
Introduction to Sass
In today’s digital landscape, Software as a Service (SaaS) has emerged as a dominant force, providing businesses and individuals with a wide range of software solutions that are accessible, scalable, and cost-effective. This comprehensive guide introduces you to the world of SaaS, its installation process, and the key features that make it an attractive choice for organizations and users alike.
Throughout this guide, we will explore the core concepts of SaaS, SASS vs. SCSS (differences and similarities), and highlight the essential factors to consider when selecting a SaaS provider. We will also delve into the installation process for SaaS applications, emphasizing the simplicity and ease of use characteristic of these cloud-based solutions.
You will gain a thorough understanding of SaaS, its installation, and the key features that contribute to its widespread adoption across various industries. Armed with this information, you can confidently navigate the world of SaaS and harness its potential to drive growth and success in your organization.
What is SASS?
SASS, an acronym for Syntactically Awesome Style Sheets, is a scripting language that extends CSS (Cascading Style Sheets). It provides additional functionality and advanced features like variables, nesting, mixins, and inheritance. These features contribute to a more efficient and structured approach when writing and maintaining CSS code.—Standard CSS, generated by compiling SASS code, enables web browsers to interpret it. SASS has two syntaxes: the older, more concise indented syntax and the newer SCSS (Sassy CSS) syntax, which is more similar to standard CSS.
Cascading Style Sheets are created by compiling or interpreting the SASS (CSS) preprocessor programming language. Using it enables you to write CSS code that is cleaner, more modular, and more reusable. Since it is an extension of CSS, every legitimate CSS code also works with SASS. SASS and SCSS are two syntaxes for SASS. While SCSS syntax is more akin to CSS syntax and employs brackets to delimit blocks, SASS syntax is whitespace-sensitive and uses indentation.
How to Install SASS in Windows using npm
Sure, here are the steps to install SASS in Windows using npm:
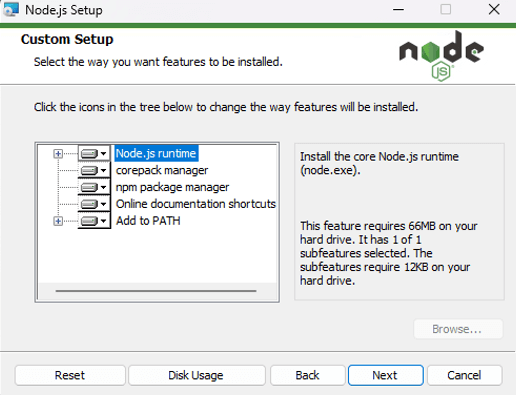
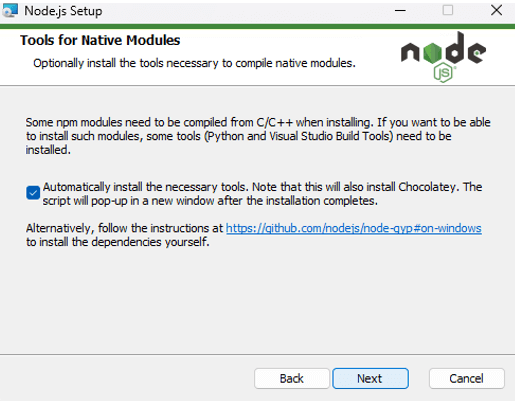
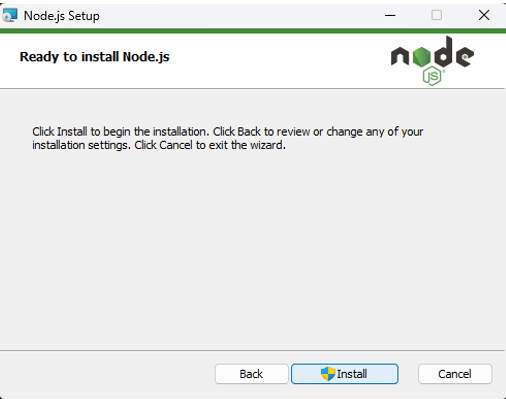
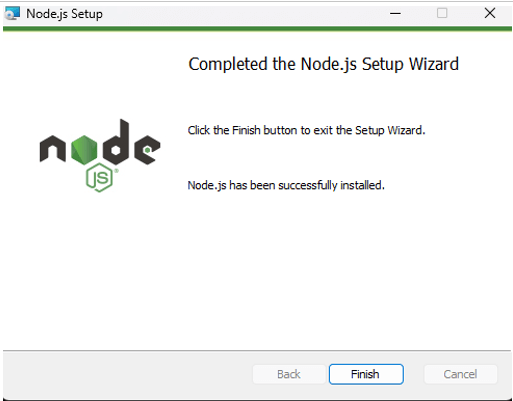
Install Node.js: Node.js is the foundation on which SASS is built, so you’ll need to have Node.js installed on your system first. To retrieve and set up the latest version of Node.js, visit the official: https://nodejs.org/en/.







