Updated June 12, 2023
Differences Between Undefined vs Null
In JavaScript, Variables are like a remote control that controls the object. If the remote control is not programmed to own anything, it can be tagged as Undefined. On the other hand, if the remote control is programmed not to do anything, it can be assigned to Null. Null is an assignment value; it can be assigned to a variable as a representation of no value. Undefined is a type itself, while Null is an object. So Undefined is a particular style, whereas Null is an object in JavaScript.
Below, the JavaScript code snippet will give the output is undefined.
| var x;
console.log (x); ð undefined |
If someone checks the type of null, it will print the output as “object” as shown in the below JavaScript code snippet:
| console.log (typeof null);
ð object |
We can say that Undefined means a variable that has been declared, but the variable’s value has not yet been defined. Undefined is of type “undefined”, which can be checked from the below JavaScript code snippet:
| var test;
Console.log (typeof test); ð undefined |
One can also declare a variable and then assign “undefined” to it like below:
| var test = undefined;
Console.log (test); ð undefined |
JavaScript initializes unassigned variables with a default value of undefined, whereas JavaScript never sets a value to null automatically; it must be done programmatically.
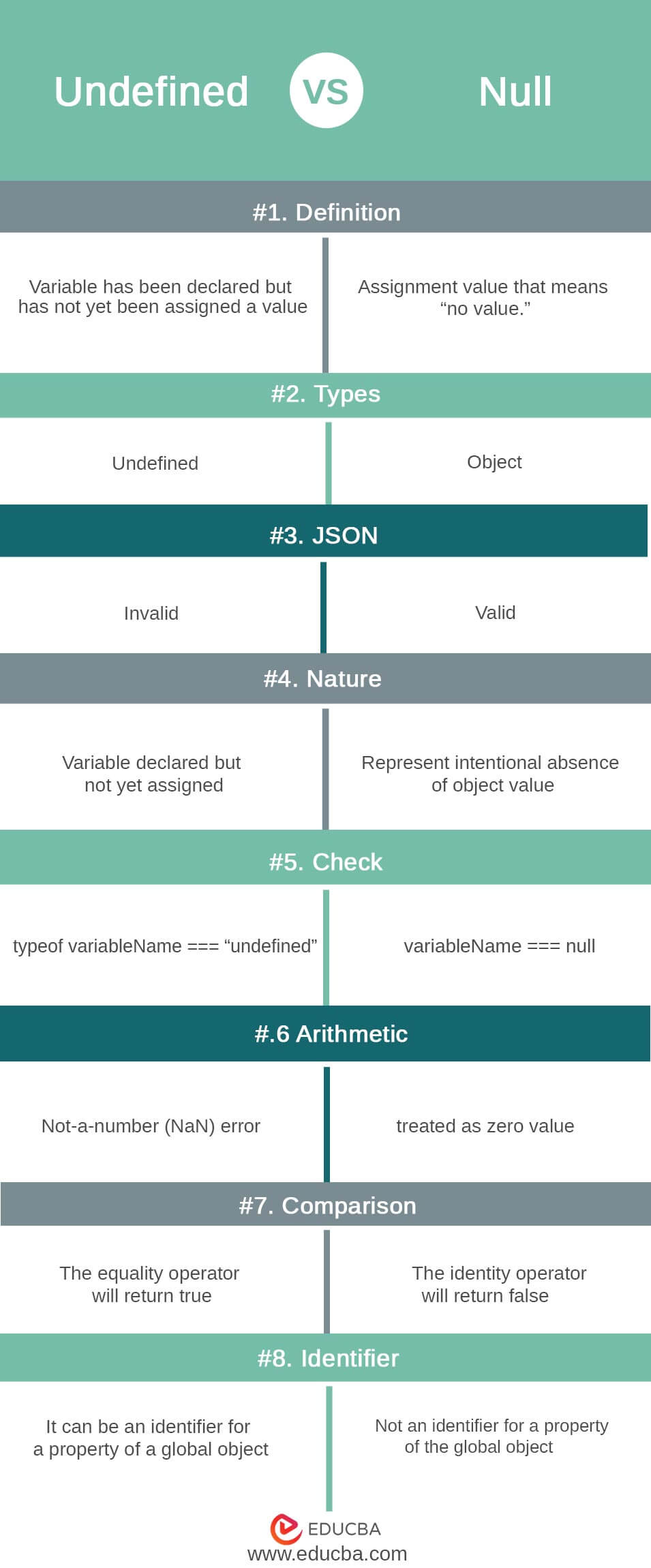
Head to Head Comparison Between Undefined vs Null (Infographics)
Below is the top 8 comparison between Javascript Undefined vs Null:
Key Differences Between Javascript Undefined and Null
Let us discuss some of the major Differences Between Undefined and Null:
- Undefined means a variable has been declared but not yet been assigned a value.
