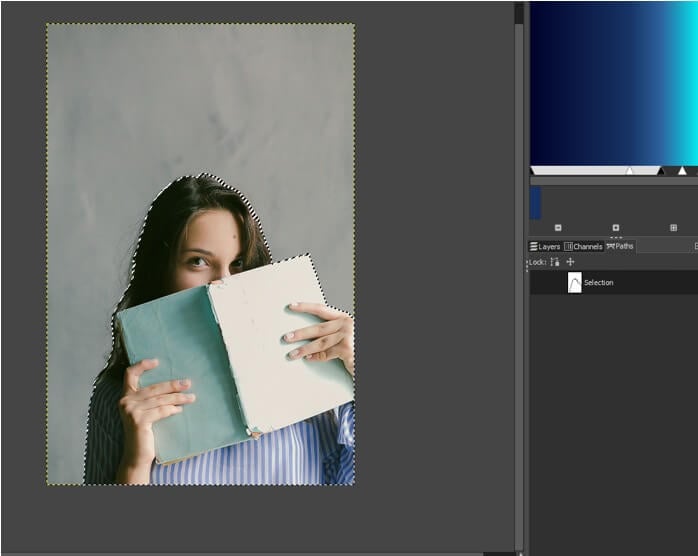
Step 11: Now, a selection is made in the path panel, and then deselect the selection by pressing Ctrl + Shift + A. Then make the path visible from the path panel so you will be able to select it with the path tool.
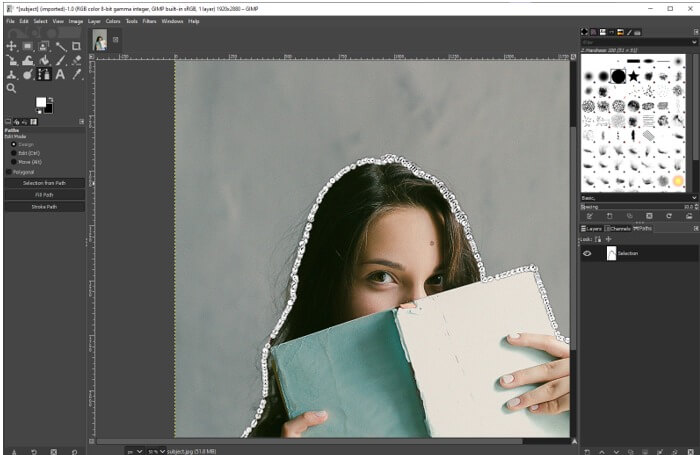
Step 12: Now use the path tool or press B and then select the path, which will be indicated by the hand icon when hovered above the selection of the path. You can see how many nodes it takes for the selection.
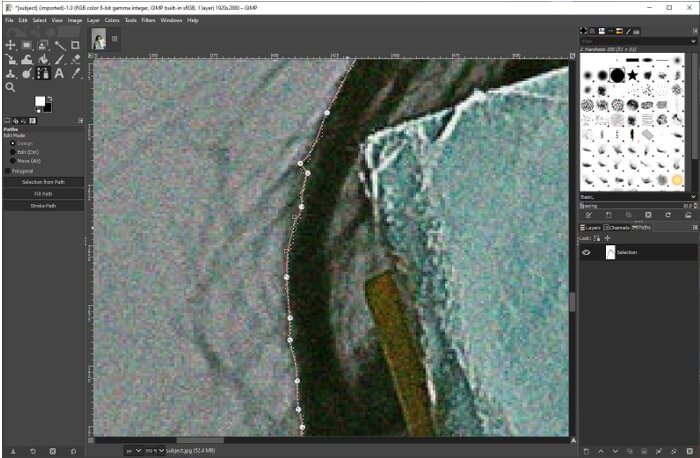
Step 13: To make fine adjustments to the selected path, you can drag the nodes. If you click ctrl and drag the point, it will create a handle. If you click ctrl and click the line segment, a node will be created.
