Updated June 23, 2023

Introduction to CSS line-height
In the CSS line-height property, the line is drawn between the line of the text. This property takes values in numeric or percentage values. This property is used for line spacing between the lines of text where by default, the browser will create a certain amount of space between lines so that the text is easily readable. In general, this property sets the height between the lines of text. This property uses some property values, such as normal, number, length, percentage (%), initial, and inherit, where the normal value is the default value.
Working on CSS line-property
In CSS, specify the line spacing or the space-out text between the two lines. This property does not take any negative values, and it has a normal default value.
We can take an example of line-height property with general values.
Example:
Code:
<!DOCTYPE html>
<html>
<head>
<style>
div.a {
line-height: 10px;
}
div.b {
line-height: 30px;
}
div.c {
line-height: 0.5cm;
}
div.d {
line-height: 1cm;
}
</style>
</head>
<body>
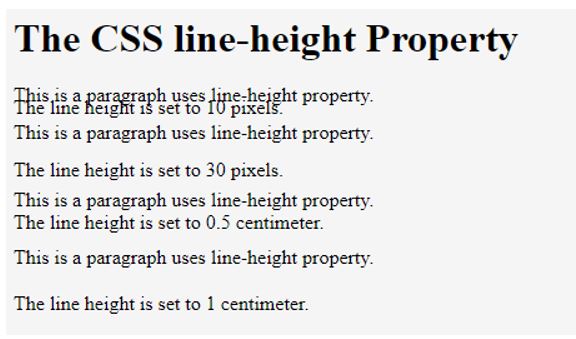
<h1>The CSS line-height Property</h1>
<div class="a">This is a paragraph uses line-height property.<br>
The line height is set to 10 pixels.</div>
<div class="b">This is a paragraph uses line-height property.<br>
The line height is set to 30 pixels.</div>
<div class="c">This is a paragraph uses line-height property.<br>
The line height is set to 0.5 centimeter.</div>
<div class="d">This is a paragraph uses line-height property.<br>
The line height is set to 1 centimeter.</div>
</body>
</html>Output:

The syntax for line-height property with values:
line-height: normal | number | length | percentage | initial | inherit;
line-height: normal;
line-height: number(4.5);
line-height: length( 2em);
line-height: percentage (23%);
global values like:
line-height: inherit | initial | unset ;So the line height property can be specified as shown in the above syntax.
The most commonly used values in this property are listed below.
Values:
- normal: Usually, the browser uses this as the default value, and it depends on the users.
- number: This value has multiple elements font size and is unitless. This value is most preferable in styling the elements.
- length: This value is used to calculate the height of the line box, and the units it takes place is em.
- percentage: This value is relative to the element’s font size multiplied by the element’s font size.
Examples of CSS line-height
Given below are the examples of the values of the line property:
Example #1: Normal
Code:
<!DOCTYPE html>
<html>
<head>
<title>Educba training</title>
<style>
.div {
line-height: normal;
background: cyan;
color: black;
}
</style>
</head>
<body style = "text-align:center;">
<h1 style = "color:red;">
CSS Line-height property
</h1>
<div class="div">
This line has line-height: normal
</div>
</body>
</html>Output:

Example #2: Number
Code:
<!DOCTYPE html>
<html>
<head>
<title>Educba training</title>
<style>
.div {
line-height: 4.5;
background: cyan;
color: black;
}
</style>
</head>
<body style = "text-align:center;">
<h1 style = "color:red;">
CSS Line-height property
</h1>
<div class="div">
This line has line-height: number
</div>
</body>
</html>Output:

Example #3: Length
Code:
<!DOCTYPE html>
<html>
<head>
<title>Educba training</title>
<style>
.div {
line-height: 0.4em;
background: cyan;
color: black;
}
</style>
</head>
<body style = "text-align:center;">
<h1 style = "color:red;">
CSS Line-height property
</h1>
<div class="div">
This line has line-height: length
</div>
</body>
</html>Output:

