Updated June 21, 2023

Introduction to CSS Table Cell Padding
The table tag is already familiar with the HTML concepts, including cell padding, which is the HTML attribute. The attribute creates some space inside the table cell to get a white space or names it as padding between the element and table sides of the HTML, like the same as the CSS padding property or the attribute, which allows the same kind of spaces in the style document. We can set the CSS Padding property to align the table cells and different padding for each side of the table cells. By using this property, there is no limitation to the table cells.
Syntax
Using <style> tag, we can set the table padding, sizes, and borders.
The syntax below:
<html>
<head>
<style type="text/css">
classname.table name
{
Some codes declaration;
}
</style>
</head>
</html>The above codes describe the basic syntax for the padding property of CSS style tags in HTML. We will use the class and table names to set the padding styles on web pages.
How does Table cell padding work in CSS?
- In CSS, the cell padding property is not enabled means it automatically sets the default values. Cell padding is used for spacing between the table cells and their borders. The <table> tag will use cell padding and cell spacing attributes, which they use for the web pages, but it will not be supported in Html5 versions, so on behalf of that will use the CSS properties like padding and border-spacing attributes in the web pages. So it is kind of a browser compatibility issue based on the runnable environment of the user.
- When we use the CSS padding property, it has many things to view the web pages more sophisticatedly. We utilize the padding property for each side of the table cells rather than a single padding property. We apply multiple sets of padding properties for each side of the table cells. Two methods handle the different sides of the elements.
- We use padding types like padding-top,padding-bottom,padding-left, and padding-right properties. One of the methods will use for the padding styles in CSS attributes. Another method is the same as the previous method, but here short-hand property will be used for the settings in the padding types. Compared to the first method, it is quicker, and it needs very fewer codes when compared to the first method. Then the rest of the things are the same as the previous method.
- We don’t provide any specific values for all the sides of the CSS elements; we can assign the values with numeric ones, and only one value is applied through all the sides of the CSS elements. When multiple values exist, assign the first value for the top and bottom padding while assigning the second value for the left and right paddings. If three values are provided, set the first value for the top padding, the second value for the left and right paddings, and assign the final value to the bottom padding.
- If we use some CSS models like box-model, mainly on the HTML side, we use <div> tag as the ultimate and finalized tag. It contains the whole set of pages within them. The default padding is 0, so we can wrap a div tag with some text to create spaces between the text and the edges. The div tag follows the box model, especially when adding padding styles. Table cells can have different interpretations in loosely coupled browsers. The default width for all HTML block-level elements is approximately 100%, while the height will depend on the contents of the elements.
- Block-level elements with width and height padding properties will add padding to each side of the elements based on their specific dimensions. We can utilize percentage (%), pixels (px), and other unit formats. The same unit formats will be used for all sides of the elements in web pages. However, CSS does not accept negative values for the padding style. Additionally, we can use the short-hand property for padding elements identically. One is for margin style. We use the padding property in <p> element style blocks in the CSS. It will affect the four sides of the values, each with an individual taking place in the table.
Examples of CSS Table Cell Padding
Here are the following examples:
Example #1
Code:
<html>
<head>
<style>
table, th, td {
border: 3px solid blue;
}
</style>
</head>
<table>
<tr>
<th>MobileNumber</th>
<th>Username</th>
</tr>
<tr>
<td>8220244056</td>
<td>Sivaraman</td>
</tr>
<tr>
<td>1265377889</td>
<td>Raman</td>
</tr>
</table>
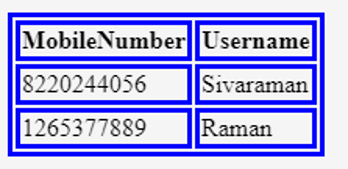
</html>Output:

Example #2
Code:
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 93%;
}
th, td {
text-align: left;
padding: 7px;
border: 3px solid blue;
}
tr:nth-child(even){background-color: green}
th {
background-color: red;
color: blue;
}
</style>
</head>
<table>
<tr>
<th>MobileNumber</th>
<th>Username</th>
</tr>
<tr>
<td>8220244056</td>
<td>Sivaraman</td>
</tr>
<tr>
<td>1265377889</td>
<td>Raman</td>
</tr>
</table>
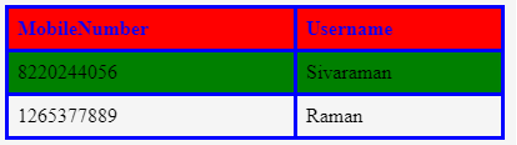
</html>Output:

Example #3
Code:
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 93%;
}
th, td {
text-align: left;
padding: 7px;
border: 3px solid blue;
}
tr:nth-child(even){background-color: green}
</style>
</head>
<div style="overflow-x:auto;">
<table>
<tr>
<th>ID</th>
<th>Username</th>
<th>Mobile</th>
<th>Mobile</th>
<th>Mobile</th>
<th>Mobile</th>
<th>Mobile</th>
<th>City</th>
</tr>
<tr>
<td>1</td>
<td>Sivaraman</td>
<td>17548437940</td>
<td>17548467940</td>
<td>17548437943</td>
<td>17548435479</td>
<td>17548437942</td>
<td>Chennai</td>
</tr>
<tr>
<td>2</td>
<td>Raman</td>
<td>17548437945</td>
<td>17548436945</td>
<td>17548435945</td>
<td>17548433945</td>
<td>17548434945</td>
<td>Tirupppur</td>
</tr>
</table>
</div>
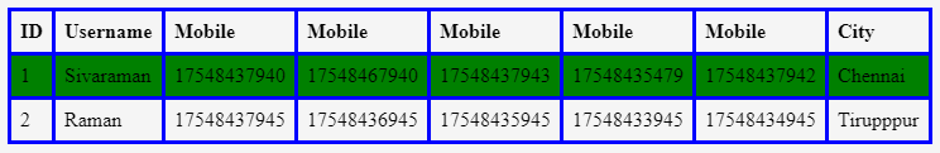
</html>Output:

The padding property is used for table data in the above examples; the first one is the basic padding style example for the css table; the second one is we use some colors for highlighting the values in table cells; and final example, we use the menu bar styles like horizontal and vertical here basically horizontal is enable for the data so we can set the property has overflow:x it will enable automatically in the CSS table.
Conclusion
In CSS Style, We can’t apply the CSS padding in table-row-groups, table-header-groups, table-footer-groups, table-rows, table-columns, and table-column-groups elements in the web page. CSS3 removes the percentage format for potential padding values and introduces negative values as auto-increment values. This specification is in draft status only. It may include in future specifications.
Recommended Articles
We hope that this EDUCBA information on “CSS Table Cell Padding” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