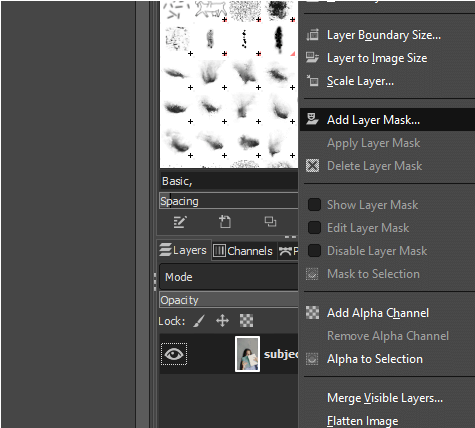
Step 14: Then add a layer mask.
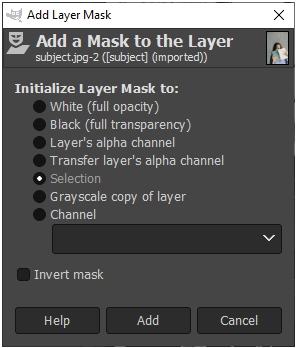
Step 15: Initialize it to select and add.
Step 16: Now, we can hide the path.
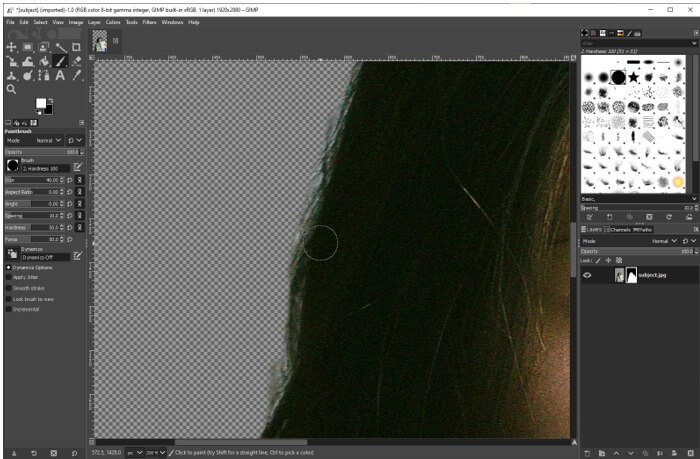
Step 17: Ensure that the background and foreground colors are set to their default values in GIMP. Black will hide, and white will show. Make sure to reduce the brush’s hardness.
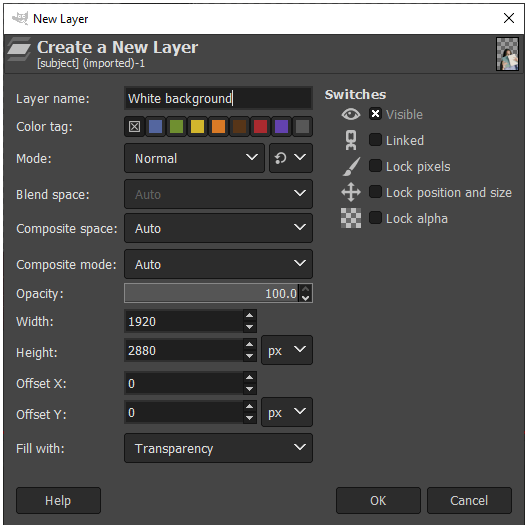
Step 18: Then, we will create a new layer from the layers panel and drag it below the first layer.
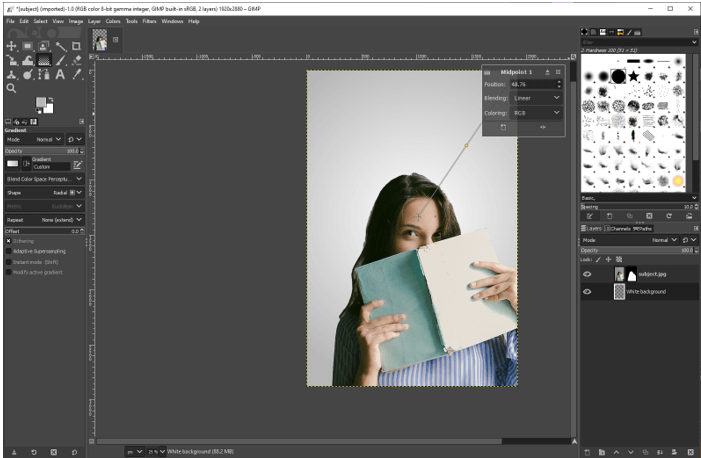
Step 19: Then, create a radial gradient using any two-color. By using the gradient tool and you can also swap colors. Adjust the gradient as you want.
