Updated May 31, 2023
Introduction to CSS Combinators
CSS also includes other ways of targeting elements by using selectors known as combinators together. This article will explain these combinators and how to use them in CSS. CSS combinator is something that describes how selectors relate to each other. A CSS selector could have more than one single selector in it. We may provide a combinator between the simple selectors.
The CSS combinators may ensure that CSS is accurate by optimizing associations of elements without overwhelming the HTML. There may be more than one specific selector within a CSS selector so we may have a combinator between those selectors. Combinators incorporate the selectors to use them as a helpful connection and content location in the document.
Combinators in CSS
There are four types of CSS combinators available and can be described as shown below with the examples:
- General sibling selector
- Adjacent sibling selector
- Child selector
- Descendant selector
1. General sibling selector
The general sibling selector selects elements of a given element, including their siblings at the same level. The available sibling selector works similarly to an adjacent sibling. Still, it will select all siblings that appear after the defined element-even if they are not adjacent to each other. The tilde operator (~) can specify the general sibling selector.
Syntax:
element_name ~ element_name {
// CSS styles
}Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS Combinator Example </title>
<style>
body{
text-align: center;
background-color: #8FBC8F;
}
div ~ p {
background-color: #FFD700;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
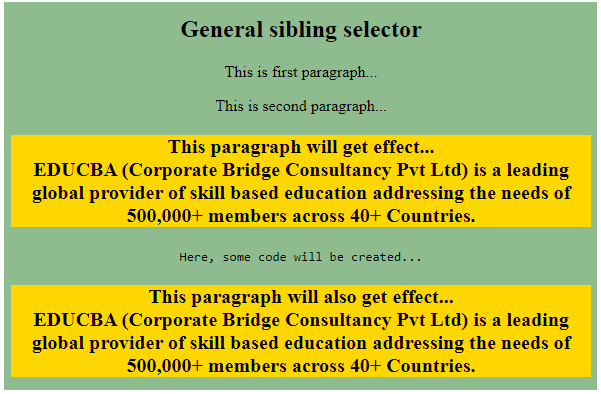
<h2> General sibling selector </h2>
<p> This is first paragraph... </p>
<div>
<p> This is second paragraph... </p>
</div>
<p> This paragraph will get effect... <br>
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries.
</p>
<code> Here, some code will be created... </code>
<p> This paragraph will also get effect... <br>
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries.
</p>
</body>
</html>Output:
In the above example, we select the ‘p’ elements, which come after the div tag. There is one ‘p’ element before div tag and inside the div tag, which will not get selected. The ‘p’ elements after the div tag will get selected.
2. Adjacent sibling selector
This matches the second element whenever the element follows the first element immediately, while both are children of the same parent. This sibling selector identifies the adjacent element, or we can assume the element next to the tag you specify. In simpler terms, we could conclude that the adjacent sibling selector is efficient, allowing an element to be identified whenever it is next to another.
The adjacent sibling selector can be specified with the plus operator (+).
Syntax:
element_name + element_name {
// CSS styles
}Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS Combinator Example </title>
<style>
body{
text-align: center;
background-color: #8FBC8F;
}
p + p {
background-color: #FFD700;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
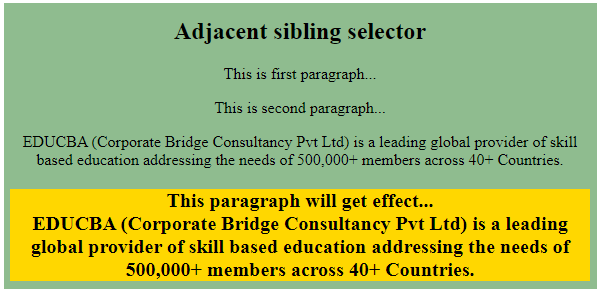
<h2> Adjacent sibling selector </h2>
<p> This is first paragraph... </p>
<div>
<p> This is second paragraph... </p>
</div>
<p> EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries.
