Updated March 6, 2023

Difference between Web sockets vs Ajax
A web socket is a communication protocol which is used by computers. It provides full-duplex communication channels over TCP IP protocol. It is considered to be a completely bi-directional channel between the browser and the server. The connection, once established, is persistent, and the server can initiate communication with the browser once this is done. It is also advantageous with the Internet of Things. Ajax stands for Asynchronous JavaScript and XML. It is used as a set of Web development techniques that make web development easier. It can be said as web technologies on the client-side which are used to create asynchronous web applications. Using Ajax the web applications can retrieve data from a given server without making changes in current behavior. It was launched in 1999, and API was created for different browsers. As web applications are constantly moving between server and browser, Ajax has become the main medium of transport for data.
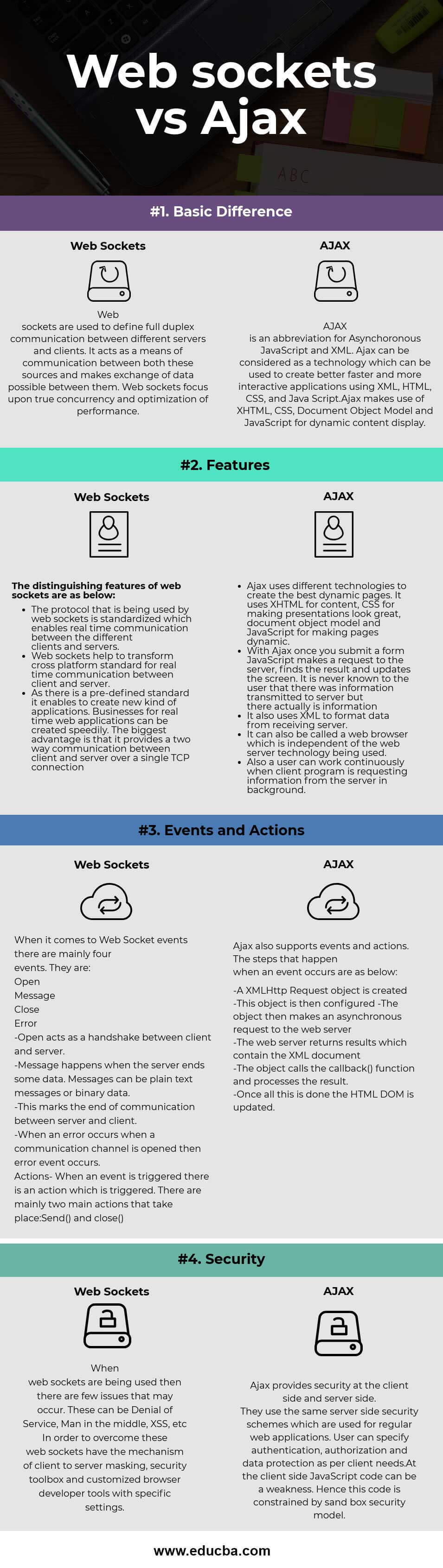
Head to Head Comparisons Between Web Sockets and Ajax (Infographics)
Below is the top 4 difference between Web Sockets and Ajax :

Key Differences Between Web Sockets and Ajax
Both are popular choices in the market; let us discuss some of the major Difference Between Web sockets vs Ajax :
The job of web sockets is that it enables client-side JavaScript to open a persistent connection to a server. When web sockets are used, data can be exchanged in the form of a fast message due to this established connection. On the other hand, Ajax enables client-side JavaScript application to make a request to access different server-side resources. Ajax does not wait for the response, and when a response is ready, it invokes the callback function, which will further process the request. Also, Ajax polls the server for data rather than receiving it through a push from the server. When speed is required, always web sockets are a better option.
Secondly, Ajax can send calls only through the string data type. This creates an overhead of casting all other data types to a string. This is difficult when Booleans come into the picture. Web sockets can send any data type that the JavaScript browser is making use of. This means that Booleans do not need any more casting on the server.
Web sockets and Ajax Comparison Table
Let’s look at the top Comparison between Web sockets and Ajax.
| Basis of Comparison Between Web Sockets vs Ajax | Web Sockets | AJAX |
| Basic Difference | Web sockets are used to define full-duplex communication between different servers and clients. It acts as a means of communication between both these sources and makes an exchange of data possible between them. Web sockets focus upon true concurrency and optimization of performance. | AJAX is an abbreviation for Asynchronous JavaScript and XML. Ajax can be considered as a technology that can be used to create better, faster and more interactive applications using XML, HTML, CSS, and JavaScript. Ajax makes use of XHTML, CSS, Document Object Model and JavaScript for dynamic content display. |
| Features |
The distinguishing features of web sockets are as below:
|
|
| Events and Actions |
When it comes to Web Socket events, there are mainly four events. They are:
– Open acts as a handshake between client and server. |
Ajax also supports events and actions. The steps that happen when an event occurs are as below: – A XMLHttpRequest object is created. – This object is then configured. – The object then makes an asynchronous request to the webserver. – The web server returns results that contain the XML document. – The object calls the callback() function and processes the result. – Once all this is done, the HTML DOM is updated. |
| Security | When web sockets are being used, then there are few issues that may occur. These can be Denial of Service, Man in the middle, XSS, etc. In order to overcome these web sockets, have the mechanism of a client to server masking, security toolbox, and customized browser developer tools with specific settings. | Ajax provides security at the client-side and server-side. They use the same server-side security schemes which are used for regular web applications. A user can specify authentication, authorization and data protection as per client needs. On the client-side, JavaScript code can be a weakness. Hence this code is constrained by a sandbox security model. |
Conclusion
Both of them are useful while creating web pages. When the traditional request-response is required then, Ajax can be used, and when there is real-time communication involved and fast results are needed, then web sockets can be used. The connection, once established, will need fewer resources than Ajax requires. Hence for applications in today’s world where real-time data is given more importance, their web sockets with node js can be used for improved performances.
Recommended Articles
This has been a guide to the top difference between Web Sockets vs Ajax. Here we have discussed Web Sockets vs Ajax head to head comparison, key difference, and infographics and comparison table. You may also have a look at the following articles to learn more –