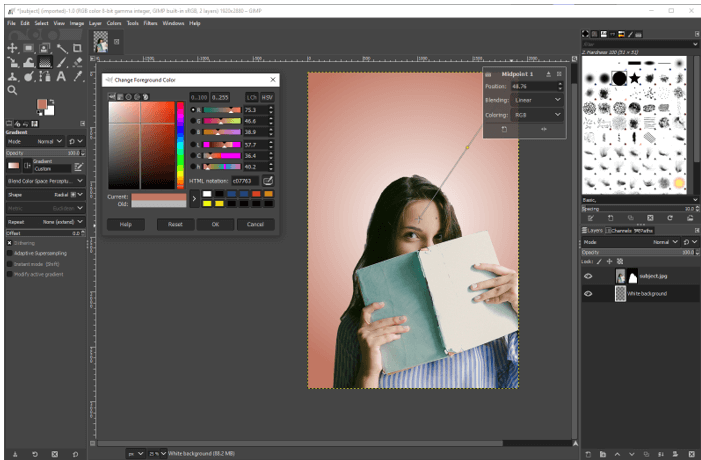
Step 20: Next, we changed one of the colors in the gradient.
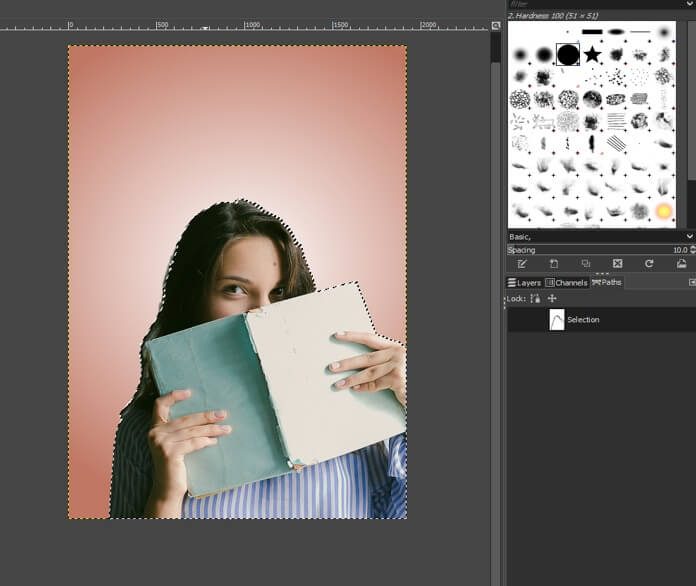
Step 21: We can also add some shadows to create a realistic effect. For that, first, we will go to the path panel and select the selection and click the path to select, which will give us the selection of the subject.
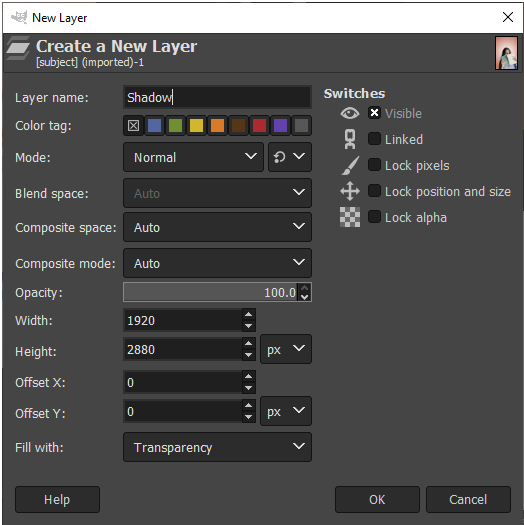
Step 22: Then, create a new layer for the shadow.
