Updated June 12, 2023
Definition of CSS position absolute
The CSS absolute is the value for the position property. This position property is used to sets how an element is positioned in the document. An element with position: absolute arranges itself relative to the nearby positioning element. If an absolute arranged element has no element, it will use the document body area and move along with the page scrolling. Generally, the position property arranges elements in the top, bottom, left, and right directions.
How does position absolute work in CSS?
Absolute value works with position property. This position: absolute does not have any positioned ancestors; it uses the document body only.
Syntax:
div
{
Position: absolute;
}Position property contains four values. They are
- static
- relative
- fixed
- sticky
To better understand absolute, we must know the rest of all position property values.
1. Static:position: Static is the default value for the position property. It does not affect by top, left, right, and bottom properties.
Syntax:
div
{
Position: static;
}2. Relative: position: Relative is positioned just relative to its normal position. The top, left, right, and bottom properties will influence it.
Syntax:
div
{
Position: relative;
}3. Fixed: position: Fixed is positioned relative to the viewport. This means it always stays in the same place even we are scrolling the page.
Syntax:
div
{
Position: fixed;
}4. Sticky: position: Sticky is used to stick at a particular position based on scrolling the page. This element always toggles between relative and fixed. It is fixed, but it will stick after the scrolling starts.
Syntax:
div
{
Position: sticky;
}Examples of CSS position absolute
Below are the different examples:
Example #1 – Difference between relative and absolute
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.rel {
margin: 20px;
position: relative;
height: 300px;
border: 4px solid blue;
width: 500px;
color: navy;
font-size: 20px;
}
.abs {
position: absolute;
width: 300px;
height: 150px;
top: 98px;
right: 0;
border: 3px solid brown;
font-size: 20px;
}
p
{
color: navy;
font-size: 20px;
border: 3px solid brown;
}
h1
{
color: green;
text-align: center;
}
span
{
color: red;
}
</style>
</head>
<body>
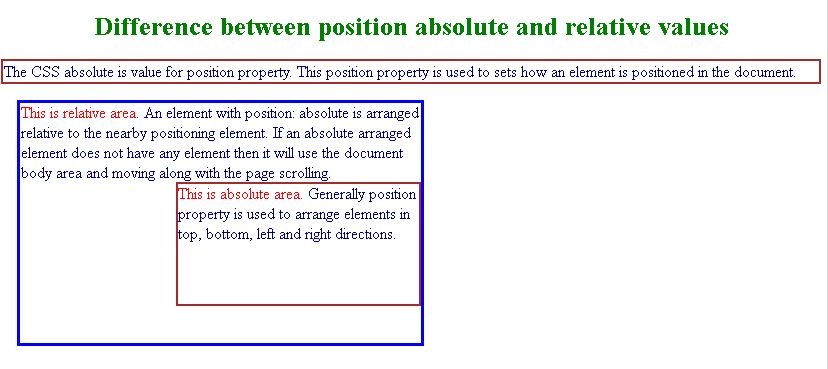
<h1>Difference between position absolute and relative values</h1>
<p>The CSS absolute is value for position property. This position property is used to sets how an element is positioned in the document.</p>
<div class="rel"><span>This is relative area.</span> An element with position: absolute is arranged relative to the nearby positioning element. If an absolute arranged element does not have any element then it will use the document body area and moving along with the page scrolling.
<div class="abs"><span>This is absolute area.</span> Generally position property is used to arrange elements in top, bottom, left and right directions.</div>
</div>
</body>
</html>Output:
Example #2 – Difference between static and absolute
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.stat {
position: static;
color: fuchsia;
border: 4px solid red;
}
.abs {
position: absolute;
width: 300px;
height: 150px;
color: fuchsia;
top: 300px;
right: 10px;
border: 3px solid brown;
font-size: 20px;
}
p
{
color: navy;
font-size: 20px;
border: 3px solid red;
}h1
{
color: blue;
text-align: center;
}
span
{
color: red;
}
</style>
</head>
<body>
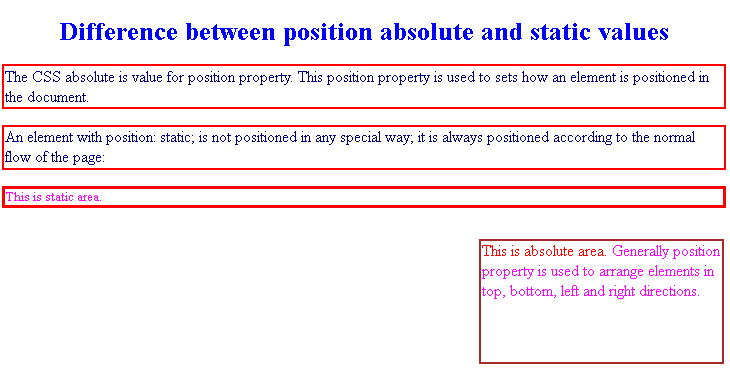
<h1>Difference between position absolute and static values</h1>
<p>The CSS absolute is value for position property. This position property is used to sets how an element is positioned in the document.</p>
<p>An element with position: static; is not positioned in any special way; it is
always positioned according to the normal flow of the page:</p>
<div class="stat">
This is static area.
