Updated June 12, 2023

Introduction to CSS list-style
CSS list-style defines how to style a list element by defining position, appearance, and images on the list elements like <ol>, <li>, and <ul > tags. In the case of the unordered list, we can optimize the shape of the bullet and assign styles to numbers. The core responsibility of this property is to style and display the list of item markers. Additionally, we can include pre-defined counter styles in the list elements.
Syntax and Parameters:
One declaration provides the general syntax as given below:
List-style: list-style type | position | image | inherit ;This is a shorthand property that carries all three styles together.
Here,
- list-style defines the type of list like square or oval.
- list-position defines where to position the marker, whether inside or outside.
- list- image defines whether the list is assigned with images or none.
How does list-style Property work in CSS?
There are two main types of lists in HTML: ordered and unordered. As we all know, styling is a major part of the web-design. This property works with three common property values: type, position, and image, as stated earlier in the syntax. Neglecting this value will cause the elements to revert to their initial stage.
List elements are styled like <p> elements by applying properties like font, color, and border to the <ol>, <li>, <ul> tags. All these styles are affected by individual list items. Let’s get started with the working of this style of property. This list-style has sub-properties like type, position, and image. These offer a list more aligned with the style we add.
1. list-style-type: It denotes the type of list-item markers. And it takes some values like disc, circle, square, decimal, roman, Latin, etc. To hide the marker and remove the bullets, set it to “none”. Additionally, we can set the list elements to display as “list-item”.
2. list-style-position: It gives the position of the marker whether to place inside or outside the list content. The former places the item marker as part of the list content, and the latter is a default value that places the item marker before the list-content. left-padding to outside.
List-style : circle inside | outside;3. list-style-image: Using this approach, an image can be embedded into the marker by accepting the default value of “none” and providing the path location as a URL.
List -style : square inside url (ff.jpg);When we set a styling type to none, we may observe extra spacing before the list items. In such cases, setting the padding to zero eliminates the additional space.
First, we prefer the list with unordered list markers.
Code:
.CSS
li.circle {
list-style-type: circle;
}
li.square {
list-style-type: square;
}.html
<ul>
<li class="circle"> Biscuits</li>
<li class="square">Chocolate Traybake</li>
<li>Snack Well</li>
<li>Udi’s Gluten Soft Baked</li>
<li>Nabisco Ginger Snaps</li>
</ul>Browser compatibility:
This property is well-supported in all browsers. The above code says the first list item uses a circle type marker which is done with the class “circle” and the second list items with “square”. The HTML page shows the output for the respective code.
Examples of CSS list-style
Given below is the demonstration of all the above properties along with how to add colors to the list and list items in the given examples:
Example #1
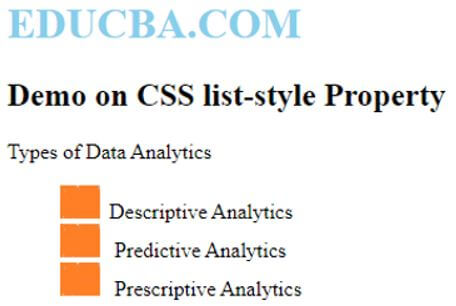
Implementing List-specific image styling to the ul tag.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Demo on CSS list-style Property
</title>
<style>
ul {
list-style: square inside
url("paper.jpg");
}
</style>
</head>
<body>
<h1 style = "color:skyblue;">
EDUCBA.COM
</h1>
<h2>
Demo on CSS list-style Property
</h2>
<p>Types of Data Analytics</p>
<ul>
<li>Descriptive Analytics</li>
<li> Predictive Analytics</li>
<li> Prescriptive Analytics</li>
</ul>
</body>
</html>The code snippets explain that the URL path location assigns the marker style. We embed an image instead of using a square or circle marker for the list.
Output:

Example #2
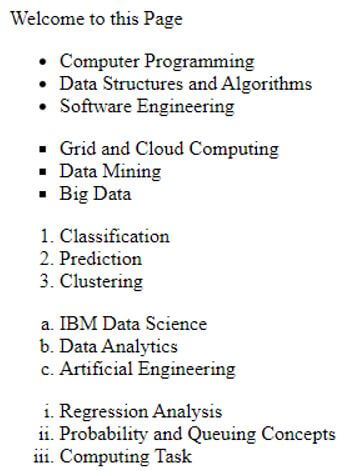
Using List-style type property.
Code:
<html>
<head>
Welcome to this Page
</head>
<body>
<ul style = "list-style-type:disc;">
<li>Computer Programming</li>
<li>Data Structures and Algorithms</li>
<li>Software Engineering</li>
</ul>
<ul style = "list-style-type:square;">
<li>Grid and Cloud Computing</li>
<li>Data Mining</li>
<li>Big Data</li>
</ul>
<ol style = "list-style-type:decimal;">
<li>Classification</li>
<li>Prediction</li>
<li>Clustering</li>
</ol>
<ol style = "list-style-type:lower-alpha;">
<li>IBM Data Science</li>
<li>Data Analytics</li>
<li>Artificial Engineering</li>
</ol>
<ol style = "list-style-type:lower-roman;">
<li>Regression Analysis</li>
<li>Probability and Queuing Concepts</li>
<li>Computing Task</li>
</ol>
</body>
</html>The list-style property contains all the style sub-properties.
Output:

