Updated April 3, 2023
Introduction to AngularJs ng-change
AngularJS ng-change is an In-Built AngularJS directive that can be used on HTML view Page. As the name says, whenever this directive is placed as an attribute within an HTML element, then anytime the HTML element experiences a change in model value, it invokes the ng-change directive, which calls the function or executes the expression defined inside the ng-change directive. In this topic, we are going to learn about AngularJs ng-change.
Syntax
Here are the following syntax mentioned below
- Using with INPUT Element
<input type="email" ng-change="onChangeOfEmail()"
ng-model="emailValue" placeholder="Enter Email id"/>- Using with SELECT Element
<select ng-model="selectedSubject" ng-change="onChangeOfSubjects()"
ng-options="subject as subject.value for subject in subjects">
<option value="" selected>Select a Subject</option>
</select>- Using with TEXTAREA Element
<textarea ng-change="onChangeOfTextArea()" ng-model="textAreaValue"/>Along with these, ng-change directives can also be used with input type email, tel, checkbox, radio buttons, name, and all types of HTML tags that accept user input and have user interaction.
How Angular CLI works?
In the AngularJS framework, it is very important to know that all the In-Built directives that the AngularJS framework has provisioned will always be denoted with ng. For example, the ng-change directive can be used along with input, select, and text area HTML elements which are bounded with some model value using the ng-model directive. The way ng-change gets triggered is whenever AngularJS reads any change in the ng-model, then it invokes the expression or function defined inside the ng-change directive. ng-change expression gets executed as soon as it experiences a change in input value which gets committed to the model value. Therefore, it is very important to note that ng-change cannot work without the ng-model directive. Also, ng-change is processed much quicker than the JavaScript onchange event, which is triggered ONLY at the end of a change, like when the user exits from the form or the return key is pressed.
AngularJS ng-change directive comes with few limitations as well –
- If the newly changes model value is not a valid value, then ng-change won’t get triggered as the ng-model default value goes to null
- If the Model value is changed in Controller and NOT in view, then ng-change won’t get triggered as it’s tightly coupled with the view
- If the Model value returned from the $parsers transformation pipeline remains unchanged, then ng-change won’t get triggered
Examples of AngularJs ng-change
Different examples are mentioned below:
Example #1
Index.html
<html ng-app="subjectapp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="script.js"></script>
<style>
.subject-dropdown {
width: 80%;
height: 35px;
line-height: 35px;
color: primary-blue;
border: 1px solid primary-blue;
margin-left: 40px;
}
.text-msg {
margin-top: 20px;
font-weight: bold;
text-align:center;
color: red;
}
</style>
</head>
<body>
<div ng-controller='SubjectController'>
<select class="subject-dropdown" ng-model="selectedSubject"
ng-change="onChangeOfSubjects()"
ng-options="subject as subject.value for subject in subjects">
<option value="" selected>Select a Subject</option>
</select>
<div class="text-msg" ng-if="selectedSubject">The subject selected is {{subjectValue}}
and subject Code is {{subjectCode}}
</div>
</div>
</body>
</html>Script.js
angular.module('subjectapp', [])
.controller('SubjectController', function($scope) {
$scope.subjects = [{'key': '01', 'value': 'English'},
{'key': '02', 'value': 'History'},
{'key': '03', 'value': 'Mathematics'},
{'key': '04', 'value': 'Science'},
{'key': '05', 'value': 'French'}];
$scope.onChangeOfSubjects = onChangeOfSubjects;
function onChangeOfSubjects() {
$scope.subjectValue = $scope.selectedSubject.value;
$scope.subjectCode = $scope.selectedSubject.key;
}
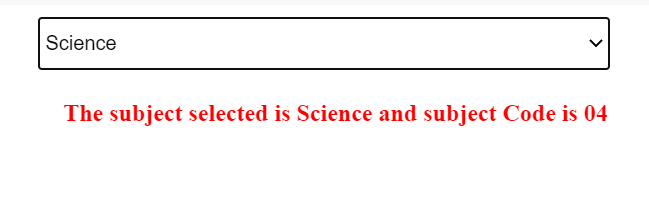
});In the above example, we are trying to display a list of Subjects on UI using a select tag so that it will display in the dropdown with various subjects available. We have added an ng-change directive to the select HTML tag, so as soon as the dropdown value is changed from its current ng-model value, then ng-change will get triggered. This ng-change will execute function onChangeOfSubjects which is defined in the corresponding controller. Also, as the Subject is an object of key-value pair, we are displaying the name of the selected subject and its corresponding Subject code. Make sure to include the AngularJS dependency in the Script tag so that you will be able to use the ng-repeat directive of AngularJS.
