Updated June 29, 2023

Introduction to CSS Typography
The typography concept in CSS is defined as one of the essential components for designing websites. Typography is about styling the pages, spacing properties, and proportions. This concept is used to improve the text, which is more readable using proper font properties, text color properties, etc. Typography allows the users to define color, the shape of text, size, and spacing, which are CSS properties so that the text is easily legible and readable. The main properties of typography in CSS are the color of the text, the font size of the text, the spacing of the line, etc.
Working of CSS Typography with Examples
Here we will see about typography concept and its properties. The two main groups of this topography concept are font and text.
Typography properties in CSS are as follows:
1. Color
This property is used for coloring the texts or elements in website layouts, such as foreground color, background color, the color of the text, etc.
Example
Code:
<!DOCTYPE html>
<html>
<title>Educba Training</title>
<style>
body {
}
.text1 {
color: red
}
.text2 {
color: #71ffb0;
}
.text3 {
color: rgb(70, 98, 120);
}
.text4 {
color: rgba(0, 0, 0, 0.4);
}
.text5 {
color: hsl(15, 80%, 73%);
}
.text6 {
color: hsla(18, 130%, 43%, 0.5);
}
</style>
<body>
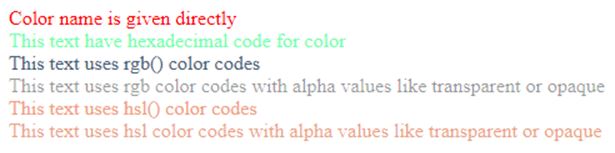
<div class="text1">Color name is given directly</div>
<div class="text2">This text have hexadecimal code for color</div>
<div class="text3">This text uses rgb() color codes </div>
<div class="text4">This text uses rgb color codes with alpha values like transparent or opaque</div>
<div class="text5">This text uses hsl() color codes </div>
<div class="text6">This text uses hsl color codes with alpha values like transparent or opaque </div>
</body>
</html>Output:

In the above program, we can see that we are specifying the color properties in topography, which can be specified in different ways and shown in the above program with screenshots such as color can be specified using its color name, hexadecimal code, rgb() color codes, hsl() color codes, etc.
2. Font Property
This property has other shorthand properties like font family, such as font-size, font style, font-weight, etc., in this topography concept.
Example #1: font-size property
Code:
<!DOCTYPE html>
<html>
<title>W3.CSS</title>
<style>
body {
}
.text1 {
font-size: medium;
}
.text2 {
font-size: 30px;
}
.text3 {
font-size: 5.2em;
}
.text4 {
font-size: 140%;
}
.text5 {
font-size: smaller;
}
.text6 {
font-size: x-large;
}
</style>
<body>
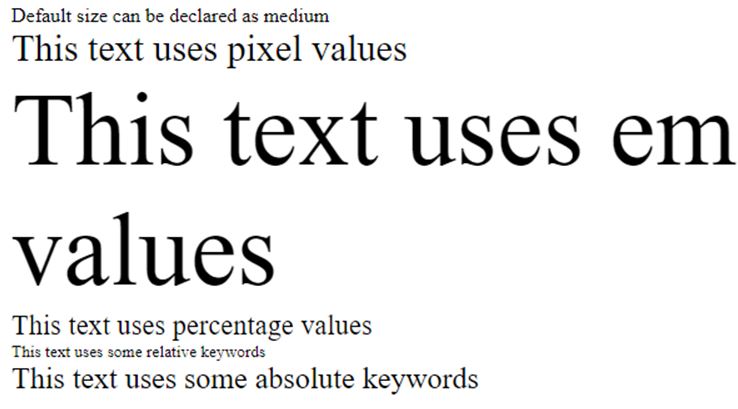
<div class="text1">Default size can be declared as medium </div>
<div class="text2">This text uses pixel values</div>
<div class="text3">This text uses em values </div>
<div class="text4">This text uses percentage values </div>
<div class="text5">This text uses some relative keywords </div>
<div class="text6">This text uses some absolute keywords </div>
</body>
</html>Output:

Example #2: font style
Code:
<!DOCTYPE html>
<html>
<title>Educba Training </title>
<style>
body {
}
.text1 {
font-style: normal;
}
.text2 {
font-style: italic;
}
.text3 {
font-style: oblique;
}
</style>
<body>
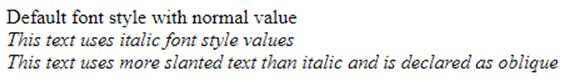
<div class="text1">Default font style with normal value</div>
<div class="text2">This text uses italic font style values</div>
<div class="text3">This text uses more slanted text than italic and is declared as oblique</div>
</body>
</html>Output:

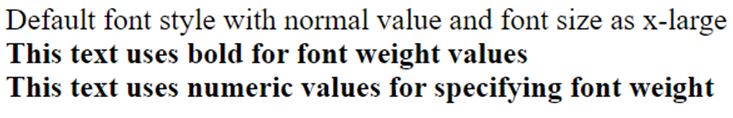
Example #3: font-weight property
Code:
<!DOCTYPE html>
<html>
<title>Educba Training</title>
<style>
body {
}
.text1 {
font-size: x-large;
font-weight: normal;
}
.text2 {
font-size: x-large;
font-weight: bold;
}
.text3 {
font-size: x-large;
font-weight: 800;
}
</style>
<body>
<div class="text1">Default font style with normal value and font size as x-large </div>
<div class="text2">This text uses bold for font weight values</div>
<div class="text3">This text uses numeric values for specifying font weight </div>
</body>
</html>Output:

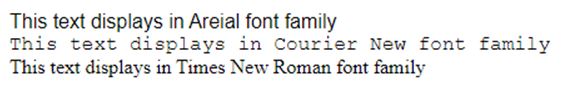
Example #4: font-family property
Code:
<!DOCTYPE html>
<html>
<title>Educba Training</title>
<style>
body {
}
.text1 {
font-family: "Arial";
}
.text2 {
font-family: Courier New;
}
.text3 {
font-family: Times New Roman;
}
</style>
<body>
<div class="text1">This text displays in Areial font family </div>
<div class="text2">This text displays in Courier New font family</div>
<div class="text3">This text displays in Times New Roman font family</div>
</body>
</html>Output:

2. Spacing Property
This property is used where spacing is required, such as line, letter, and word spacing.
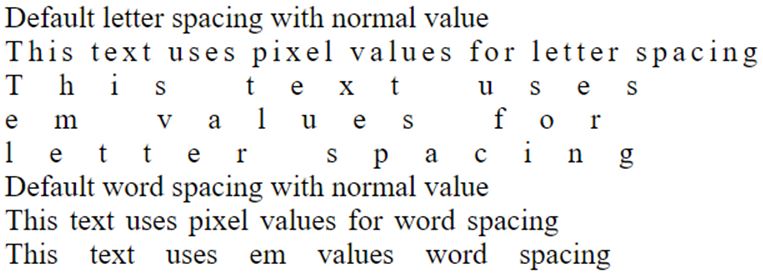
Example #1
Code:
<!DOCTYPE html>
<html>
<title>Educba Training</title>
<style>
body {
}
.text1 {
font-size: x-large;
letter-spacing: normal;
}
.text2 {
font-size: x-large;
letter-spacing: 4px;
}
.text3 {
font-size: x-large;
letter-spacing: 1.2em;
}
.text4 {
font-size: x-large;
word-spacing: normal;
}
.text5 {
font-size: x-large;
word-spacing: 3px;
}
.text6 {
font-size: x-large;
word-spacing: 0.8em;
}
</style>
<body>
<div class="text1">Default letter spacing with normal value </div>
<div class="text2">This text uses pixel values for letter spacing</div>
<div class="text3">This text uses em values for letter spacing </div>
<div class="text4">Default word spacing with normal value </div>
<div class="text5">This text uses pixel values for word spacing</div>
<div class="text6">This text uses em values word spacing </div>
</body>
</html>Output:

Example #2: Other typography properties
Most people do not use other typography properties, such as text alignment and decoration.
Code:
<!DOCTYPE html>
<html>
<title>Educba Training</title>
<style>
body {
}
.text1 {
font-size: large;
text-align: left;
}
.text2 {
font-size: large;
text-align: right;
}
.text3 {
font-size: large;
text-decoration: underline;
}
</style>
<body>
<div class="text1">This text displays at left </div>
<div class="text2">This text displays at right </div>
<div class="text3">This text displays text decoration with the text underlined </div>
</body>
</html>Output:

Conclusion
Here, we conclude that CSS typography plays a crucial role in determining the main properties of text display, including font, color, and spacing. Typography is essential in designing website layouts, as it involves arranging text and elements with text to captivate users and enhance their browsing experience. In this context, we have observed various typography properties, including font-related attributes such as font family, font-size, font-weight, and font style. Additionally, text-related properties such as letter spacing, word spacing, and text alignment are significant components of typography.
Recommended Articles
We hope that this EDUCBA information on “CSS Typography” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


