Updated June 29, 2023

Introduction to CSS nowrap
Before getting into nowrap we have to understand whitespace property in CSS. Whitespace property is used to break the line within the elements.
The whitespace property contains five values
- normal
- nowrap
- pre
- pre-line
- pre-wrap
Therefore nowrap is the value for the whitespace property. Nowrap value with whitespace property removes all white spaces and makes all content into a single line. This property value never gives you content in a new line; as the name suggests, there is no wrap. This nowrap value is introduced in CSS3.
How does nowrap work in CSS?
CSS nowrap value given to white space property for collapsing multiple whitespaces into a single line. The nowrap text is never displayed in the new line; it is always in a single line only.
Syntax:
div
{
White-space: nowrap;
}To understand the differences between nowrap, pre, pre-line, and normal, we must understand all the whitespace values.
Syntax #1 – normal
This is a default value for the whitespace property. Text wraps into the new line when it is necessary.
div
{
White-space: normal;
}Syntax #2 – pre
The web browser considers whitespaces. Text is going to wrap only online breaks.
div
{
White-space: pre;
}Syntax #3 – pre-line
It will collapse multiple lines into a single line, and the next break to the new line whenever needed.
div
{
White-space: pre-line;
}Syntax #4 – pre-wrap
The web browser considers whitespaces. Text is going to wrap when necessary and on any line breaks.
div
{
White-space: pre-wrap;
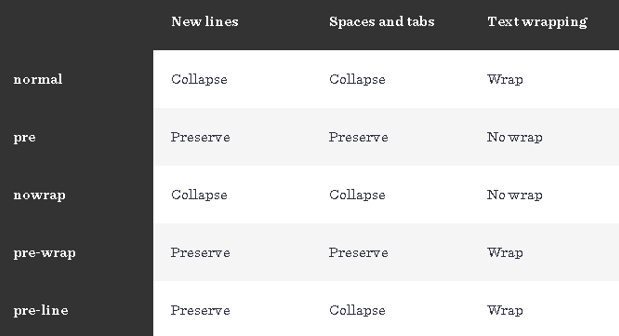
}Output: The CSS whitespace property follows the chart and maps to text, space, and collapse, as given below.

Examples to Implement CSS nowrap
Here are the below examples:
Example #1
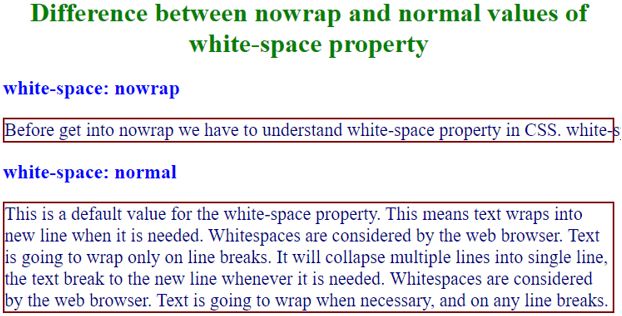
Difference between nowrap and normal values
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
white-space: nowrap;
}
.p2 {
white-space: normal;
}
.p1, .p2
{
border: 2px solid maroon;
font-size: 22px;
color: navy;
}
h1
{
color: green;
text-align: center;
}
h2
{
color: blue;
}
</style>
</head>
<body>
<h1>Difference between nowrap and normal values of white-space property</h1>
<h2>white-space: nowrap</h2>
<p class="p1">
Before get into nowrap we have to understand white-space property in CSS.
white-space property is used to break the line within the element's.
CSS nowrap value given to white space property for collapsing multiple whitespaces into single line.
The nowrap text never displayed in new line, it is always in a single line only.
</p>
<h2>white-space: normal</h2>
<p class="p2">
This is a default value for the white-space property. This means text wraps into new line when it is needed.
Whitespaces are considered by the web browser. Text is going to wrap only on line breaks.
It will collapse multiple lines into single line, the text break to the new line whenever it is needed.
Whitespaces are considered by the web browser. Text is going to wrap when necessary, and on any line breaks.
</p>
</body>
</html>Output:

