Updated June 16, 2023
What is MVC Design Pattern?
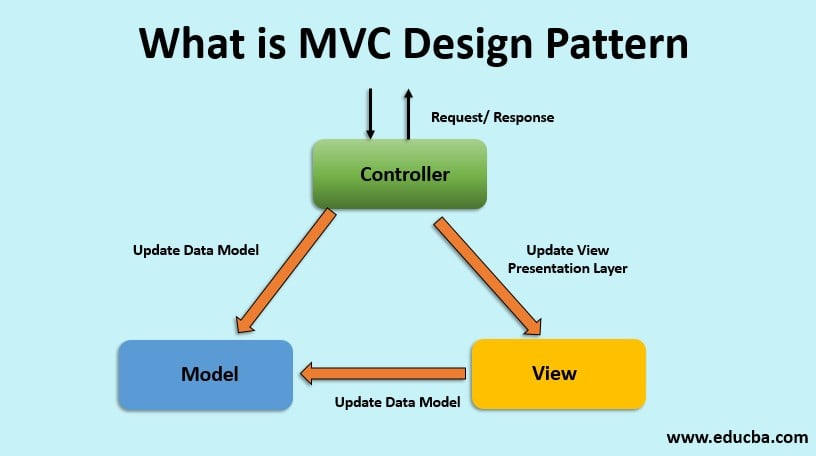
MVC design pattern is also known as Model-View-Controller. It is a common architectural pattern used to design and create an application’s interfaces and structure.
This pattern divides the application into three parts that are dependent and connected. These designs distinguish the presentation of data from how the data is accepted by the user to the data shown. These design patterns have become common in the use of web applications and for developing GUIs.
Understanding MVC Design Pattern
Understanding these Design patterns is easy and simple. The theory stands for Model-View-Controller Pattern. The functions of the three parts are-
1. Model
This part of the design pattern is primary and contains application information. It does not contain any information on displaying data to the user. It operates independently of the user interface and controls the logic and rules of the application.
2. View
This part helps the user to see the model’s data. The main concern of this part is to access the model’s data. The view section uses a chart, table, or diagram to represent the information. It can also show similar data and use bar graphs and tables for different purposes. It is a visualization of information that the application contains.
3. Controller
Most of the work is done by the controller. It provides support for input and converts the input to commands for the application. It is used between the model and the views part. The model and the view are interconnected, so the execution is reflected in the view part.
How does MVC make Working so Easy?
Architecture like MVC makes working easier because:
- It helps in a simplified and faster development process.
- This architecture’s definite structure creates a well-rounded plan to complete the development process. Each team member can handle one of the architecture components in this plan, effectively simplifying the overall process.
- Once a highly complex process, MVC now makes life easier for programmers to provide multiple views for the same data (Model).
- Unlike other architectures, one can modify this architecture with greater ease.
- You can alter only the Model component if there is any change in business logic and leave the other components untouched.
- Suppose there is any change in the user interface. In that case, we could change the code in the View component, thereby making it clear that the business logic is unaffected, as no change was made in the Model component regarding this scenario.
- Because of the simplicity it brings to the table, many programming language frameworks follow this architecture and provide a good understanding of how the web application needs to be developed.
Top MVC Design Pattern Companies
Some of the Top companies that use MVC Design Patterns are –
- Microsoft
- Go Daddy
- Dell
- Visual Studio
- Wild Tangent
What can you do with MVC?
- Using MVC, we can make the Web development process enjoyable with an uncomplicated setup.
- We make every Software Development Life Cycle step more accessible and less tedious.
- During development, this architecture enables individuals to care for each component, reducing time consumption.
- The development code gets less complicated as we can easily understand the flow of code functionality when using MVC.
Working with MVC Design Pattern
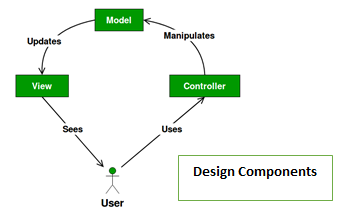
- The Controller is perhaps the most critical component in the architecture, as it is responsible for the interactions between the Model and the View.
- The Model and the View are independent, and the Controller becomes the mediator, wherein the Controller will interact with the Model to the View or vice versa.
- One cannot devalue the importance of the Model component as it represents the source of business logic in the application.