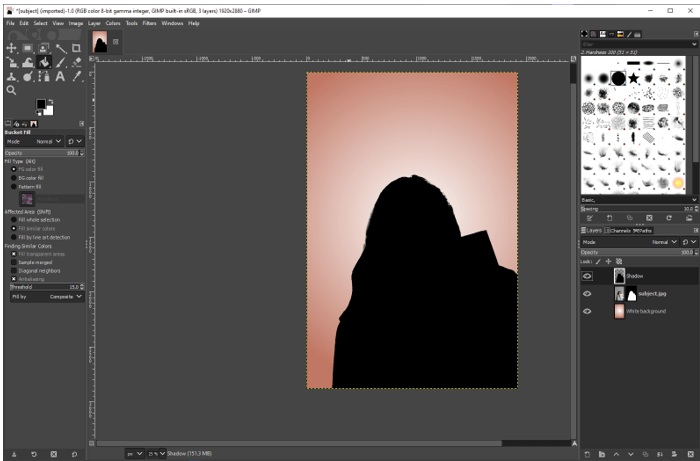
Step 23: For now, bring the shadow above the main layer and switch to the bucket fill tool or press Shift + B and fill it with black while making sure that the foreground is black and then deselect it with Ctrl + Shift + A.
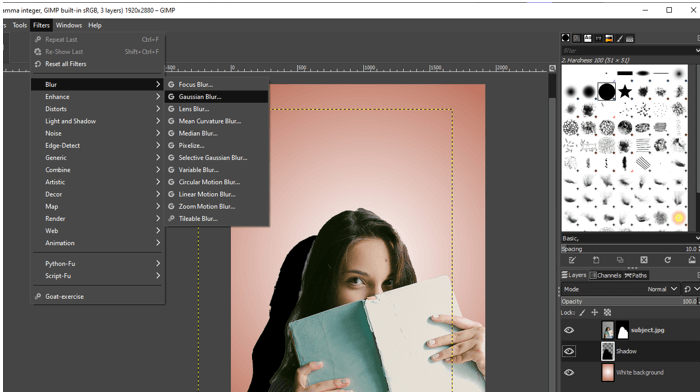
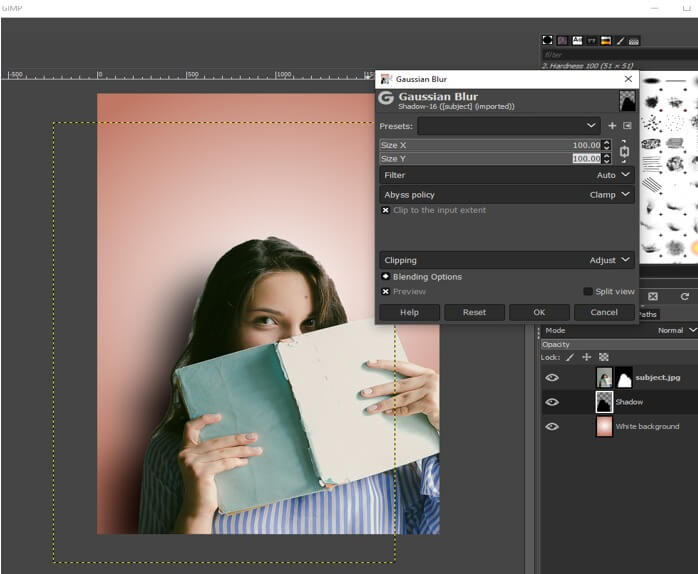
Step 24: Then use the move tool to offset it a bit and then drag the shadow layer below the main layer. Then we will make it look realistic using Gaussian Blur.
Step 25: Set the level of blur for x and y.