</p>
<p> This paragraph will get effect... <br>
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries.
</p>
</body>
</html>Output:
In the above example, we select the ‘p’ element, which comes after the ‘p’ element. The ‘p’ element, which is inside the div tag, will not be affected. The last paragraph will come before the third paragraph is selected as the adjacent sibling selector, as this selector selects its immediate element.
3. Child selector
The child selector identifies the parent’s immediate descendant. This combinator only matches those elements in the document tree which are the immediate child. Compared to the descendant selector, it is more restrictive as it selects the second selector only when its parent is the first selector.
The child selector can be specified with greater than operator (>).
Syntax:
element_name > element_name {
// CSS styles
}Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS Combinator Example </title>
<style>
body{
text-align: center;
background-color: #8FBC8F;
}
div > p {
background-color: #FFD700;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
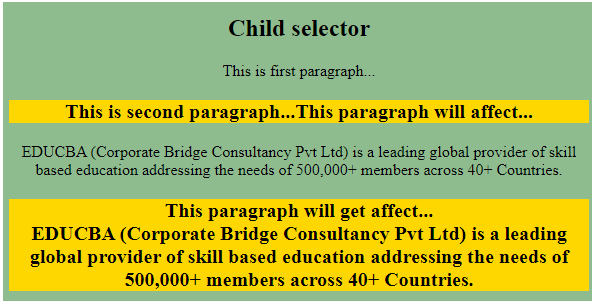
<h2> Child selector </h2>
<p> This is first paragraph... </p>
<div>
<p> This is second paragraph...This paragraph will affect... </p>
</div>
<p> EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries.
</p>
<div>
<p> This paragraph will get affect... <br>
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries.
</p>
</div>
</body>
</html>Output:
In the above example, we select the ‘p’ elements, which are child elements of the div tag. In the image, we can see that the second and fourth paragraphs are child elements of the div tag, so these paragraphs will get affected as these are direct child elements of the div tag.
4. Descendant selector
The descendant selector determines all descending elements of a specified element. The term descendant implies nested in the DOM tree wherever it is. It may be a direct child or higher than five levels, but it is always considered a descendant. It utilizes space as the separator between both elements.
Syntax:
element_name element_name {
// CSS styles
}Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS Combinator Example </title>
<style>
body{
text-align: center;
background-color: #8FBC8F;
}
div p {
background-color: #FFD700;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
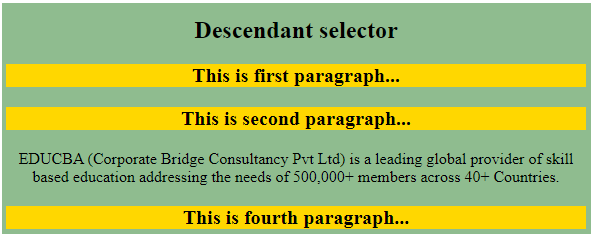
<h2> Descendant selector </h2>
<div>
<p> This is first paragraph... </p>
<p> This is second paragraph... </p>
</div>
<p> EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries.
</p>
<div>
<p> This is fourth paragraph... </p>
</div>
</body>
</html>Output:
In the above example, we have selected the first and second paragraphs, which are children of the div tag. The div tag specifies an ancestor. i.e. parent element and paragraphs under the div tag indicate descendants.
Conclusion
CSS Combinators describes the connection between the two selectors, while the selectors in CSS are often used to specify content for styling. Combinators integrate the selectors to use them as a valuable relation and content position in the document. Often using classes is not that effective in some cases, and instead, using these combinators would help you write lesser code and do much more in CSS. That’s why Understanding them is good.
Recommended Articles
This is a guide to CSS Combinators. Here we discuss the introduction to CSS combinators along with 4 types, appropriate syntax, and respective examples. You may also have a look at the following articles to learn more –