Updated June 20, 2023
Introduction to ASP.NET RegularExpressionValidator
ASP.NET RegularExpressionValidator is one of the key features for validating input values passing from any web-based or desktop-based application by the end-user; all the programming languages have their own use of these features. Similarly, ASP.NET also has similar features to identify the same kind of regular expression input values, which basically hold some unexpected or expected patterns based on the feature of the critical application and ensuring of returning proper values after matching with the defined patterns provided by the developer as per application business needs.
Syntax
There have several syntaxes available for ASP.NET RegularExpressionValidator. The following can be some popular or regularly used syntax for a regular expression in ASP.NET.
- \b: normally considering for backspace.
- \t: normally considering for tab.
- \r: normally returning carriage.
- \v: normally represents a vertical tab.
- \f: normally considered as form feed.
- \n: normally considering a new line.
- \: considering as an escape character.
Metacharacters of ASP.NET RegularExpressionValidator
Not only a single character but a regular expression for the ASP.NET RegularExpressionValidator can also consider for the class of characters as well. These kinds of characters have one so-called name, ‘metacharacters.’
- : blank indicates all the characters excluding \n means newline.
- [abcd]: this one indicates a set of characters for matching with the expected input parameter.
- [1-8a-nA-N]: It is one of the very interesting regular expression functionality for ASP.NET applications. This one always targets a specific character within the range specified. In this case, any number between 1 to 8 or any alphanumeric character A to M. Capital and small letters are considered in matching logic.
- \w: This one is also used to identify any kind of required alphanumeric character. It also considers underscoring as the matching character.
- \W: It indicates the character, which basically not a word. So, if anything passes as an input value that is not a word, this kind of regular expression might help in the case of an ASP.NET application.
- \s: This is kind of indicating any kind of character considered as white space. If someone is willing to identify space or a new line or tab, this character can be useful for the developer. The new line has one specific regular expression in ASP.NET integration for identity. Still, if a developer needs logic to identify all the white spaces passing as input values, then it can easily be a usable regular expression in any ASP.NET development.
- \S: Have a small difference with the earlier regular expression; the earlier one was a small letter, and this one is a capital letter. In this case, we can be able to identify those types of words that are non-whitespace.
- \d: This is used for identifying any kind of decimal character. It is common for any ASP dot net application to identify any kind of decimal character like 1.2, 1.4, etc.
- \D: This is also just exactly the opposite of the above one. It is mainly used for identifying non-decimal characters. It is one of the common and popular regular expressions used by the ASP dot net application.
- Quantifier: this is also one of the key features of the ASP.NET application’s regular expression functionality. Verities quantifiers have been used to identify how often specific words are mentioned in the input values. Examples of quantifiers are:
*: It indicates matching zero or more than that.
+: It indicates matching with zero or more than that.
?: It indicates matching zero or maximum one.
{N}: It indicates matches with n number of characters.
{N,}: It indicates matches with a number of characters or more than n number of characters.
{N, M}: It indicates match count can be between the N and M numbers.
The main syntax of using the same in ASP.NET application is:
<asp:RegularExpressionValidator ID="string" runat="server" ErrorMessage="string" ValidationExpression="string" ValidationGroup="string">
<asp:RegularExpressionValidator>There have multiple properties for regular expression of ASP.NET application, which can be used for different purposes of application requirements.
Properties are:
- AccessKey: It is mainly used for getting control of the keyboard. In short, it can consider a shortcut of the keyboard control.
- BackColor: Mainly used for setting the color of the background.
- BorderColor: Mainly using forgiven one color in the border.
- Font: Using for defining specific font, mainly for controlling the text.
- ForeColor: Using text color settings.
- Text: Mainly used for display text.
- Tooltip: It is one of the texts which displays on mouse hover.
- Visible: mainly for handling the visibility of the text.
- Height: handling the height of the specific field.
- Width: Handling the width of the specific field.
- ErrorMessage: Setting a specific message which will come as an alert during any validation failure.
- ControlToValidate: This is one of the IDs used to control the same.
- ValidationExpression: It is one of the key properties where we can push the regular expression that needs validation.
Example to Implement ASP.NET RegularExpressionValidator
Below is the example mentioned :
Example #1
Developers have explicitly introduced one specific text box for email ID where regular expression will default checking before moving to the backend server-side.
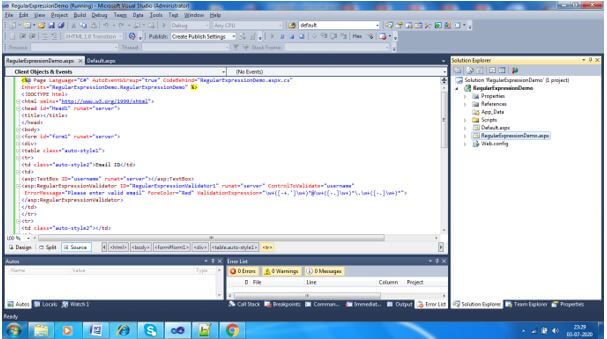
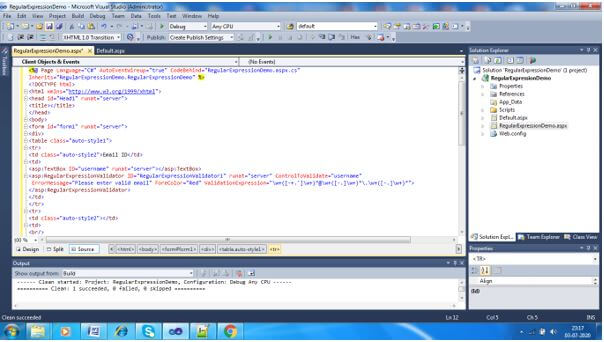
Code:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="RegularExpressionDemo.aspx.cs"
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="auto-style1">
<tr>
<td class="auto-style2">Email_ID</td>
<td>
<asp:TextBox ID="username" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="username" ErrorMessage="Please enter valid email" ForeColor="Red" ValidateExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
<asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="auto-style2"></td>
<td>
<br/>
<asp:Button ID="Button1" runat="server" Text="save"/>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>Output:
Open Microsoft visual studio 2010àclick newà project
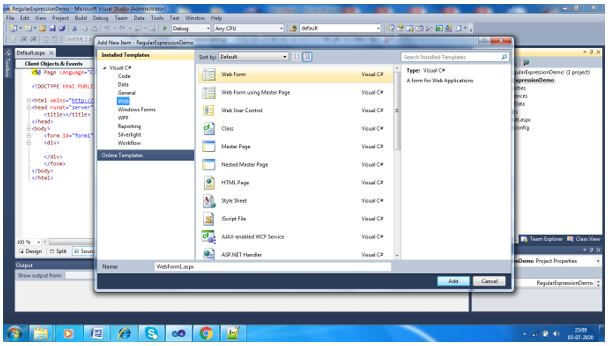
Click “web” under visual C# installed template, paneàselect .NET Framework, 3.5àselect ASP.NET Web application.