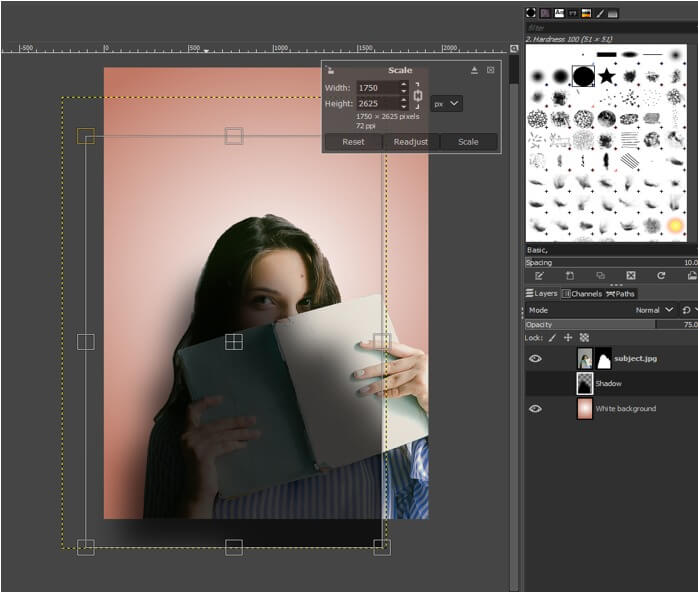
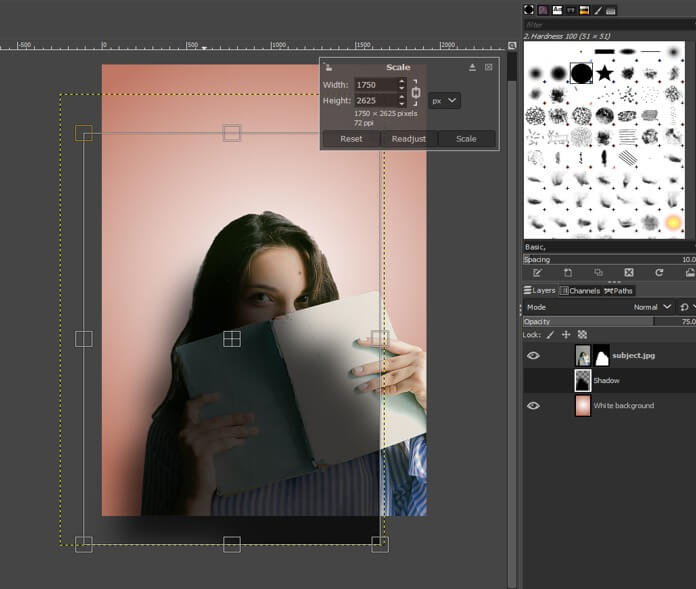
Step 26: You can also scale the shadow to make it away from the subject and decrease the opacity of the shadow layer to make it look realistic.
Step 27: Now, we can use the dodge/burn tool so that we can blend the shadows and subject. First, use the burn tool on the darker sides, and then if necessary, you can use the dodge tool for highlights.
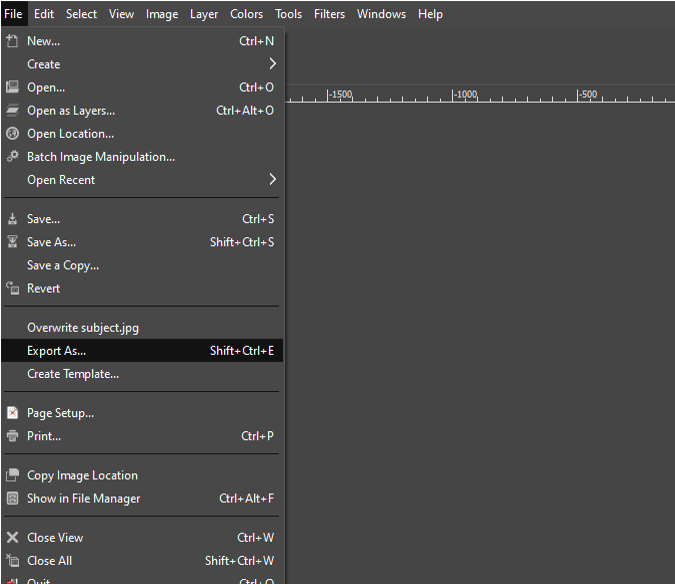
Step 28: At last, export from the file menu.
Step 29: The finished art can obviously be improved further, but the technique will remain the same.
Conclusion
In this article, we have learned how we change the background color in GIMP. Firstly, we have seen how to use the foreground select tool to select the subject then we have seen masking and then changing the background, which are the basic steps apart from that, you can add shadow and some more finesse by blurring to get realistic blend of the subject with the background.
Recommended Articles
This is a guide to GIMP Change Background Color. Here we discuss the introduction and various steps to apply GIMP Change Background Color. You can also go through our other related articles to learn more –