Updated June 12, 2023
Introduction to CSS word-spacing
CSS word-spacing is an attribute. This word-spacing attribute is used to give the space in between word to word equally wherever we want. This property increases or decreases the white space between the words. Now a day’s, different screen resolution needs different word spacing between words for better readability. It is a better readability of words.
Real-Time Example:
Small-screen resolution devices require needless word spacing, and high-screen resolution devices need high word spacing, so the word-spacing attribute will do this.
How does word-spacing work in CSS?
Word-spacing works based on values accepted by this word-spacing attribute. Based on these values distance between words to words decides.
Possible values for word-spacing:
- normal
- rem
- px
- percentage
1. normal
This is the default word space.
Syntax:
element
{
word-spacing: normal;
}2. rem
This will give the relative to the font size of the root element word spacing element.
Syntax:
element
{
word-spacing: 1rem;
}3. px
This will give the word spacing in pixels.
Syntax:
element
{
word-spacing: 3px;
}4. percentage
This will give word spacing in percentages.
Syntax:
element
{
word-spacing: 10%;
}Examples of CSS word-spacing
Different examples are mentioned below:
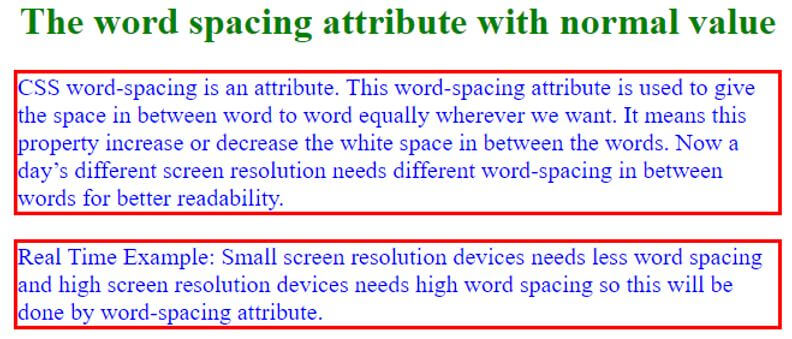
Example #1
word spacing with normal value.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
p {
word-spacing: normal;
border: solid 3px red;
font-size: 20px;
color: blue;
}
h1
{
text-align: center;
color: green;
}
</style>
</head>
<body>
<h1>The word spacing attribute with normal value</h1>
<p>CSS word-spacing is an attribute. This word-spacing attribute is used to give the space in between word to word equally wherever we want. It means this property increase or decrease the white space in between the words. Now a day’s different screen resolution needs different word-spacing in between words for better readability.</p>
<p>Real Time Example: Small screen resolution devices needs less word spacing and high screen resolution devices needs high word spacing so this will be done by word-spacing attribute.</p>
</body>
</html>Output:
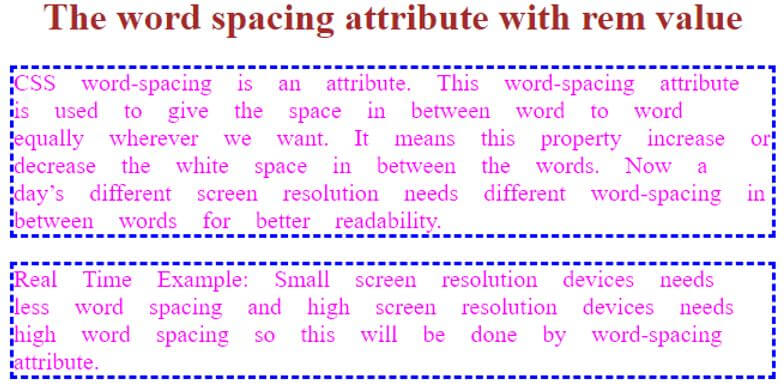
Example #2
word spacing with rem value.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
p {
word-spacing: 1rem;
border: dashed 3px blue;
font-size: 20px;
color: fuchsia;
}
h1
{
text-align: center;
color: brown;
}
</style>
</head>
<body>
<h1>The word spacing attribute with rem value</h1>
