Updated June 13, 2023

Introduction to CSS Text Transform
The property of text-transform determines the capitalization of the text. By using the CSS properties, you can regulate how text is capitalized. With the help of CSS text-transform properties, you can change the HTML object’s text to title case, upper case, and lower case. Incorporating the text-transform properties with the pseudo-selectors, you could make still more customization that separates your pages from the competition.
The CSS text-transform property is a good option to upper-case your headings without editing the HTML pages. This property alters the capitalization of the content within an element. The text-transform property supports all kinds of web browsers.
Syntax
The text-transform property describes the syntax with the following text-transform values:
text-transform: none|capitalize|uppercase|lowercase|initial|inherit;- none: This parameter does not have capitalization and will have a default value. This displays the text as it is.
- capitalize: This parameter transforms the first character of each word into the uppercase format.
- uppercase: This parameter transforms all the characters in an uppercase form.
- lowercase: This parameter changes all the characters in a lowercase format.
- initial: This parameter can set the property to the default value.
- inherit: This parameter can be used to inherit the property from the parent element.
How does CSS text-transform property work?
The CSS text-transform property manages the text in uppercase and lowercase format. You can use the above values to see better results.
- For instance, we will use the uppercase value to convert the below text.
Welcome to Educba…
- We will use the text-transform: uppercase property to convert the text into uppercase.
WELCOME TO EDUCBA…
In this way, the text-transform property can work with the HTML elements’ content.
Examples
Below are the examples mentioned:
Example #1
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS text-transform Example </title>
<style>
.mytext1 {
text-transform: capitalize;
}
</style>
</head>
<body>
<h3> Original Text </h3>
<div class = "mytext">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
<h3> Capitalize Text </h3>
<div class = "mytext1">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
</body>
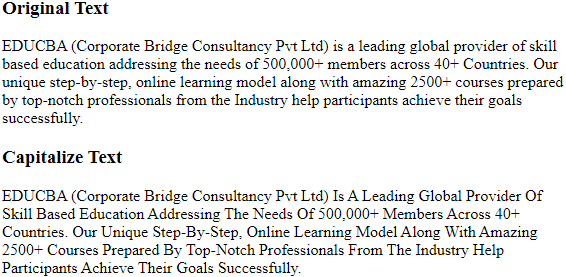
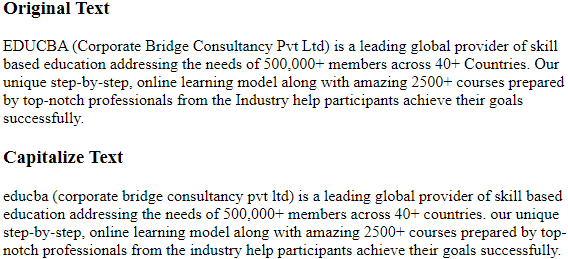
</html>Output: Open the file in a browser, and it will produce the following result:

Explanation: In the above example, we used the CSS text-transform property to capitalize on each word’s first letter in the mytext1 class text. The Capitalize property can capitalize words within single or double quotations and the first letter after a hyphen. The first letter after a number will not be capitalized
Example #2
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS text-transform Example </title>
<style>
.mytext1 {
text-transform: uppercase;
}
</style>
</head>
<body>
<h3> Original Text </h3>
<div class = "mytext">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
<h3> Capitalize Text </h3>
<div class = "mytext1">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
</body>
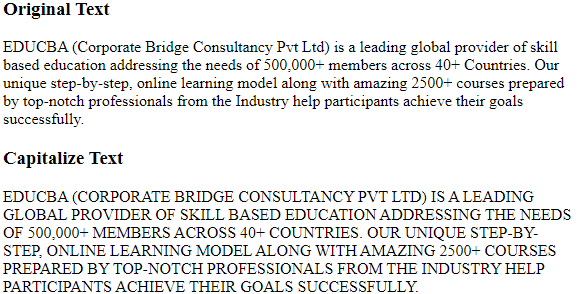
</html>Output:

Explanation: In the above example, we used the text-transform property to change the text into uppercase in the mytext1 class text.
Example #3
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS text-transform Example </title>
<style>
.mytext1 {
text-transform: lowercase;
}
</style>
</head>
<body>
<h3> Original Text </h3>
<div class = "mytext">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
<h3> Capitalize Text </h3>
<div class = "mytext1">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
</body>
</html>Output:

Explanation: In the above example, we used the text-transform property to change the text into lowercase in the mytext1 class text.
Example #4
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS text-transform Example </title>
<style>
.mytext1 {
text-transform: none;
}
</style>
</head>
<body>
<h3> Original Text </h3>
<div class = "mytext">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
<h3> None Value </h3>
<div class = "mytext1">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
</body>
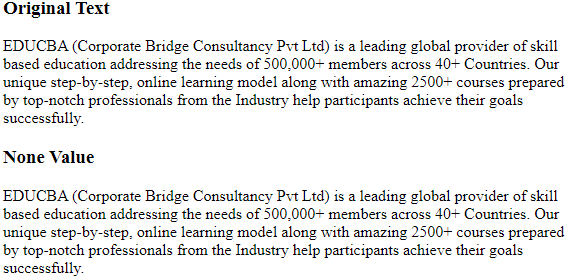
</html>Output:

Conclusion
As you can see, we can control how text is rendered using the property Text-transform. Identifying you can control how the text is capitalized means that you can store the text in the same way as in any lesser situation. Another benefit of the CSS text-transform property is the removal of JavaScript for character transformation. CSS will do a much more effective job capitalizing on the browser characters.
Recommended Articles
We hope that this EDUCBA information on “CSS Text Transform” was beneficial to you. You can view EDUCBA’s recommended articles for more information.