Updated April 3, 2023
Introduction to AngularJs ng-repeat
AngularJS ng-repeat is an In-Built AngularJS directive that is basically used in the HTML view to loop through the list of contents on UI and utilize or display any particular object or all objects of each element of the list in HTML page along with styling in any ANGULARJS application. The ng-repeat attribute can be used along with any Element Tag such as div, paragraph, href, etc. of Html.
How Angular CLI works?
In the AngularJS framework, it is very important to know that all the In-Built directives that the AngularJS framework has provisioned will always be denoted with ng. As soon as you declare the ng-repeat directive attribute in the HTML page of your AngularJS application, the Framework knows what has to be done as it’s inbuilt the definition is defined with AngularJS framework itself. Each time ng-repeat is invoked, it initializes a template for each object from the list/collection, and each template element has its own scope.
Each object can be referred to using the local variable defined in the ng-repeat tag. The ng-repeat should be used as an attribute inside any HTML tag such as div, paragraph, table, button, href, etc. To know the index of each object in the list and keep track of it, the track by $index property can be used. Tracking by some other id parameter (not $index) which is present inside the object can also be done using track by eachObject.id. Along with $index, there are few more such properties defined by AngularJS which can be used with ng-repeat, such as
- $first – Will return true if the object is the first object in the List
- $last – Will return true if the object is the Last object in the List
- $middle – Will return true if the object is in between the List
- $odd – If the value of $index is an odd number, it will return true
- $even – If the value of $index is an even number, it will return true
ng-init can also be used along with the ng-repeat directive, which can help you to add an additional parameter for each object in the list ONLY for that scope of the template instance.
While using ng-repeat, something to keep a note of is that any object starting with the $ symbol will not be read by the ng-repeat directive and get ignored as its AngularJS and $ is a prefix used by AngularJS for public or private properties.
Example:
Index.html
<html ng-app="myGroceryApp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="script.js"></script>
<style>
.grocery-list-class {
margin-top: 20px;
cursor: pointer;
}
.name {
font-weight: bold;
}
.amt, .qunatity, .desc {
font-weight: normal;
}
.amt {
text-align:right;
vertical-align: centre;
color:blue;
}
h1 {
text-align:center;
color: orange;
}
</style>
</head>
<body>
<div ng-controller='GroceriesController'>
<h1>Your Cart is Ready !!</h1>
<div class="grocery-list-class" ng-repeat="grocery in groceriesList track by $index" ng-init="quantity = 1" ng-click="viewEachGrocery(grocery)">
