Updated March 31, 2023

Difference Between Angular Material vs Bootstrap
The following article provides an outline for Angular Material vs Bootstrap. Angular material and bootstrap are the UI frameworks you can use to make your user interface functional, efficient, and impressive. No doubt that the good user interface inside your application works as a good kickstart and proves to be an important reason for the success of your business. Many UI frameworks have confirmed about being responsive and functional in the market. Both angular material and bootstrap can be used in designing your web applications and provide a satisfactory user experience. These platforms have been used for years and are a well-proofed solution for designing.
What is Angular Material?
The angular platform is an open-source framework composed of HTML and typescript and is beneficial for creating web applications that are single-page applications and is used by many applications in the market such as netflix, paypal, and Upwork. Angular uses ng modules which refer to components of angular.
Angular material was introduced angular material in 2016 that is written in JavaScript and consists of multiple UI components such as listed below:
- Components for layout: lists, grids, tabs, and cards.
- Form control components: checkboxes, selections, sliders, and inputs.
- Navigation patterns: menus, side navy, and toolbars
- Table along with header for data storage: pop-ups, models, indicators such as progress bars and spinners
Features:
More importantly, Angular material comes up with multiple features that are listed below:
- Minimal footprint and side effects with customization in CSS.
- Designs are available which are responsive depending on the device size.
- The platform is very flat.
- Web components which are reusable and cross-browser can be created.
- The websites can run on any devices such as tablets, android phones, and PCs when designed by using angular.
- Features such as side navy, toolbars, speed dials, etc., are present in angular, which make it distinctive.
- Designing is internally receptive and inbuilt.
- Angular components can be compiled with other components of the newer version, which are designed by using the compliance of content design assumptions.
- The content designed using angular is completely responsive, which means it adjusts itself if any screen sizes are changed.
- Shadows, as well as many colors, are supported by an angular material framework.
- Even if you change the platform or device on which your application created by using angular material is running, the colors and shades remain unchanged.
What is Bootstrap?
The original name of bootstrap, when it was created by Jacob Thornton and mark otto, was Twitter Blueprint, as it was found for the Twitter platform. Bootstrap is mostly used in front-end development for mobile-friendly designing and is completely an open-source CSS framework. Bootstrap uses HTML, CSS, JavaScript, and sometimes plugins of jQuery too. There are an ample number of resources available out there on various online resources and coding documentation, making it easier for users to understand bootstrap.
Bootstrap’s main motive is to optimize and simplify the number of components being used in designing the application and pages of the web. Therefore, the bootstrap framework contains many design templates made from HTML, CSS, Saas version 4, Less version 3, and prestyle components, including the progress bars, navigation, button, badges alerts, and even the drop downs.
Features:
- Customization of different components and designs becomes very easy, especially while using grid systems, column layouts which are reactive and other components in bootstrap.
- The platform and framework are very easy and simple to understand, which is the most important feature for making it hugely popular.
- When you are creating web applications that need to be mobile-friendly, the feature of receptive utility classes proves to be of great help in bootstrap.
- The component menu drop-down is responsive and can be used as plug ins in many platforms such as java with a minimal amount of time.
- The code required by bootstrap is very less, and hence the only a small number of files are required. One more advantageous feature is that it makes the use of old CSS files in the application as well.
