Updated June 17, 2023

Introduction to CSS Font Color
Cascading Style Sheets (CSS) is all about how a developer wants to present their page to the users. One must understand what will appeal to the end user in order to use appropriate styling. Choosing the color scheme is one of the core foundations of page styling and should be done very carefully. Who the end audience is should be the priority consideration. Choosing a text-color falls in the same scheme. The text has many properties that can be decided through CSS; color is one such. However, while determining the font color, we must select the background color which is apt to go with it. What is the use of having a pastel font against a white background? It will be strenuous for the user and highly likely for them to leave the page.
Text-Color Syntax and Uses
The color of the text can be set by using the color property. This can be declared for an HTML element, an id, and a class. It will be a good idea to set the background color. The syntax for text color is as follows:
color: Color Name / Hex Value/ RGB ValueWhile color name offers only a handful of options, the latter two parameters, i.e., Hex Value and RGB Value, offer a wider range of options where one can select from a wide range of hues and shades of the color. These values can be looked upon on the internet and used for styling the respective elements. The global values for this property are initial and inherited. While initial sets the color of the text to its default color, inherit does the bit of setting the color of the text as that set in the parent element.
Examples of Font Color in CSS
Let us take a look at the following examples to see how the text color property works:
1. Using Different Types of Parameters for Setting Text Color
- In this example, we will use different values, i.e., color name, hex value, or RGB value, to set the color for various elements. We will use an external style sheet to create the CSS file first.
- We will first define the color of the test for the heading element, i.e., <h1>. We will define the background color to keep the visibility of the font color in sync with the background. The code should be similar to the following:
h1{
color: cornflowerblue;
background-color:#8b008b ;
}- Similar to the above code snippet, we will set a class’s font color and background color. The idea is that this color scheme can be used by any element when required. It should be coded like this:
.cls1{
color: rgb(220, 20, 60);
background-color: #000000;
}- As we can see, the code has all three types of values, i.e., hex value (#000000 for Black), RGB value (rgb(220, 20, 60) for Crimson), and just the color names (cornflowerblue). Combing the two snippets, we will get the final CSS file:
CSS Code:
h1{
color: cornflowerblue;
background-color:#8b008b ;
}
.cls1{
color: rgb(220, 20, 60);
background-color: #000000;
}- Next, we will write an HTML page. Please note that we will use the CSS file created separately to call for the sheet through the HTML page.
- We will code the page to use <h1> and cls1. The code should be similar to the following:
HTML Code:
<html>
<head>
<title>Testing Text Color</title>
<link rel = "stylesheet" href = "color.css">
</head>
<body>
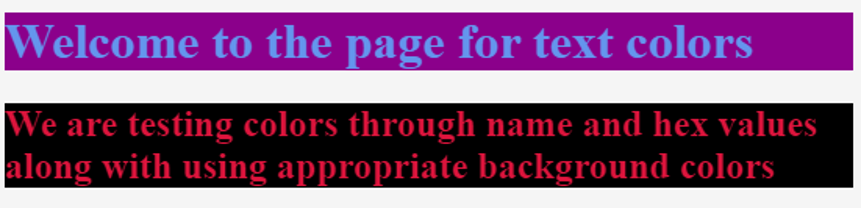
<h1>Welcome to the page for text colors</h1>
<h2 class="cls1">We are testing colors through name and hex values along with using appropriate background colors</h2>
</body>
</html>- Save the html file and open it in a browser. The results should look like this:
Output:

2. Text- Color Demonstration Using Internal CSS
- For this example, we will use internal CSS, i.e., in our HTML code, and include our styling definition within the style tag <stlyle />. We will start by creating an html file. Within the <head> tag, we will define the <style> tag. The coding will be:
CSS Code:
<style>
.colCls{
color: darkolivegreen;
font-size: 30px;
background-color:lightcoral;
border-style: inset;
border-color: rgb(255, 182, 193);
}
p{
color: #ff8c00 ;
font-style: italic;
font-size: 25px;
background-color: dimgrey;
border-color: goldenrod;
border-style: double;
}
</style>- Next, we will use the class and element we styled within the body tag through internal CSS. The final html code should look like this:
HTML Code:
<html>
<head>
<title>Text color using internal CSS</title>
<style>
.colCls{
color: darkolivegreen;
font-size: 30px;
background-color:lightcoral;
border-style: inset;
border-color: rgb(255, 182, 193);
}
p{
color: #ff8c00 ;
font-style: italic;
font-size: 25px;
background-color: dimgrey;
border-color: goldenrod;
border-style: double;
}
</style>
</head>
<body>
<h1 class="colCls">Testing Text Color</h1>
<p>This is the paragraph style with defined text color, background color and borders.</p>
</body>
</html>- Saving this file and opening it through a browser will give the following output:
Output:

3. Text-Color Demonstration Using Inline CSS
- For this example, we will define the style for the elements within the tags using the style parameter. The coding for the HTML file should be similar to this:
HTML Code:
<html>
<head>
<title>Text color using internal CSS</title>
</head>
<body>
<h1 style="color: darkolivegreen; font-size: 30px; background-color:lightseagreen; border-style: dotted;
border-color:lightskyblue;">Testing Text Color Through Inline CSS</h1>
<p style="color:forestgreen ;font-style: italic; font-size: 20px; background-color: lightcoral;
border-color: firebrick; border-style: dashed;">Testing Test Color Property through Inline CSS</p>
</body>
</html>- The elements <h1> (heading) and <p> (paragraph) were styled using inline CSS. The output of the code should be similar to the screenshot below:
Output:

The above three examples explained how to set a color for the text and co-ordinating it with background and border colors. You can achieve this through External, Internal, and Inline CSS, as discussed in the previous example. Like always, there is always room for further experiments with other combinations of properties. Please note that the selection of the text color should be such that it is soothing for the users. It should be flashy when needed and subtle otherwise.
Recommended Articles
We hope that this EDUCBA information on “CSS Font Color” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