<div class="each-list-style">
<div class="name">{{grocery.name}}</div>
<div class="desc">{{grocery.description}}</div>
<div class="qunatity">Quantity : {{quantity}}</div>
<div class="amt"> {{grocery.amount}}</div>
<hr>
</div>
</div>
</div>
</body>
</html>Script.js
angular.module('myGroceryApp', [])
.controller('GroceriesController', function($scope) {
$scope.groceriesList = [];
var grocery1 = {"name": "Olive Oil", "description": "The description of this oil",
"amount": 154.50};
var grocery2 = {"name": "Whole Wheat Bread", "description": "The description of this Bread",
"amount": 35};
var grocery3 = {"name": "Tomato Suace", "description": "The description of this Sauce",
"amount": 50};
var grocery4 = {"name": "Brown Rice", "description": "The description of this Rice",
"amount": 200};
var grocery5 = {"name": "Rose Water", "description": "The description of this Product",
"amount": 55.75};
$scope.groceriesList.push(grocery1, grocery2, grocery3, grocery4, grocery5);
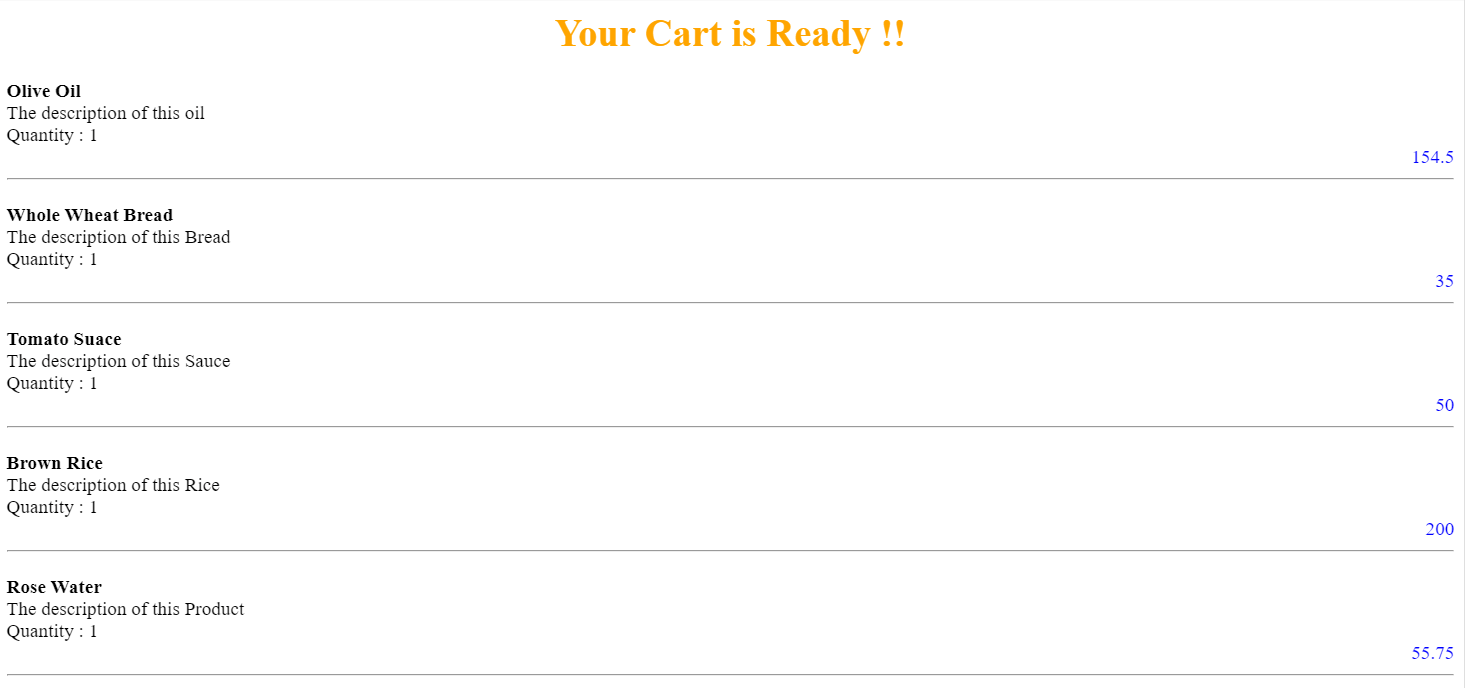
});In the above example, we are trying to display a list of groceries that have been added to the cart in tabular format on UI using the ng-repeat directive.
Make sure to include the AngularJS dependency in the Script tag so that you will be able to use the ng-repeat directive of AngularJS.
ng-repeat="grocery in groceriesList track by $index"Here grocery is each object inside the groceries list, which is a list of all groceries in the cart. We have used a track by $index to keep track of each grocery inside the groceries list
ng-init="quantity = 1"ng-init can be used to add any new parameter inside each grocery, and here we have added quantity to default to 1 for each grocery in the grocery list
ng-click="viewEachGrocery(grocery)"This directive can be used when you need to view each grocery detail in the grocery list. Function viewEachGrocery takes grocery as the parameter, which is each object of the grocery list.
Also, if we need to use the filter for filtering elements based on the amount or any other parameter, the filter can be used along with the ng-repeat directive and easily filter out the elements.
Just by using a few simple and easy CSS styling, we will be able to arrange the cart properly and view the contents on UI just like we want to below the output of the above code.
Conclusion
The ng-repeat directive in AngularJS is a very useful and one of the most widely used In-Built AngularJS directives, which are used to iterate through a list of elements and display the objects on the UI along with CSS styling, tracking by index and comes with a very little piece of code and easy to use and understand. Knowing the syntax is all that is needed, and you are ready to go. Filters can also be used with this ng-repeat directive to make it more efficient.
Recommended Articles
We hope that this EDUCBA information on “AngularJs ng-repeat” was beneficial to you. You can view EDUCBA’s recommended articles for more information.