Updated June 16, 2023

Introduction to CSS Text Color
In CSS (Cascading Style Sheet) code, the text is one of the format types for creating the presentation on the web pages. Each text has different fonts, sizes, colors, and alignments. Some text formatting properties style the text, including headings, footers, and other areas. The text-align property aligns these elements on web pages. Furthermore, the color property sets the color of the specified text by using color name values or hexadecimal format. Also, it uses RGB (Red, Green, Blue) format type in the CSS.
Syntax and Parameters:
We can follow some rules and syntax for customizing the web pages to be more attractive. We use text format type in all the CSS properties and their attributes.
<html>
<head>
<style>
.firstcss{
background-color: ;
color:;
}
--we can write css styles based on the customer requirements the attributes and their properties are enabled in the codes---
</style>
</head>
<body>
</body>
</html>The above code is one of the basic syntaxes for CSS text and color-based presentation on web pages. We can use any number of CSS attributes and their properties parameters, also passing here parameters named as attributes and properties values used for customizing the web page.
How does it work in CSS?
In CSS style codes, we used a lot of attributes and properties with default values. It will be text, numbers, special characters, etc., using these values. We can enable the particular parcel of their css attributes to make the presentation more attractive. We can use the CSS color codes in the html text-based elements by using some default html tags, ID, or Some built-in classes.
When applying CSS color to HTML tag-based elements, the <h1> tag is commonly used as a default HTML code to add color using CSS styles. Also, it helps any elements in the CSS. <h1> is mostly used in the <head> tag in the html because <style> also declares and initializes in there, so the <h1> heading line is probably what we used there in the web pages.
Next, we can utilize CSS colors by using IDs in HTML web pages, similar to how we applied them to <h1> heading tags. The elements are assigned with a specific ID, which is defined in the style code within the heading section. Also, the ID can be used and styled the same as in the html tags, but the important point is that the id value should start with a special character like the ‘#’ symbol. After that, we can use any number of formats like alphabets, numbers, etc. We can use text color in CSS with the help of class. It’s one of the methods for adding colors to the CSS style sheet. The symbol in the CSS code.
The prefix value should start compulsory in the dot operator, or the CSS codes are not used in the html web pages. . The same classes are also declared in the <style> tag. The same class names are called in the <h1> tag element is <h1 class=”></h1>. These are how have been declared and initialized the text color codes of the CSS elements in the html web pages.
Especially the CSS uses a different set of properties related to the text and color based. Some of them are “color, direction, letter-spacing, word-spacing, text-indent, text-align, text-decoration, text-transform, white-spaces and text-shadow” These are some default properties which has been used in the style codes for each property it has their features and advantages of the CSS.
Examples of CSS Text Color
Below are the examples.
Example #1
Code:
<!DOCTYPEhtml>
<html>
<head>
<title>Welcome To My Domain</title>
<style>
.first {
padding: 12px;
width: 73%;
margin: 2 auto;
background-color: green;
text-align: center;
color: red;
border-radius: 1 2 52px 53px;
border: 2px yellow;
}
.second{
margin: 12px;
padding: 13px;
color: green;
border: 3px blue;
}
.third{
width: 122px;
display: inline-block;
background-color: blue;
}
.four{
text-align: right;
}
.five{
text-align: center;
}
.six{
text-align: left;
}
.eleven {
width: 83%;
margin: 2 auto;
padding: 23px;
background: green;
}
.sam {
position: absolute;
right: 3px;
width: 303px;
background-color: yellow;
}
</style>
</head>
<body>
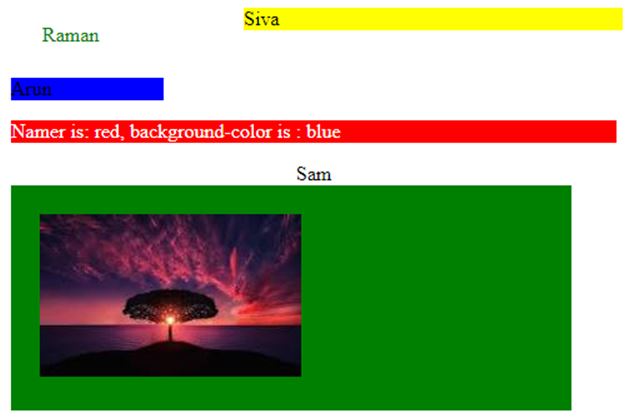
<divclass="sam">Siva</div>
<divclass="second">Raman</div>
<divclass="third">Arun</div>
<pstyle="color: #ffffff; background-color: #ff0000">Namer is: red, background-color is : blue</p>
<divclass="five">Sam</div>
<divclass="eleven">
<imgsrc="first.jpg"alt="centered image"/>
</div>
</div>
</body>
</html>Output:

Example #2
Code:
<!DOCTYPEhtml>
<html>
<head>
<title>Welcome To My Domain</title>
<style>
.first {
padding: 12px;
width: 73%;
margin: 2 auto;
background-color:"#ffffff";
text-align: center;
color: rgb(105%, 0%, 0%);
border-radius: 1 2 52px 53px;
border: 2px yellow;
}
.second{
margin: 12px;
padding: 13px;
color: hsla(0, 105%, 50%, 0.5);
border: 3px blue;
}
.third{
width: 122px;
display: inline-block;
background-color: blue;
}
.four{
text-align: right;
}
.five{
text-align: center;
}
.six{
text-align: left;
}
.eleven {
width: 83%;
margin: 2 auto;
padding: 23px;
background: green;
}
.sam {
position: absolute;
right: 3px;
width: 303px;
background-color: yellow;
}
</style>
</head>
<body>
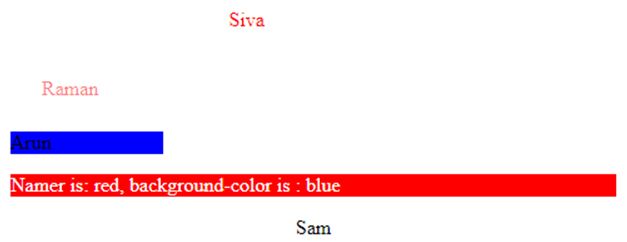
<divclass="first">Siva</div>
<divclass="second">Raman</div>
<divclass="third">Arun</div>
<pstyle="color: #ffffff; background-color: #ff0000">Namer is: red, background-color is : blue</p>
<divclass="five">Sam</div>
</body>
</html>Output:

Example #3
Code:
<!DOCTYPEhtml>
<html>
<head>
<title>Welcome To My Domain</title>
<style>
.demo
{
color: orange;
color: #f00;
color: #ff0000;
color: rgb(253,0,0);
color: rgb(105%, 0%, 0%);
font-size:44px;
color: hsl(0, 100%, 50%);
}
.first {
padding: 12px;
width: 73%;
margin: 2 auto;
background-color:"#ffffff";
text-align: center;
color: rgb(105%, 0%, 0%);
border-radius: 1 2 52px 53px;
border: 2px yellow;
}
.third{
width: 122px;
display: inline-block;
background-color: blue;
}
</style>
</head>
<body>
<divclass="first">Siva</div>
<divclass="third">Arun</div>
<divclass="demo">Sam</div>
</body>
</html>Output:

Conclusion
In CSS sheet, the color is important to contrast because it calculates the ratios for comparing the luminosities of the text-based values with background colors. It does not affect the other content, like images and animations.
Recommended Articles
This is a guide to CSS Text Color. Here we discuss how text color works in CSS, along with appropriate syntax and respective examples. You may also have a look at the following articles to learn more –