</div>
<div class="abs"><span>This is absolute area.</span> Generally position property is used to arrange elements in top, bottom, left and right directions.</div>
</div>
</body>
</html>Output:
Example #3 – Difference between sticky and absolute
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.sti {
position: sticky;
top: 0;
padding: 5px;
background-color: lightgray;
border: 3px solid brown;
}
.abs {
position: absolute;
width: 300px;
height: 150px;
color: fuchsia;
top: 500px;
right: 10px;
border: 3px solid brown;
font-size: 20px;
}
p
{
color: navy;
font-size: 20px;
border: 3px solid red;
}h1
{
color: maroon;
text-align: center;
}
span
{
color: red;
}
</style>
</head>
<body>
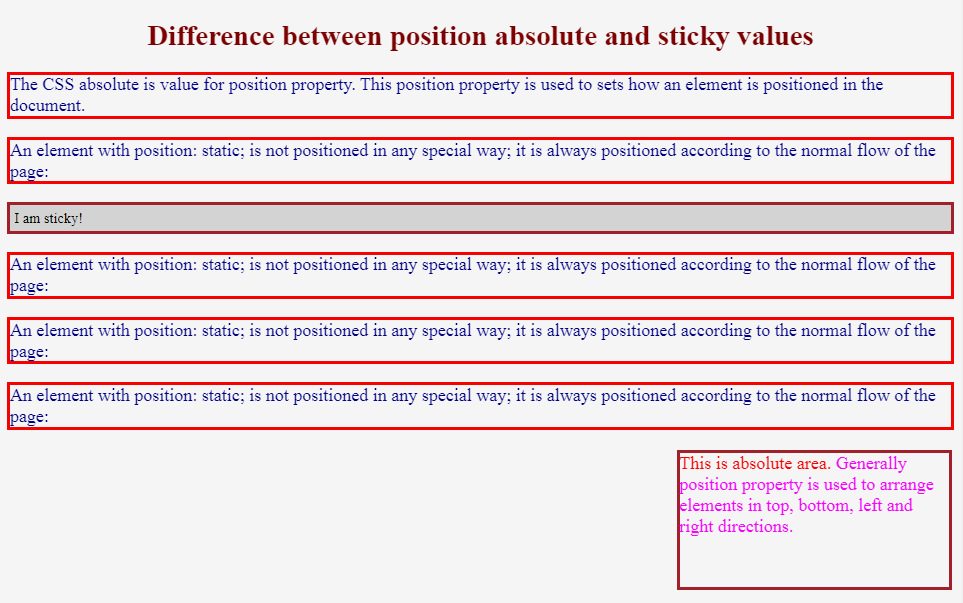
<h1>Difference between position absolute and sticky values</h1>
<p>The CSS absolute is value for position property. This position property is used to sets how an element is positioned in the document.</p>
<p>An element with position: static; is not positioned in any special way; it is
always positioned according to the normal flow of the page:</p>
<div class="abs"><span>This is absolute area.</span> Generally position property is used to arrange elements in top, bottom, left and right directions.</div>
<div class="sti">I am sticky!</div>
<div style="padding-bottom:2000px">
<p>An element with position: static; is not positioned in any special way; it is
always positioned according to the normal flow of the page:</p>
<p>An element with position: static; is not positioned in any special way; it is
always positioned according to the normal flow of the page:</p>
<p>An element with position: static; is not positioned in any special way; it is
always positioned according to the normal flow of the page:</p>
</div>
</body>
</html>Output:
Conclusion
It is position property value. An element with position: absolute arranges itself in relation to the nearby positioning element. If an absolute arranged element has no element, it will use the document body area and move along with the page scrolling.
Recommended Articles
We hope that this EDUCBA information on “CSS Position Absolute” was beneficial to you. You can view EDUCBA’s recommended articles for more information.