Updated June 29, 2023
Introduction to CSS Column
The following article provides an outline for CSS Column. This property is used when we want to set how many numbers of columns can be created in an element or how to set column width. This property can also take multiple values as this is also a shorthand property in CSS. In CSS, the column property has column- count and column width or both as other sub-properties of the column property. These sub-properties are used to create a flexible multi-column layout for an element. The column-count property is used for setting up the maximum number of columns, and the column-width property is used for setting up the width of each column in any layout of an element.
Working on CSS Column Property
The column property is one of the properties of CSS to set the maximum number of columns and also can set the width of each column using the sub-properties of column property like column count and column width. The multi-column layout uses these two properties to make the layout of an element flexible. Some other column properties include column-fill, column-span, column-gap, column-rule, break-inside, etc. The following browsers with different versions, such as Google Chrome, Edge, Firefox, Opera, Safari, etc., support this column property.
Syntax of column property:
Column: column-width | column-count | auto | initial | inherit;Example: Code:
<!DOCTYPE html>
<html>
<head>
<Title>Educba Training </Title>
<style>
.newspaper1 {
columns: 120px 3;
}
</style>
</head>
<body>
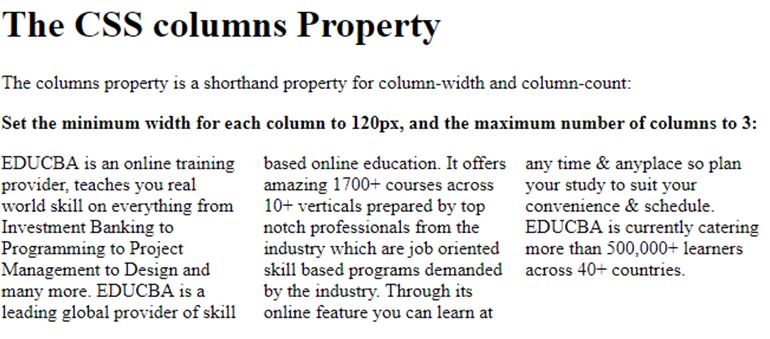
<h1>The CSS columns Property</h1>
<p>The columns property is a shorthand property for column-width and column-count:</p>
<p><strong>Set the minimum width for each column to 120px, and the maximum number of columns to 3:</strong></p>
<div class="newspaper1">
EDUCBA is an online training provider, teaches you real world skill on everything from Investment Banking to Programming to Project Management to Design and many more.
EDUCBA is a leading global provider of skill based online education. It offers amazing 1700+ courses across 10+ verticals prepared by top notch professionals from the industry which are job oriented skill based programs demanded by the industry. Through its online feature you can learn at any time & anyplace so plan your study to suit your convenience & schedule. EDUCBA is currently catering more than 500,000+ learners across 40+ countries.
</div>
</body>
</html>Output:
In the above program, we can see that we have specified the column width as 120px and the column count as “3”.
1. auto
This property sets the column count and column width to the default value that browsers set. The browser assigns the default value if the column count or column width is not determined.
Syntax:
column : auto auto;Sample Code:
<!DOCTYPE html>
<html>
<head>
<title>
Educba Training
</title>
<style>
body {
text-align: left;
color: blue;
}
.GFG {
-webkit-columns: auto auto;
-moz-columns: auto auto;
columns: auto auto;
}
</style>
</head>
<body>
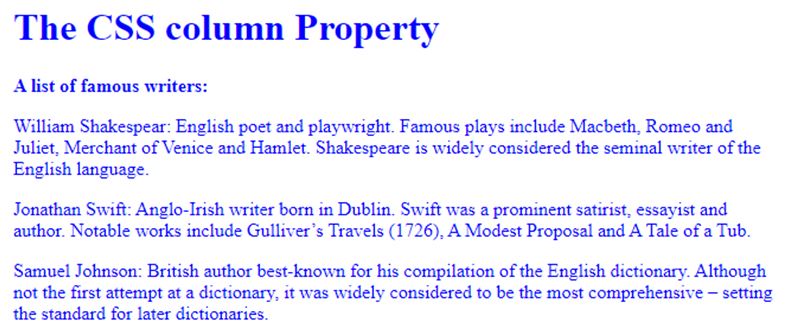
<h1>The CSS column Property</h1>
<div class="GFG">
<p>
<strong>A list of famous writers:</strong>
<p>
William Shakespeare: English poet and playwright. Famous
plays include Macbeth, Romeo and Juliet, Merchant of Venice
and Hamlet. Shakespeare is widely considered the seminal
writer of the English language.
</p>
<p>
Jonathan Swift: Anglo-Irish writer born in Dublin. Swift was
a prominent satirist, essayist and author. Notable works
include Gulliver’s Travels (1726), A Modest Proposal and A
Tale of a Tub.
</p>
<p>
Samuel Johnson: British author best-known for his
compilation of the English dictionary. Although not the
first attempt at a dictionary, it was widely considered to
be the most comprehensive – setting the standard for later
dictionaries.