Example #3
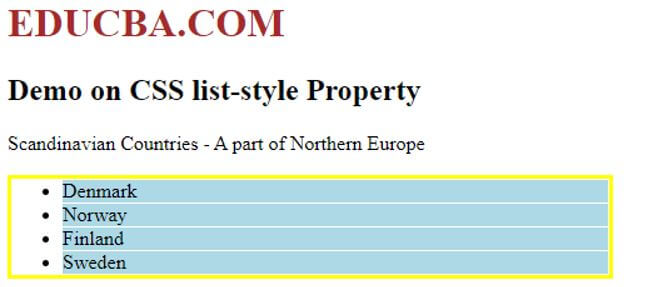
List-style property with CSS styles -border, color.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
CSS list-style Property
</title>
<style>
ul {
list-style-type: disc inside;
border: 3px solid yellow;
background-color: lightred;
}
li {
margin: 1px;
background-color: lightblue;
}
</style>
</head>
<body>
<h1 style = "color:brown;">
EDUCBA.COM
</h1>
<h2>
Demo on CSS list-style Property
</h2>
<p>Scandinavian Countries - A part of Northern Europe</p>
<ul>
<li>Denmark</li>
<li>Norway</li>
<li>Finland</li>
<li>Sweden</li>
</ul>
</body>
</html>Output:

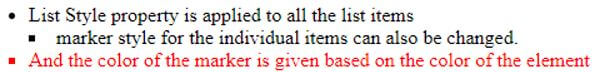
Example #4
An example showing different list-items has different list-makers.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
ul li:nth-child(2) {
list-style: square inside;
}
ul li:nth-child(3) {
list-style: square;
color: red;
}
ul li:nth-child(4) {
font-size: 2px;
color: blue;
}
</style>
</head>
<body>
<ul>
<li>List Style property is applied to all the list items</li>
<li>marker style for the individual items can also be changed.</li>
<li>And the color of the marker is given based on the color of the element</li>
<li>The size of marker also increases with the size of li content</li>
</ul>
</body>
</html>In the above code snippets, we give marker styles to the list items, meaning we change the style on all the list items.
Output:

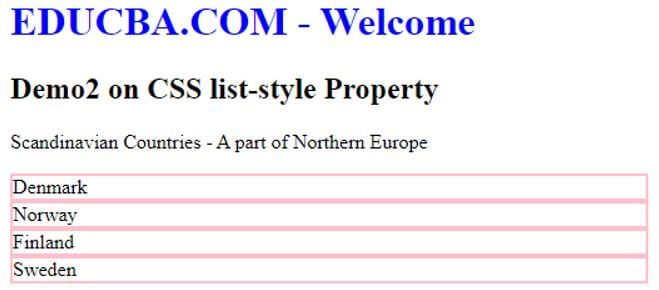
Example #5
Giving List spacing.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
CSS list-style Property
</title>
<style>
ul {
list-style: none;
padding: 0;
}
li {
padding: px 1px;
background-color: light red;
border: 2px solid pink;
}
</style>
</head>
<body>
<h1 style = "color:blue;">
EDUCBA.COM - Welcome
</h1>
<h2>
Demo2 on CSS list-style Property
</h2>
<p>Scandinavian Countries - A part of Northern Europe</p>
<ul>
<li>Denmark</li>
<li>Norway</li>
<li>Finland</li>
<li>Sweden</li>
</ul>
</body>
</html>Look here; there is no spacing before the list of items.
Output:

Conclusion
In this article, we have seen how to use CSS list-style properties with proper syntax and examples. We use CSS to apply custom styles, allowing us to apply styles to the list property. And we also had a brief discussion on setting background colors for the list items on a web page. Therefore, at the end of this tutorial, we will start styling the list in CSS.
Recommended Articles
We hope that this EDUCBA information on “CSS list-style” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


