Updated July 12, 2023
Differences Between Angular and React
Angular is a client-side JavaScript structural framework with a model view controller (MVC) architecture and model view model (MVVM) for dynamic web applications. Developers rewrote Angular as an incompatible successor to AngularJS. Initially started as a project in Google, it later became an open-source framework. React is an open-source, declarative, efficient, and flexible JavaScript library for building user interfaces with rendering performance. Facebook introduced it and later made it open source. React mainly focuses on the View in model view controller (MVC) architecture.

What is Angular?
AngularJS is entirely based on HTML and JavaScript. AngularJS manipulates the DOM object by extending HTML with directives and solves the problem of developing single-page applications(SPA) with the help of features data binding and dependency injection, which eliminates a lot of the code; otherwise, we need to write. It converts static HTML to dynamic HTML. Angular is used by Google, Forbes, weather, healthcare, etc.
What is React?
It solves the problem of effectively rendering large data sets in web applications. React handles the view layer of mobile and web applications to create reusable UI components. It was first deployed on Facebook and then on Instagram. It will let developers create large web applications without reloading the page, which is fast and scalable. Developers can use React as a View component in AngularJS or other frameworks.
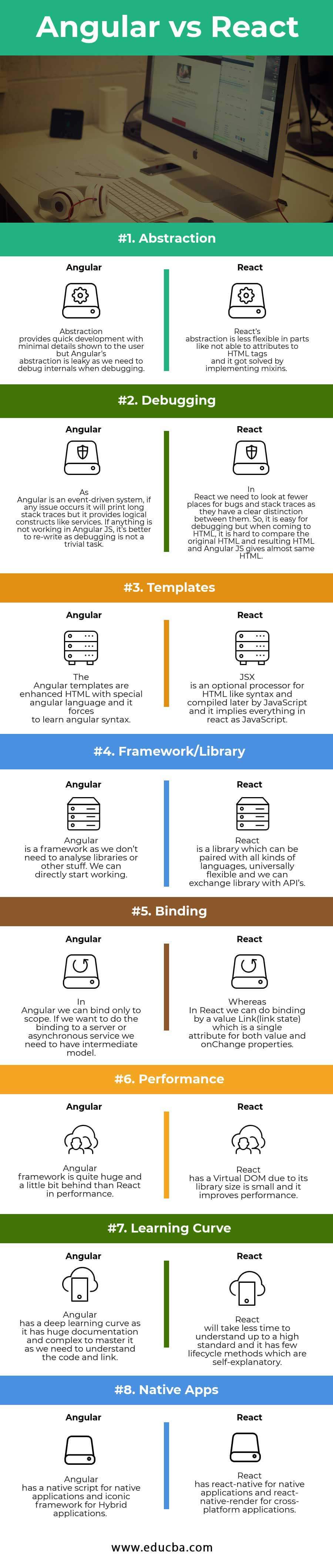
Head To Head Comparison Between With Infographics
Below are the Top 8 Comparisons between Angular and React

Key Differences between Angular and React
Both Angular vs React are popular choices in the market; let us discuss some of the significant Differences:
- Angular data modeling is limited to using small data models comparatively to react.
- Angular has behind in performance compared to React due to more DOM elements.
- It has a steep learning curve, whereas React will take less time to master.
- In angular, we have a lot of stuff ready to use, and we can use it as code reuse, whereas in reacting, we can use it in the way we like.
- We can bind in scope in Angular, whereas React will have a link state for values and Change properties.
- React offers more flexibility than Angular because its model is less complex and doesn’t have performance issues when making choices.
- Angular is a complete framework, whereas React is a library.
- For data binding, angular uses ngrx, whereas react uses Redux.
- Angular is easy to scale, whereas react is more testable and can also be scalable but not as angular.
- React has better 3rd party library compatibility as it is pure JavaScript, whereas Angular is Typescript which requires a definition for every library.
- React is more prevalent in frontend and full-stack communities, whereas Angular is improving its community.
- Angular is a free, open-source license, whereas React comes with some patent clause to use it.
- It has two-way binding, whereas react has one-way binding.
- Angular requires a template or controller for router configuration, whereas React doesn’t handle it but has a lot of modules for routing.
- React is simple to understand, even though it will take longer to set up, whereas Angular is complex and challenging.
- React server-side rendering allows the creation of universal web applications comparatively to angular.
- Angular is a complete framework with many things bundled together. React is more flexible than Angular and uses independent and fast-moving libraries; we must handle updates and migrations.
Angular vs React Comparison Table
Following is the Comparison Table Between Angular and React
| The Basis of Comparison | Angular | React |
| Abstraction | Abstraction provides rapid development with minimal details shown to the user, but Angular’s abstraction is leaky as we need to debug internals when debugging. | Developers solved the issue of React’s abstraction being less flexible in some parts, such as being unable to attribute to HTML tags, by implementing mixins. |
| Debugging | Angular is an event-driven system; if any issue occurs, it prints long stack traces, providing logical constructs like services. Rewriting is better if anything is not working in Angular JS, as debugging is not trivial. | In React, we need to look at fewer places for bugs and stack traces as they clearly distinguish between them. So, it is easy to debug, but when coming to HTML, it is hard to compare the original HTML and resulting HTML, and Angular JS gives almost the same HTML. |
| Templates | Learning Angular syntax is necessary because Angular templates use enhanced HTML with a particular Angular language. | Developers can use JSX as an optional processor for HTML-like syntax, which JavaScript later compiles. JSX implies that everything in React is JavaScript. |
| Framework/Library | Angular is a framework as we don’t need to analyze libraries or other stuff. We can start working directly. | React is a library that can be paired with all kinds of languages, is universally flexible, and can exchange libraries with API. |
| Binding | In Angular, we can bind only to scope. We need an intermediate model to bind to a server or asynchronous service. | Whereas In React, we can do binding by a value Link(link-state) which is a single attribute for both value and onChange properties |
| Performance | An angular framework is quite huge and slightly behind React in performance. | React has a Virtual DOM due to its library size is small, and it improves performance. |
| Learning Curve | Angular has a deep learning curve as it has extensive documentation, and it is complex to master as we need to understand the code and link. | React will take less time to understand up to a high standard and has few self-explanatory lifecycle methods. |
| Native Apps | Angular has a native script for native applications and an iconic framework for Hybrid applications. | React has react-native for native applications and react-native-render for cross-platform applications. |
Conclusion
Finally, it overviews two excellent frameworks, Angular vs React. I hope that you have got a better understanding of frameworks. If you want to choose one, then you can decide based on the project requirement. You can choose to react if you have many dynamic content changes within a view. If you want to develop quickly, you can select angular as a complete framework with many libraries. So we need to assess the project and determine which will suit our needs.
Recommended Article
This has been a helpful guide to the differences between Angular and React; here, we have discussed their Meaning, Head to Head Comparison, Key differences, and Conclusion. You may also look at the following article to learn more –