<p>CSS word-spacing is an attribute. This word-spacing attribute is used to give the space in between word to word equally wherever we want. It means this property increase or decrease the white space in between the words. Now a day’s different screen resolution needs different word-spacing in between words for better readability.</p>
<p>Real Time Example: Small screen resolution devices needs less word spacing and high screen resolution devices needs high word spacing so this will be done by word-spacing attribute.</p>
</body>
</html>Output:
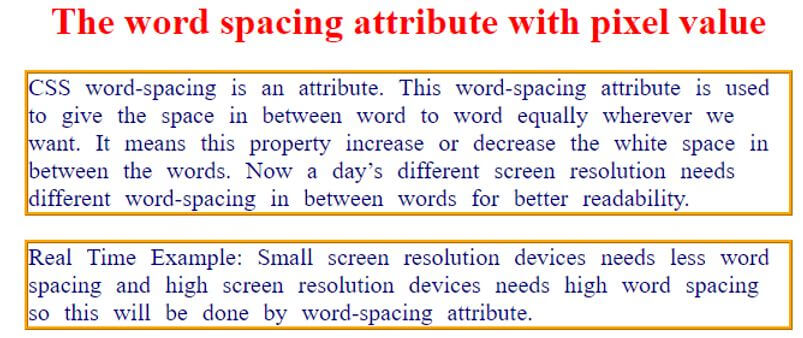
Example #3
word spacing with normal value.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
p {
word-spacing: 7px;
border: ridge 3px orange;
font-size: 20px;
color: navy;
}
h1
{
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1>The word spacing attribute with pixel value</h1>
<p>CSS word-spacing is an attribute. This word-spacing attribute is used to give the space in between word to word equally wherever we want. It means this property increase or decrease the white space in between the words. Now a day’s different screen resolution needs different word-spacing in between words for better readability.</p>
<p>Real Time Example: Small screen resolution devices needs less word spacing and high screen resolution devices needs high word spacing so this will be done by word-spacing attribute.</p>
</body>
</html>Output:
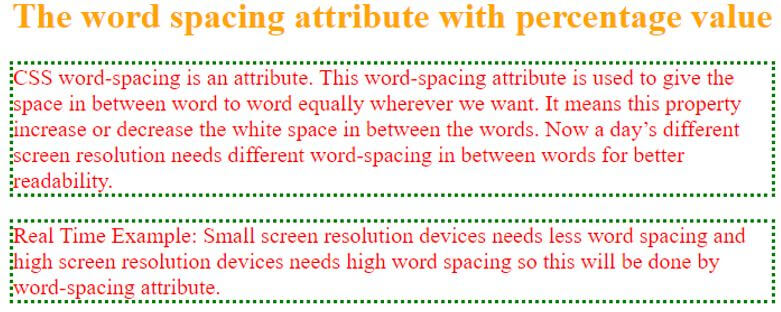
Example #4
word spacing with normal value.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
p {
word-spacing: 20%;
border: dotted 3px green;
font-size: 20px;
color: red;
}
h1
{
text-align: center;
color: orange;
}
</style>
</head>
<body>
<h1>The word spacing attribute with percentage value</h1>
<p>CSS word-spacing is an attribute. This word-spacing attribute is used to give the space in between word to word equally wherever we want. It means this property increase or decrease the white space in between the words. Now a day’s different screen resolution needs different word-spacing in between words for better readability.</p>
<p>Real Time Example: Small screen resolution devices needs less word spacing and high screen resolution devices needs high word spacing so this will be done by word-spacing attribute.</p>
</body>
</html>Output:
Conclusion
The word-spacing attribute is used to give the space between words. These attribute values can be normal, rem, px, and percentage.
Recommended Articles
We hope that this EDUCBA information on “CSS word-spacing” was beneficial to you. You can view EDUCBA’s recommended articles for more information.