</p>
</p>
</div>
</body>
</html>Output:
In the above program, we have specified the column property with auto value, which will take the column count and width with a default value specified by the browser itself.
2. initial
This property value initializes the property value to initial default values.
Syntax:
column: initial;Sample Code:
<!DOCTYPE html>
<html>
<head>
<title>
Educba Training
</title>
<style>
body {
text-align: center;
color: red;
}
.GFG {
-webkit-columns: initial initial;
-moz-columns: initial initial;
columns: initial initial;
}
</style>
</head>
<body>
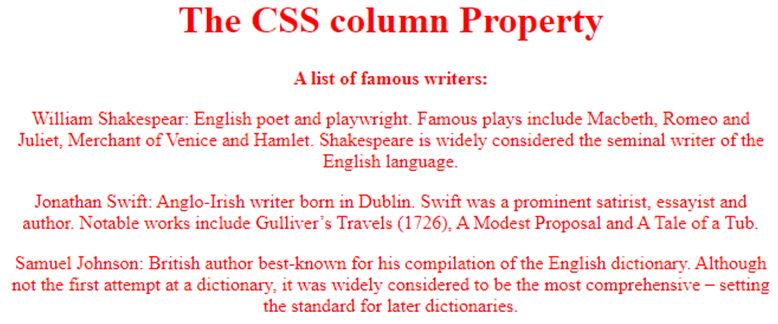
<h1>The CSS column Property</h1>
<p>
<strong>A list of famous writers:</strong>
<p>
William Shakespeare: English poet and playwright. Famous
plays include Macbeth, Romeo and Juliet, Merchant of Venice
and Hamlet. Shakespeare is widely considered the seminal
writer of the English language.
</p>
<p>
Jonathan Swift: Anglo-Irish writer born in Dublin. Swift was a prominent satirist, essayist and author. Notable works
include Gulliver’s Travels (1726), A Modest Proposal and A
Tale of a Tub.
</p>
<p>
Samuel Johnson: British author best-known for his
compilation of the English dictionary. Although not the
first attempt at a dictionary, it was widely considered to
be the most comprehensive – setting the standard for later
dictionaries.
</p>
</p>
</div>
</body>
</html>Output:
In the above program, we see that we have the column property with value as initial. This value will take the initially assigned value to the column property as the value.
3. inherit
When taking the value as the parent element, you use this value. Then, we can specify the column property with value as inherit to inherit the value from the parent element.
Syntax:
column: inherit;Sample Code:
<!DOCTYPE html>
<html>
<head>
<title>
Educba Training
</title>
<style>
body {
text-align: left;
color: green;
}
.GFG {
-webkit-columns: inherit inherit;
-moz-columns: inherit inherit;
columns: inherit inherit;
}
</style>
</head>
<body>
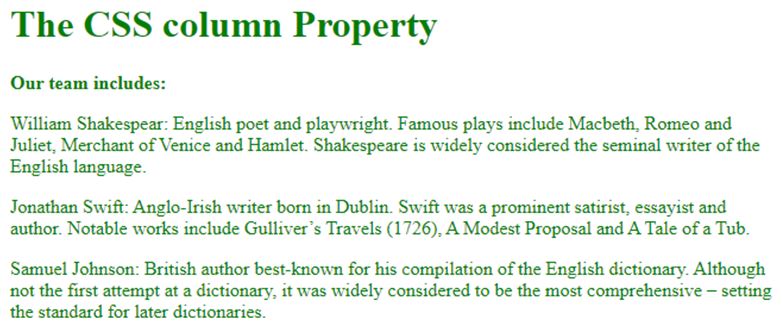
<h1>The CSS column Property</h1>
<p>
<strong>Our team includes:</strong>
<p>
William Shakespeare: English poet and playwright. Famous plays include Macbeth, Romeo and Juliet, Merchant of Venice and Hamlet. Shakespeare is widely considered the seminal writer of the English language.
</p>
<p>
Jonathan Swift: Anglo-Irish writer born in Dublin. Swift was a prominent satirist, essayist and author. Notable works include Gulliver’s Travels (1726), A Modest Proposal and A Tale of a Tub.
</p>
<p>
Samuel Johnson: British author best-known for his compilation of the English dictionary. Although not the first attempt at a dictionary, it was widely considered to be the most comprehensive – setting the standard for later dictionaries.
</p>
</p>
</div>
</body>
</html>
</html>Output:
In the above program, we can see that the column property we specified as inherit value will take the values of its parent element’s value as the present value.
Conclusion
In this article, we conclude that the column property in CSS specifies or creates the text in the column. You can achieve this by utilizing the column property and considering column count and column width as the most preferable values for this property. These values help to specify the maximum number of columns and also help to specify the column width of each column. There are values like auto – which takes the default value specified by the browser, initial – which takes the initial default value, and inherit – which takes the value as its parent element’s value.
Recommended Articles
We hope that this EDUCBA information on the “CSS Column” was beneficial to you. You can view EDUCBA’s recommended articles for more information.