Open the Command Prompt: Once you have Node.js installed, open the Command Prompt by pressing the Windows key + R, typing “cmd” in the Run dialog box, and pressing Enter.
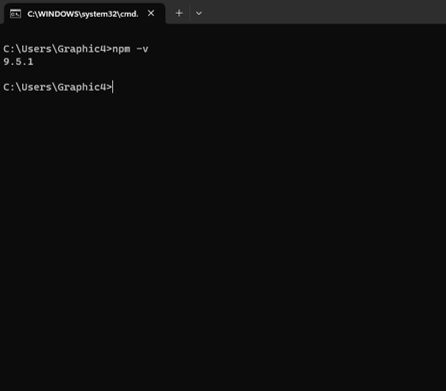
Check if npm is installed: Type “npm -v” in the Command Prompt and press Enter. npm’s version number should display if installed. If not, you’ll need to install it by following the instructions on the npm website: npmjs-get-npm.

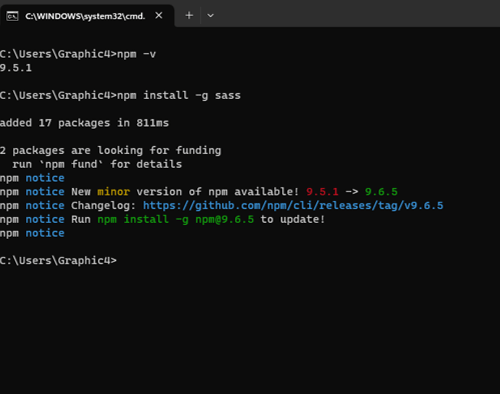
Install SASS: Type “npm install -g sass” in the Command Prompt and press Enter. It will download and install the latest version of SASS globally on your system.

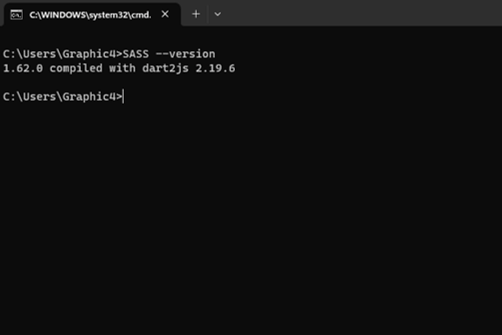
Check the SASS version: Type “sass –version” in the Command Prompt and press Enter. Once installed successfully, SASS’s version number will be displayed.

Installation using Open-source Applications.
Install Node.js: It is built on top of Node.js, so you’ll need to have Node.js installed on your system first. You can retrieve and install the latest version of Node.js from the official website: https://nodejs.org/en/.
Install a text editor: A software application that enables the creation and editing of text files is called a text editor. Many open-source text editors, such as Visual Studio Code, Atom, and Sublime Text, are available. Choose one and install it on your system.
Open the Command Prompt: Once you have Node.js and a text editor installed, To open the Command Prompt, press the Windows key + R, enter “cmd” in the Run dialog box, and then hit the Enter key.
Check if npm is installed: Type “npm -v” in the Command Prompt and press Enter. Its version number will be displayed if npm when installed. If not, you’ll need to install it by following the instructions on the npm website: npmjs-get-npm.
Install SASS: Type “npm install -g sass” in the Command Prompt and press Enter. This will download and deploy the latest version of SASS globally on your system.
Create a new SASS file: Open your text editor and create a new file with the .scss extension. This is where you’ll write your SASS code.
Write SASS code: Start writing SASS code in your .scss file using SASS syntax. Save the file once you have finished writing the code.
Compile SASS to CSS: Open the Command Prompt and navigate to your .scss file’s directory. Type “sass input .scss output.css” in the Command Prompt and press Enter. This will compile your SASS code to standard CSS code and save it in a new file called output.css.
That’s it! You have installed SASS using open-source applications and compiled your SASS code into CSS. You can directly link the output.css file to your HTML document and use the SASS code in your project.
Key Features of SASS
It offers the ability to inherit styles from one selector to another using the @extend directive.
- CSS Compatibility (Seamless Integration with Existing Stylesheets): It is fully compatible with all versions of CSS, allowing developers to use existing CSS code within SASS projects seamlessly. It is compiled into standard CSS, making it easily interpretable by web browsers.
- Enhanced Functionality for CSS Development: It provides a range of advanced features, such as variables, nesting, mixins, inheritance, functions, and control directives, which help developers create more efficient, organized, and maintainable stylesheets.
- Established and Supported by a Robust Community: It has been around since 2006 and has evolved significantly. It’s maturity and broad adoption have led to a solid and supportive community that continuously contributes to its development and improvement.