- “null” is an assignment value that means “no value”.
- “undefined” and “null” are both primitives.
- “undefined” is of type undefined.
- “null” is of type object.
- JavaScript never sets a value to “null”; programmers use it to indicate that a “var” has no value.
- JavaScript sets an unassigned variable with a default value of “undefined”.
- “undefined” is not a valid value in JSON (JavaScript Object Notation), whereas “null” is a valid value in JSON.
- One can check if a variable is undefined using: the type of variable === “undefined.”
- Way to check if a variable is null using: variable === null
- The equality operator will treat them as equal, whereas the Identity operator won’t treat them as equal. null === undefined //false null == undefined //true
- The value “null” represents the intentional absence of any object value. It is one of JavaScript’s primitive values.
- Null is written with a literal: “null”. It is not an identifier for a global object’s property like “undefined” can be. “null” gives the lack of identification, which means that the variable points to nothing.
- “undefined” is a global variable that JavaScript creates at runtime.
- When one performs arithmetic conversion on “null”, the value determined is 0; this conversion can be verified: var v1 = 3+null; console.log (v1); //3
- “undefined” does not carry out arithmetic conversion like “null” does; if we try to add it to a numeral, you will get NaN (Not-a-Number) error.
Comparison Table Undefined vs Null
Below is the list of points; describe the comparison Between Javascript Undefined vs Null.
| BASIS of Comparison Between Undefined vs Null | Undefined | Null |
| Definition | Variable has been declared but has not yet been assigned a value | assignment value that means “no value.” |
| Type | Undefined | Object |
| JSON | Invalid | Valid |
| Nature | Variable declared but not yet assigned | Represent intentional absence of object value |
| Check | typeof variableName === “undefined” | variableName === null |
| Arithmetic | Not-a-number (NaN) error | treated as zero value |
| Comparison | The equality operator will return true | The identity operator will return false |
| Identifier | It can be an identifier for a property of a global object | Not an identifier for a property of the global object |
Conclusion
Most of the time, people must understand the difference between Undefined vs Null. If the distinction between Undefined vs Null remains unclear, it can lead to specific test case issues.
A variable can be “undefined” if it is declared, but no value has been given to it. On the other hand, “null” is a value assigned to a variable and represents “no value.” Therefore “undefined” is a variable type, where “null” is an object value.
“null” is considered a placeholder for nothing. It means we have intentionally assigned a value to a variable and thus assumed the value of nothing to a variable. When checking for null or undefined, one must know equality (==) and identity (===) operators, as the former perform type conversion.
| typeof null //object
type of undefined // undefined null === undefined //false null == undefined //true null == null //true null === null //true !null //true isNaN ( 1 + null ) //false isNaN ( 1 + undefined ) //true |
So, when it comes to the difference in type, “null” is an object with a valid value having no properties, is non-mutable, and a single instance exists in the system all the time. One can verify the nature of “null” using the “type of” operator. This operator will give the output as an “object”. If we use the “type of” operator on an object that belongs to all criteria of an undefined list, we will receive the object type as “undefined”.
Another significant difference between Undefined vs Null can be concluded with conversion to primitive types. The way both are converted to primitive types is the critical area for differentiation. While performing the arithmetic conversion on “null”, the value determined is zero. However, “undefined” does not carry such modification. If we try to add “undefined” to a numeral, you will get a Not-a-number error.
“null” can be very handy in the real-world scenario. For example – Some people don’t have a middle name. So, in this case, it is better to assign a value null to a middle name variable in a person object. If someone is accessing the middle name variable in a person object and it has the value “undefined,”. There is no way to ascertain whether the developer forgot to initialize this variable or had no value. If it is assigned as null, a user can easily infer that the middle name variable has no value.
So, to summarize, “null” and “undefined” have different meanings. While “null” is a particular keyword that indicates an absence of a value, “undefined” means “it does not exist”. There are situations when it helps to differentiate “a value of null” and “no value”. When sending updates for a list, “null” may mean replacing this field with “null”, and undefined may mean “do not touch.” When dealing with default function parameters: undefined means “use the default value,” and null means “use null”. Having Undefined vs Null as two distinct things in JavaScript can be honestly painful; however, if one is a JavaScript developer, one might like it.
Recommended Articles
We hope that this EDUCBA information on “Undefined vs Null” was beneficial to you. You can view EDUCBA’s recommended articles for more information.