ng-change="onChangeOfSubjects()"Here onChangeOfSubjects method will get executed whenever ng-change is triggered. It can accept any number of parameters, and we are not passing any as we will be using scope model value in the controller.
ng-model="selectedSubject"As discussed above, ng-change can only work with the ng-model in this, so we have used the ng-model in select.
Just by using a few simple and easy CSS styling, we will be able to view the output of the above code.
Output:
Example #2
Index.html
<html ng-app="emailapp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="script.js"></script>
<style>
.email-input {
width: 80%;
height: 35px;
line-height: 35px;
color: primary-blue;
border: 1px solid primary-blue;
margin-left: 40px;
}
.text-msg {
margin-top: 20px;
font-weight: bold;
text-align:center;
color: Blue;
}
</style>
</head>
<body>
<div ng-controller='EmailController'>
<input class="email-input" type="email"
ng-change="onChangeOfEmail()"
ng-model="emailValue" placeholder="Enter Email id"/>
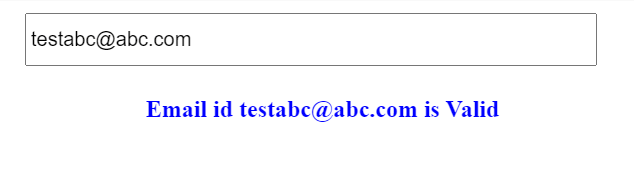
<p class="text-msg" ng-if="emailValue">Email id {{emailValue}} is {{validityValue}}</p>
</div>
</body>
</html>Script.js
angular.module('emailapp', [])
.controller('EmailController', function($scope) {
$scope.onChangeOfEmail = onChangeOfEmail;
function onChangeOfEmail() {
var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
$scope.validityValue = re.test($scope.emailValue) ? 'Valid' : 'Invalid';
}
});In the above example, we are trying to accept input as an Email id on UI using the INPUT tag so that it will display the email id. We have added an ng-change directive to the input HTML tag, so as soon as the email id is entered or changed from its current ng-model value, then ng-change will get triggered. This ng-change will execute the function onChangeOfEmail, which is defined in the corresponding controller. In this controller method, we will validate whether the email id is a valid email id based on the pattern for defined. If it’s valid, we assign the scope variable value as valid and if an invalid, the invalid string is assigned to validity value. Make sure to include the AngularJS dependency in the Script tag so that you will be able to use the ng-repeat directive of AngularJS.
ng-change=" onChangeOfEmail ()"Here onChangeOfEmail method will get executed whenever ng-change is triggered. This method will be checking for whether it’s a valid email id or not.
ng-model=" emailValue "As discussed above, ng-change can only work with the ng-model in this, so we have used the ng-model in select.
Just by using a few simple and easy CSS styling, we will be able to view the output of the above code.
Output:
Conclusion
The ng-change directive in AngularJS is another most widely used and useful In-Built AngularJS directive, which can be used with an HTML element to handle any input change on UI and perform required operation in the controller by using a function call. Again, knowing the syntax is all that is needed, and you are ready to go.
Recommended Articles
We hope that this EDUCBA information on “AngularJs ng-change” was beneficial to you. You can view EDUCBA’s recommended articles for more information.