- Industry-Standard: It is an industry-standard CSS preprocessor used by many major companies and organizations. Its widespread adoption signifies its reliability and effectiveness in handling CSS-related tasks.
- Tools and Frameworks: It has a rich ecosystem of tools, frameworks, and libraries that assist developers in creating responsive, well-structured, and maintainable stylesheets. Some popular SASS-based frameworks include Compass, Bourbon, and Susy. Additionally, These tools include task runners (e.g., Grunt or Gulp), build systems (e.g., Webpack), and integrated development environments (IDEs) with SASS support. Popular CSS frameworks like Bootstrap and Foundation offer SASS versions, making it easier for developers to customize and extend these frameworks using SASS features.
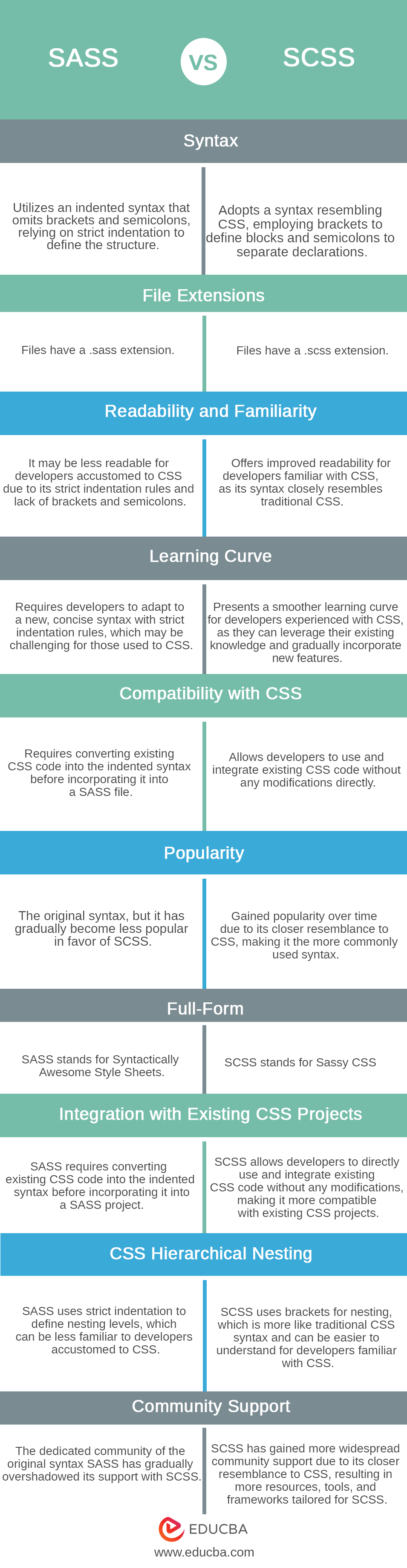
SASS vs. SCSS (Differences and Similarities)
Below are the Top 10 comparisons between SASS and SCSS:

SASS and SCSS are both preprocessor scripting languages used to create CSS stylesheets. However, they have different syntaxes and critical differences in their work. This section will explore the similarities and differences between SASS and SCSS. The preprocessor programming languages SASS and SCSS are used to construct CSS stylesheets. At the same time, they function somewhat differently and have different syntaxes. We will delve deeper into this part’s SASS and SCSS similarities and differences.
| SASS | Parameters | SCSS |
| Utilizes an indented syntax that omits brackets and semicolons, relying on strict indentation to define the structure. | Syntax | Adopts a syntax resembling CSS, employing brackets to define blocks and semicolons to separate declarations. |
| Files have a .sass extension. | File Extensions | Files have a .scss extension. |
| It may be less readable for developers accustomed to CSS due to its strict indentation rules and lack of brackets and semicolons. | Readability and Familiarity | It offers improved readability for developers familiar with CSS, as its syntax resembles traditional CSS. |
| Requires developers to adapt to a new, concise syntax with strict indentation rules, which may be challenging for those used to CSS. | Learning Curve | It presents a smoother learning curve for developers experienced with CSS, as they can leverage their existing knowledge and gradually incorporate new features. |
| Requires converting existing CSS code into the indented syntax before incorporating it into a SASS file. | Compatibility with CSS | Allows developers to use and integrate existing CSS code without any modifications directly. |
| The original syntax has gradually become less popular in favor of SCSS. | Popularity | It gained popularity over time due to its closer resemblance to CSS, making it the more commonly used syntax. |
| SASS stands for Syntactically Awesome Style Sheets. | Full-Form | SCSS stands for Sassy CSS |
| SASS requires converting existing CSS code into the indented syntax before incorporating it into a SASS project. | Integration with Existing CSS Projects | SCSS allows developers to directly use and integrate existing CSS code without any modifications, making it more compatible with existing CSS projects. |
| SASS uses strict indentation to define nesting levels, which can be less familiar to developers accustomed to CSS. | CSS Hierarchical Nesting | SCSS uses brackets for nesting, which is more like traditional CSS syntax and can be easier to understand for developers familiar with CSS. |
| The dedicated community of the original syntax SASS has gradually overshadowed its support with SCSS. | Community Support | SCSS has gained more widespread community support due to its closer resemblance to CSS, resulting in more resources, tools, and frameworks tailored for SCSS. |
Similarities
Syntax:
Both SCSS and SASS are CSS extensions, meaning they use the same syntax as CSS with some additional features. It allows developers to write CSS code more concisely and structure, making it easier to read and maintain.