Example #4: Percentage
Code:
<!DOCTYPE html>
<html>
<head>
<title>Educba training</title>
<style>
.div {
line-height: 400%;
background: cyan;
color: black;
}
</style>
</head>
<body style = "text-align:center;">
<h1 style = "color:red;">
CSS Line-height property
</h1>
<div class="div">
This line has line-height: percentage
</div>
</body>
</html>Output:

From the above examples, we can see all the different values which can be used in the line-height property.
In the above examples, we have to note that the value “number” is better than the value “length” and why we will see in the below example:
Code:
<!DOCTYPE html>
<html>
<head>
<title>Educba training</title>
<style>
.num {
line-height: 2.2;
border: solid red;
}
.len {
line-height: 2.2em;
border: solid green;
}
.box {
width: 18em;
display: inline-block;
vertical-align: top;
font-size: 15px;
}
h1{
font-size: 40px;
}
</style>
</head>
<body style = "text-align:center;">
<h1 style = "color:red;">
CSS Line-height property
</h1>
<div class="box num">
<h1>This line has line-height: number.</h1> This line-height property is better than the length value.
</div>
<div class= "box len">
<h1>This line has line-height: length.</h1> This value also have other display and hence number value is better than length value.
</div>
</body>
</html>Output:

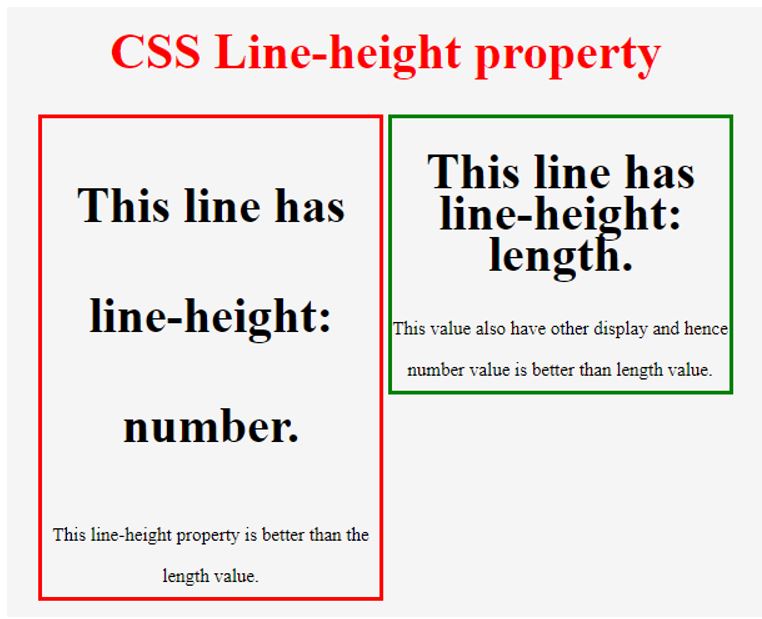
The above program shows that the first box with a red border uses the line-height property with value number, and the second box with a green border uses the line-height property with value length. The first box is declared a unitless number. The second box has the unit in “em”.” So from the output, we can see that the number value is clearer and readable. In contrast, if we use length with an “em” unit, it will have less line spacing. It may lead to confusion or unrecognizable texts, making them less usable for the users. Therefore we use line-height property with a value number that is unitless and is preferable to the length value with unit “em”.
All browsers do not support this line-height property of CSS. Still, a few browsers support this property: Google Chrome, Opera, Internet Explorer, Firefox, Apple Safari, etc. We should also note that not all versions of these browsers support this property. There are the latest versions, or some particular versions of these browsers support the line-height property of CSS.
Conclusion
In this article, we can conclude that the line height property in CSS is responsible for determining the amount of space between two baselines. It is commonly used to adjust the line spacing style for elements that utilize this property. This line-height property has different values, and it takes normal as the default value for the line height between the lines of the texts or blocks of elements. Values taken by this line-height property are normal, which is the default value; number value which is a unitless number, length, which has a unit in “em”; and percentage has the value in unit % for the thickness between the lines.
Recommended Articles
We hope that this EDUCBA information on “CSS line height” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