Example #2
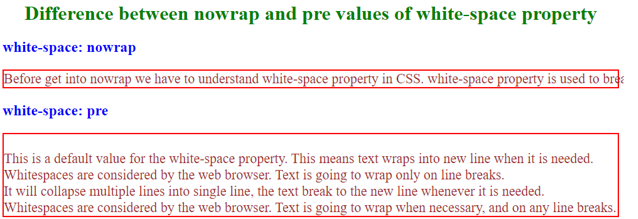
Difference between nowrap and pre-values
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
white-space: nowrap;
}
.p2 {
white-space: pre;
}
.p1, .p2
{
border: 2px solid red;
font-size: 22px;
color: brown;
}
h1
{
color: green;
text-align: center;
}
h2
{
color: blue;
}
</style>
</head>
<body>
<h1>Difference between nowrap and pre values of white-space property</h1>
<h2>white-space: nowrap</h2>
<p class="p1">
Before get into nowrap we have to understand white-space property in CSS.
white-space property is used to break the line within the element's.
CSS nowrap value given to white space property for collapsing multiple whitespaces into single line.
The nowrap text never displayed in new line, it is always in a single line only.
</p>
<h2>white-space: pre</h2>
<p class="p2">
This is a default value for the white-space property. This means text wraps into new line when it is needed.
Whitespaces are considered by the web browser. Text is going to wrap only on line breaks.
It will collapse multiple lines into single line, the text break to the new line whenever it is needed.
Whitespaces are considered by the web browser. Text is going to wrap when necessary, and on any line breaks.
</p>
</body>
</html>Output:

Example #3
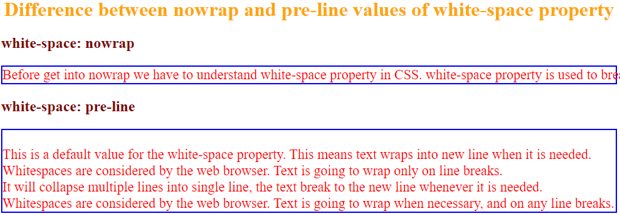
Difference between nowrap and pre-line values
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
white-space: nowrap;
}
.p2 {
white-space: pre-line;
}
.p1, .p2
{
border: 2px solid blue;
font-size: 22px;
color: red;
}
h1
{
color: orange;
text-align: center;
}
h2
{
color: maroon;
}
</style>
</head>
<body>
<h1>Difference between nowrap and pre-line values of white-space property</h1>
<h2>white-space: nowrap</h2>
<p class="p1">
Before get into nowrap we have to understand white-space property in CSS.
white-space property is used to break the line within the element's.
CSS nowrap value given to white space property for collapsing multiple whitespaces into single line.
The nowrap text never displayed in new line, it is always in a single line only.
</p>
<h2>white-space: pre-line</h2>
<p class="p2">
This is a default value for the white-space property. This means text wraps into new line when it is needed.
Whitespaces are considered by the web browser. Text is going to wrap only on line breaks.
It will collapse multiple lines into single line, the text break to the new line whenever it is needed.
Whitespaces are considered by the web browser. Text is going to wrap when necessary, and on any line breaks.
</p>
</body>
</html>Output:

Example #4
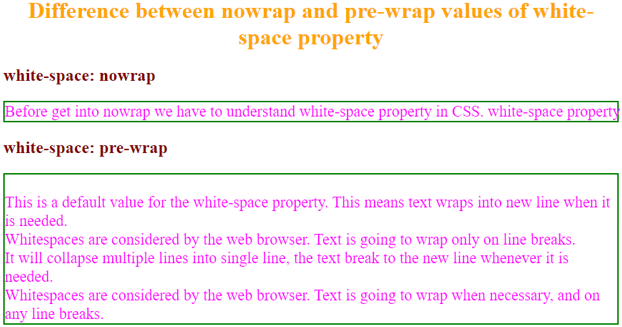
Difference between nowrap and pre-wrap values
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
white-space: nowrap;
}
.p2 {
white-space: pre-wrap;
}
.p1, .p2
{
border: 2px solid green;
font-size: 22px;
color: fuchsia;
}
h1
{
color: orange;
text-align: center;
}
h2
{
color: maroon;
}
</style>
</head>
<body>
<h1>Difference between nowrap and pre-wrap values of white-space property</h1>
<h2>white-space: nowrap</h2>
<p class="p1">
Before get into nowrap we have to understand white-space property in CSS.
white-space property is used to break the line within the element's.
CSS nowrap value given to white space property for collapsing multiple whitespaces into single line.
The nowrap text never displayed in new line, it is always in a single line only.
</p>
<h2>white-space: pre-wrap</h2>
<p class="p2">
This is a default value for the white-space property. This means text wraps into new line when it is needed.
Whitespaces are considered by the web browser. Text is going to wrap only on line breaks.
It will collapse multiple lines into single line, the text break to the new line whenever it is needed.
Whitespaces are considered by the web browser. Text is going to wrap when necessary, and on any line breaks.
</p>
</body>
</html>Output:

Conclusion
Nowrap in CSS is the whitespace property value. What is used to eliminate all white spaces and maintain all the content in a single line? The white space property is employed to split the lines.
Recommended Articles
We hope that this EDUCBA information on “CSS nowrap” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