Features:
Variables, mixins, and nesting are all supported by both SCSS and SASS. Variables allow developers to store and reuse values throughout their CSS code, making it more efficient and less repetitive. Mixins are reusable code snippets that can be included in multiple places, making it easier to maintain and update code. Nesting allows developers to group related CSS rules, making the code more readable and easier to follow.
File extension:
Both SCSS and SASS use the same file extension, .scss. This means that developers can use either syntax interchangeably within the same project, depending on their preference or the project’s requirements. Both syntaxes can be compiled into standard CSS code using various tools.
Compatibility:
Developers can use SCSS and SASS with popular front-end frameworks like React, Angular, and Vue. Allows developers to use the same syntax across different projects and platforms, making it easier to switch between them and collaborate with other developers.
Community:
Both SCSS and SASS have dedicated communities that provide support and shared resources. Includes documentation, tutorials, and forums where developers can ask questions and share their experiences. It can be helpful for developers who are just starting with these technologies and for experienced developers who want to stay updated with the latest trends and best practices.
Understanding
It is considered robust, stable, and fast. This is because it has to differentiate features like variables, nesting, mixins, etc.
Let us go through these one by one and understand them better:
1. Variables
Variables enable the user to define specific values and use them again across the code. These variables are similar to JavaScript. Any variable can be easily determined by adding a $ sign.
Example: $variable-name: variable-value;
A user can define any number of variables as required. The compiler replaces variables with their actual values in CSS.
2. Nesting
Nesting helps in defining child selectors inside parent selectors. CSS does not support this, making SASS a more optimized coding language. It helps in writing cleaner and less repetitive code.
3. Mixins
Mixin is another helpful feature that can reduce redundancy and simplify code reuse. It is similar to functions where a code, once defined, can be reused any number of times.
4. Partials and Imports
Partials are separate files that can contain code which makes the code modular. This feature allows you to have separate files for different components easily. A partials name is always defined by adding an underscore before the name.
Advantages
- It enables the user to write clean code. Using it makes handling more accessible and requires less CSS to construct a program.
- Because there is less code, it can produce the necessary CSS more quickly.
- It is more stable, robust, and elegant. Designers and developers use it to help them work more efficiently and quickly.
- It is compatible with CSS so that all CSS libraries can be utilized.
- It provides facilities like nesting, which helps write nested syntax and uses functions like color manipulation, math functions, and other values.
Why Should We Use SASS?
Below are the five significant points why you should use it:
- Variables: Unlike CSS, where you always have to go back and check for your previous styles, it has variables that store information and can be reused. You can keep and use all color values, font stack, etc., whenever needed.
- @import: CSS has @import, which pulls all other styles but does not create another HTTP request. It is a preprocessor that will pull all files before it compiles the CSS. As a result, the CSS page is handled by one HTTP request. Breaking down the request into chunks still serves only one page to the browser.
- Color functions: It has different functions which are similar to CSS. All these can be easily used in SASS.
- @extend: @extend allows us to share a set of CSS properties from one selector to another.
- Mixins: Mixins are declarations that can be used throughout the site.
How does this Technology Help you Grow in your Career?
It is faster and more efficient. Reusing the SASS code saves time. The conversion of code from SASS to CSS is not hectic; therefore, it is advisable to be used to save time. It is an advanced version of CSS. Once you know SASS, you can quickly get freelance jobs with big companies. It helps you in working quicker and shows your skills with the features that it provides. Whichever programmer uses CSS and is looking for a more efficient and less time-consuming technology for building web applications can use SASS and experience the new features.
Conclusion
It is a powerful preprocessor scripting language that can help developers write cleaner, more modular, and more reusable CSS code. It offers many key features, such as variables, nesting, mixins, inheritance, and modularity. Installing SASS in Windows using npm is simple and easy. Several open-source applications can install SASS, whether an amateur or an experienced developer; it is a valuable tool to help you write better CSS code.
Recommended Article
This has been a Guide to What is SASS? Here we discussed the concepts, working, advantages, and career growth. You can also go through our other suggested articles to learn more –