Write the project name as “RegularExpressionDemo”à project locationàclick “ok”
The new project found under solution explorer
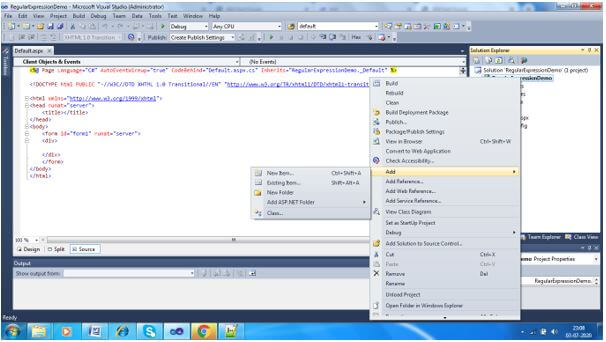
Write click on the projectàclick addàclick “New item.”
Name givenà RegularExpressionDemo.aspxà then click the add button
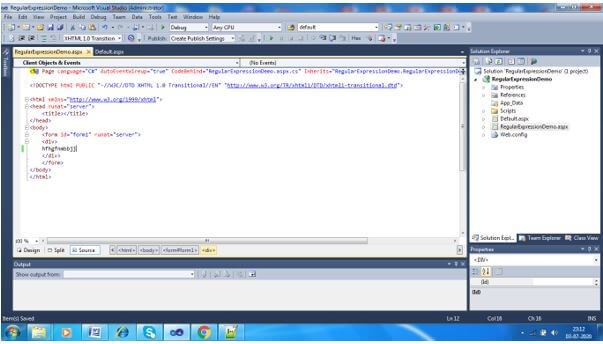
Write code in .aspx file
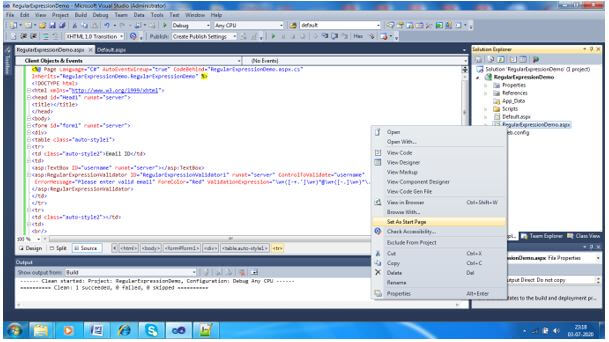
Set .aspx file as start page.
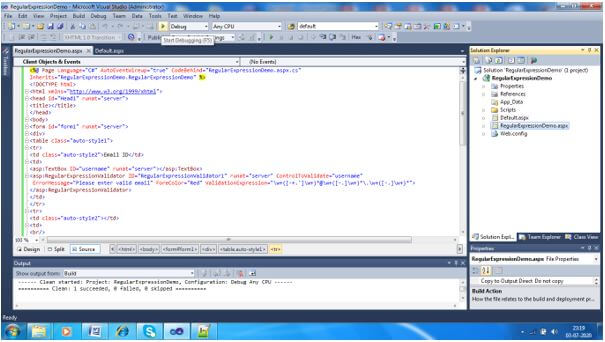
Click on the green button or click the F5 button.
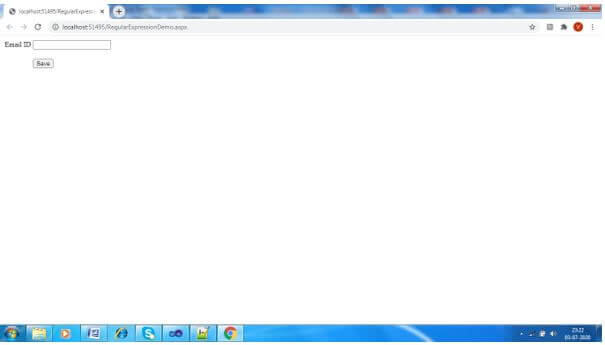
A new web project appears at browserà
Give input invalid mail and click on the save button
The below error message will appear.
Conclusion
A regular expression is always one of the key features of any kind of web-based application. It gives a big utility in terms of security and avoiding critical vulnerabilities for important data handling applications. This validator is very useful in ASP.NET applications, as using that specific tag can be very easy to use.
Recommended Articles
We hope that this EDUCBA information on “ASP.NET RegularExpressionValidator” was beneficial to you. You can view EDUCBA’s recommended articles for more information.