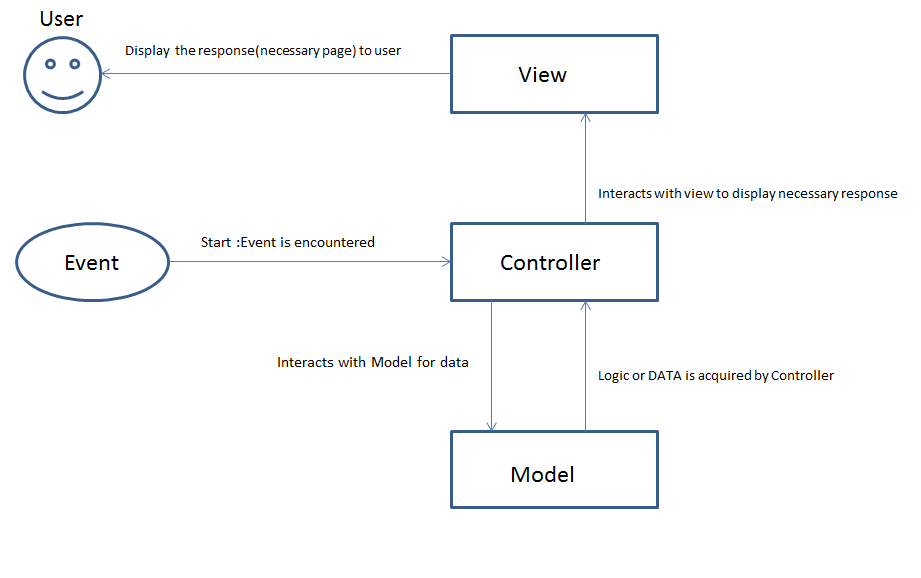
- The View is responsible for the data being displayed on the screen. Suppose any user input or response is encountered. In that case, it is the responsibility of the View to bring the reaction to the attention of the Controller, which then decides the exact response necessary by interacting with the same communication from View to Model and thus provides information to the View to display the associated screen for the response accompanied by the required data from Model.
- Take, for example, an ATM which can be useful for understanding the architecture.
- The usual procedure is as follows.
- The customer inserts the card inputs his password, and the necessary amount, and he gets the money he wants.
- We understand that the customer interacts only with the View of the application.
- Once a card is entered, the Controller actively recognizes the event and prompts the start of the proceedings.
- The Controller simultaneously interacts with the event with the Model component, which contains the business logic and data.
- The Model communicates the necessary data to keep the flow of the action, and the Controller promptly interacts with the View to display the required data to the customer.
- The customer selects the desired action, and the View delivers the customer’s response to the Controller. The Controller interacts with the situation with the Model, which provides the data related to the current response. Again Controller gets back to View so that View can display the response to the customer.
- For this, the customer tells the View the amount of money they require by providing it as input. The View tells the Controller that the customer requires the amount, and the Controller goes to the Model.
- The Model, which we refer to as the Business logic, prompts the Controller to ask for the password, and the Controller tells the View to get the password from the customer. When the customer inputs the password, the Model component processes the validation and other access requirements. Suppose all the customer responses match the data’s necessities and accuracy. In that case, the Model tells the Controller to allow the machine to provide the specified amount, which the Controller readily does, thus ending the task.
Advantages
Here are the following advantages:
- It has the architecture to provide multiple Views.
- It helps in developing an application that loads at a significantly faster rate.
- Modification of the user interface does not affect the Business Logic.
- It helps in developing larger applications with a definite structure.
Required Skills
- Complete understanding of the architectural pattern.
- Understanding how to use the framework.
- Basic knowledge of an object-oriented programming language.
- The ability to separate logic and display contents ensures that the Model and View are independent.
Why Should We Use MVC?
We should use MVC because:
- There is no need to type the code again. Thus it enables Reusability.
- It helps in the efficient testing of the application during the testing phase.
- If there are any modifications, then there is no need to edit the application’s entire code.
- It helps in the better maintenance of the application.
- It reduces ambiguity and uncertainty.
- The most important thing we can do with MVC is an abstraction of logic from View.
Scope
- There will always be a future for MVC.
- The programming language or the framework may change, but the architecture will still be used.
- You may stop using Dot net MVC but could still use Python with the Django framework that uses the MVC principles.
Why do we Need MVC?
- It may be complex, but it helps provide definiteness and clean code.
- We need MVC to develop one or more applications simultaneously faster.
- It helps the organization in better maintenance and support for the applications.
Who is the right audience for learning MVC Design Pattern technologies?
Developers and programmers are the right audiences for learning these designs as they actively use them in programming platforms. The learners should be passionate about learning the design patterns and using and applying them accordingly to their projects.
How will this Technology help you in Career Growth?
- Your programming language and framework depend more on your career growth based on its demand. Still, MVC as architecture will always be a viable option for your career growth. Hence MVC is necessary and valuable for your career.
- For example, people have started to move from Dot Net MVC to Dot Net Core, but there is demand for Django, which uses MVC.
Conclusion
Trygve Reenskaug introduced the Model-View-Controller (MVC) architecture in the 1970s. Its popularity peaked in 1996; from then on, it has been used to develop user interfaces and applications. It can be integrated with JavaScript and Jquery as well. People working in MVC must update themselves with the current trends of technologies because they will embed the architecture into future languages that will boom in the industry.
Recommended Articles
We hope that this EDUCBA information on “What is MVC Design Pattern?” was beneficial to you. You can view EDUCBA’s recommended articles for more information.