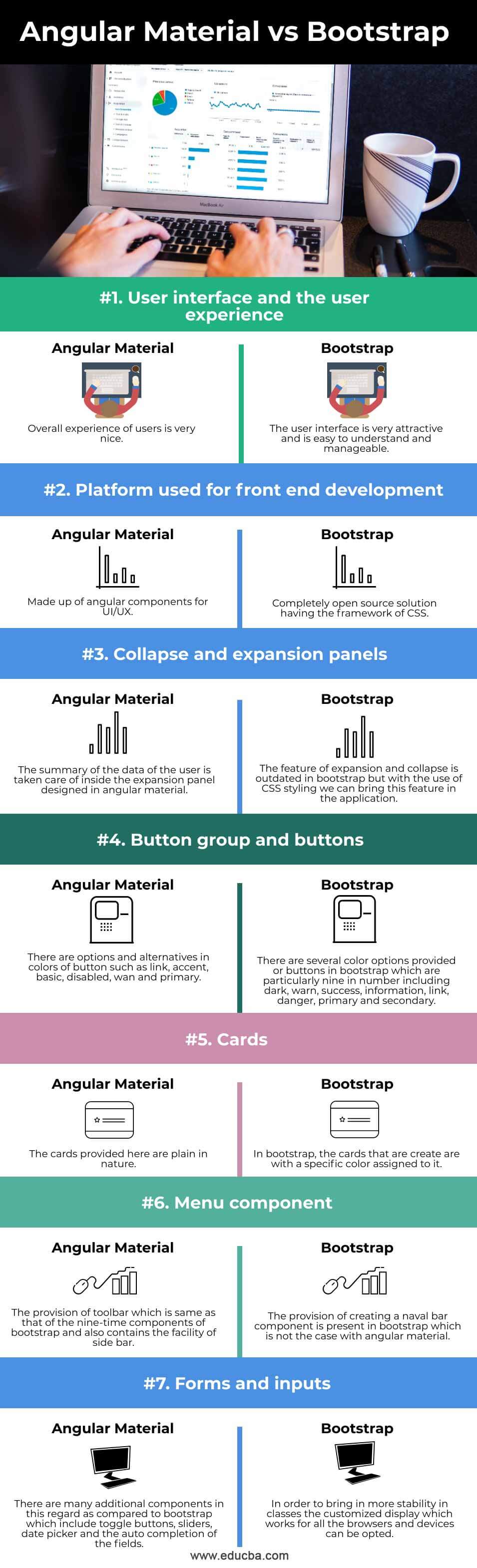
Head to Head Comparison Between Angular Material vs Bootstrap (Infographics)
Below are the top 7 differences between Angular Material vs Bootstrap:

Key Difference Between Angular Material vs Bootstrap
Let us discuss some of the major key differences between Angular Material vs Bootstrap:
- The usage of each of the technology depends on the scenario. For example, when you create an angular web application, you should go for Angular material, or when creating a general website and application, bootstrap should be used for designing.
- When you want to go for creating mobile-friendly responsive applications, Angular material is a good choice. However, you should use bootstrap in case of the requirement of readymade themes that can be customized and standardized apps.
- Angular material contains customization facility and flexibility, while bootstrap is a good option for creating cross-platform and desktop applications.
Angular Material vs Bootstrap Comparison Table
Let’s discuss the top comparison between Angular Material vs Bootstrap:
| Feature | Angular Material | Bootstrap |
| User interface and the user experience | The overall experience of users is very nice. | The user interface is very attractive and is easy to understand, and manageable. |
| Platform used for front end development | Made up of angular components for UI/UX. | A completely open-source solution having the framework of CSS. |
| Collapse and expansion panels | The summary of the data of the user is taken care of inside the expansion panel designed in angular material. | The feature of expansion and collapse is outdated in bootstrap, but with the use of CSS styling, we can bring this feature to the application. |
| Button group and buttons | There are options and alternatives in colors of a button such as a link, accent, basic, disabled, wan, and primary. | There are several color options provided or buttons in bootstrap, which are particularly nine in number, including dark, warn, success, information, link, danger, primary and secondary. |
| Cards | The cards provided here are plain in nature. | In bootstrap, the cards that are created are with a specific color assigned to them. |
| Menu component | The provision of a toolbar which is the same as that of the nine-time components of bootstrap and also contains the facility of the side bar. | The provision of creating a naval bar component is present in bootstrap, which is not the case with angular material. |
| Forms and inputs | There are many additional components in this regard as compared to bootstrap, which includes toggle buttons, sliders, date picker, and the auto-completion of the fields. | In order to bring in more stability in classes, the customized display, which works for all the browsers and devices, can be opted. |
Conclusion
Depending on your requirements and the contents of the components and structure of your application, you can choose any one of the Angular Materials of bootstrap frameworks for front-end development in your web applications.
Recommended Articles
This is a guide to Angular Material vs Bootstrap. Here we discuss key differences with infographics and comparison tables, respectively. You may also have a look at the following articles to learn more –

