Updated April 3, 2023
Introduction to AngularJs ng init
AngularJS ng-init is an In-Built AngularJS directive which is used in the HTML view for initializing variable within a particular scope ONLY instead of initializing and modifying it in the controller or the component. ng-init allows the user to evaluate a particular expression in the current scope in the HTML view. This can be used with any HTML tag such as div, select, input, span, etc. Mostly this directive is used to add a special additional property to the ng-repeat elements only for limited scope in the HTML view.
Syntax
There are various ways to write ng-init directive with different HTML Tags
Using ng-init with input type
<input type="checkbox" ng-init="anyExpression' ng-model="modelValue"></input>Using ng-init with a select type
<select ng-init="anyExpression" ng-options="reason as reason.desc for reason in reasonsList"></select>Using ng-init with div/span
<div ng-init="anyExpression" ng-click="onClickOperation"> Update Request </div?the ng-init directive can be used with any HTML element, and its scope is limited only within that element scope
How does the ng init directive work in AngularJS?
In the AngularJS framework, it is important to know that all the In-Built directives that the AngularJS framework has provisioned will always be denoted with the ng prefix.
The ng-init directive is for initializing variables within a particular scope ONLY in the HTML view instead of initializing and modifying it in the controller or the component. ng-init allows the user to evaluate a particular expression in the current scope in the HTML view. The way the ng-init directive works is as soon as the HTML view comes across the ng-init directive declared in any HTML elements, it evaluates the expression and variable defined in the ng-init directive, and that variable can be further used in that scope of HTML view. It is strictly recommended not to use ng-init for complex and advanced logic in the HTML template as for such operation, controller and components can be used, and that is considered an ideal way. The usage of ng-init is limited to places where local variable aliasing is needed in the HTML template or adding any special property to the ng-repeat directive or ng-options. It can be used when you need a particular variable to be initialized only during the development cycle, or you need to inject data through server-side scripting.
The ng-init directive is executed at priority level 450, and it can also be used along with filters in AngularJS. Therefore, the syntax for using ng-init along with the filter should be proper.
Example of AngularJs ng init
Given below are the example of AngularJs ng init:
Index.html
<!doctype html>
<html ng-app="initApp">
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.0/angular.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div ng-controller="initController">
<div ng-init="amount1 = 100">Amount1: {{amount1 | currency:"USD$"}}</div><br/>
<span>Enter Amount: <input ng-model="amount1"/></span><br> <br>
<input type="checkbox" ng-model="mainCheckBox"
ng-init="mainCheckBox = true"/>CheckBox selected on init <br><br>
<div ng-repeat="adult in adultsList" ng-init="adultIndex = $index">
Adult index is {{adultIndex}} <br>
Name - {{adult.name}} <br>
Age - {{adult.age}} <br> <br>
</div>
</div>
</body>
</html>Script.js
angular.module('initApp', []);
function initController($scope) {
$scope.amount1 = 1234.56;
$scope.adultsList = [{'name': 'Jian', 'age': 22}, {'name': 'Nobita', 'age': 26}];
}The above example shows different ways of using the ng-init directive in the HTML view in an AngularJS application. We have taken various HTML elements to showcase the use of the ng-init directive in the HTML template. This directive is used in an HTML div element, where the initial amount value is set to 100, and if you see this ng-model is initialized in the controller as well, but HTML ng-init takes priority over controller value, and 100 is set as the initial Amount, and the same is displayed in the input field as well, as same ng-model value is used. If the model value is updated in the input type, it will reflect and override the init value. Another example is using ng-init with input type checkbox, where the requirement is that when the page loads for the first time, then this checkbox should be selected, so the ng-init is used here where the model value of the checkbox is set to TRUE on init, which default the checkbox to selected every time the page is loaded. Later on, this checkbox can be selected or deselected, and the value will get updated accordingly. The third example shows how in ng-repeat or select ng-options directive ng-init can be used to keep track of $index, which signifies the index of each element in the Array list. This variable can be used inside the ng-repeat tag, and the scope is limited only till that it cannot be accessed outside the ng-repeat scope.
<div ng-init="amount1 = 100">In this div block, the model value amount is initialized to 100 as the default init value.
<input ng-model="amount1"/>Here the amount model value is binded to the input type, and if the input value is updated in the HTML template, then the model value will also get updated.
<input type="checkbox" ng-model="mainCheckBox" ng-init="mainCheckBox = true"/>In this input type checkbox, the init value is set to True so that the first time the page loads, the checkbox is always selected.
<div ng-repeat="adult in adultsList" ng-init="adultIndex = $index">Adult index is {{adultIndex}} <br>
Here ng-init is used with ng-repeat directive where the $index is tracked in a local variable named adultIndex, and this variable is used further to denote the adult index in the adult list.
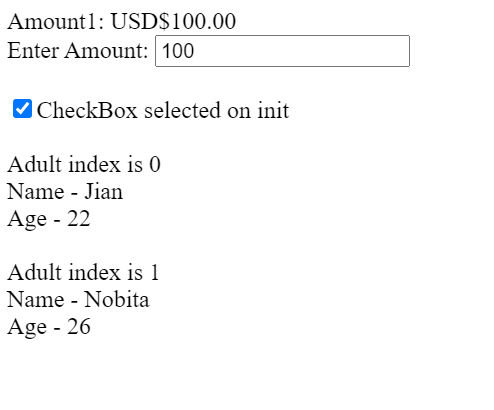
Output:
Output 1: When the page is loaded for the first time
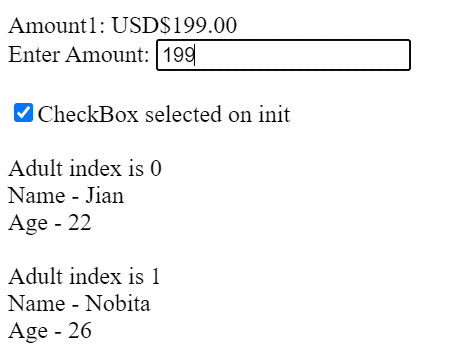
Output 2: When the amount of value is updated
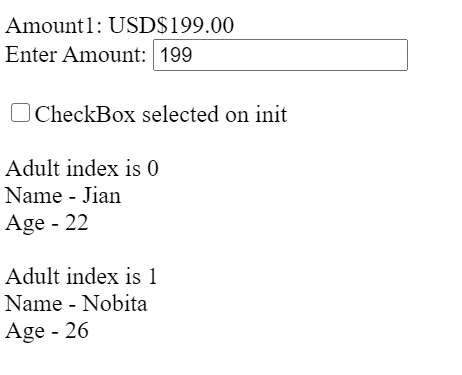
Output 3: When the checkbox is modified
Conclusion
ng-init is a directive in AngularJS that comes with limited and restricted use where it can be used whenever there is aliasing of special property is required in ng-repeat or ng-options tag, evaluating data only during the development phase and you need to keep track of it. Other than these, it is highly recommended to use and evaluate expressions and variables in controllers and using ng-controller in angularJS. There are various forms of using this directive in different HTML tags, and with filters, the proper syntax is all that is needed, and you are ready to go.
Recommended Articles
We hope that this EDUCBA information on “AngularJs ng init” was beneficial to you. You can view EDUCBA’s recommended articles for more information.