Updated February 17, 2023
Introduction to Typescript Map Type
TypeScript map type is defined as; it is a new data structure that can be appended in the ES6 version of JavaScript, which can also authorize us to reserve the data in the key-value set and also make sure about the actual insertion order of the keys, which is close to the other programming language. In typescript, we can utilize any value either as a key or as a value, in which we can say that map acts as a data structure that can reserve the key-value entries and in typescript. We can generate a map with the help of a new keyword.
Overview of Typescript Map Type
Typescript is a new data structure that can be implemented in ES6 in which a map can be authorized to reserve entries in a key-value format which is like what a map can do in other programming languages, a map is a group in which it has a size, an order, and we can repeat above its key and values. The map and lists are the fundamental data structure that can be utilized in every programming language to interpret the application logic. The map can rapidly recover the data items from the cache. Still, a list is a data structure in which data items are reserved in sequence order.
How to Create a Typescript Map?
Let us see how to create a typescript map,
- First, we have to open the IDE and let us assume that we have a list of properties propA and propB,
Now, we can use this list to generate a new type which has been shown in the below code,
type Properties = 'propA' | 'propB';
type MyMappedType = {
}- Under the ‘MyMappedType,’ we can iterate our properties by entering in the square bracket so we can say that each property P can control the property name, which means each property in the property list can create a new property of ‘MyMappedType.’
- On the right side of the expression, we can able to utilize the property name as given below,
type Properties = 'propA' | 'propB';
type MyMappedType = {
[P in Properties]: P;
}- We can map type to generate the new type from an existing type in which generic type parameter has been utilized to make us of the properties list.
- Then we can call our new property,
type Properties = 'propA' | 'propB';
type MyMappedType<Properties> = {
[P in Properties]: P;
}Typescript Mapping Modifier
Two mapping modifiers can be appealed to at the time of mapping that is, ‘readonly’ and ‘?’ which can influence mutability and optionality accordingly,
We can separate or append the above modifiers by prefixing the ‘–’ or ‘+,’ and if we do not append any prefix, it can be considered as a ‘+.’
- readonly: This modifier can be utilized in a mapped type to compel the derived properties as ‘readonly.’
"type ReadonlyTodoItem = Readonly<TodoItem>;"If we try to allocate a value to the ‘readonly’ property, then the compiler will give an error.
- We can remove the ‘readonly’ property by using the ‘-readonly’ property, and if we define the ‘Mutable<T>’ mapped type has been utilized to remove the ‘readonly’ modifier from all the properties which are described in T.
- ?: By adding ‘?’ behind the property name while starting the type, we can able to make an object property compulsory,
interface TodoItem {
description: string;
priority?: "fast" | "medium" | "slow";
}Instead of ‘?’ modifiers, the ‘priority’ property can be described when creating an object of Todo Item type.
It can also be able to remove to make property required.
Partial<T> can be utilized to append the ‘?’ modifier to all properties in the provided type, and it can be removed by using ‘-‘ before the ‘?’, which can make that property required.
Typescript Map Type List
Typescript does not have an in-built ‘list’ type in which it gives an ‘Array’ type for reserving the adjacent data components, which is simple to generate a list data structure ADT with the ‘Array’ type.
class List<T> {
private items: Array<T>;
constructor(n? : number, defaultValue?: T){
if ( n === undefined) {
this.items = [];
} else {
if ( n && defaultValue){
this.items = Array(n).fill(defaultValue);
} else {
this.items = Array(n);
}
}
}
push(item : T){
this.items.push(item);
}
pop(item : T){
return this.items.pop();
}
get(index : number) : T | undefined {
return this.items[index];
}
set( index : number, item : T){
this.items[index] = item;
}
getItems() : Array<T> {
return this.items;
}
}
List.prototype.toString = function listToString(){
return JSON.stringify(this.getItems());
}
var list: List<string> = new List(2, "default");
list.set(4, "second");
list.set(0, "first");
console.log(list.toString());Output:
Examples of Typescript Map Type
Below are the different examples of Typescript Map Type:
Example #1 – Using map methods
When we try to implement the below code, the related output is also given below,
Code:
let map = new Map();
map.set('1', 'abhay');
map.set(1, 'www.google.com');
map.set(true, 'Yes');
map.set('2', 'amar');
console.log( "Value1= " +map.get(1) );
console.log("Value2= " + map.get('1') );
console.log( "Key is Present= " +map.has(3) );
console.log( "Size= " +map.size );
console.log( "Delete value= " +map.delete(1) );
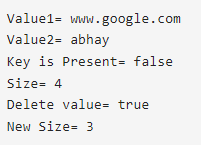
console.log( "New Size= " +map.size );Output:
Example #2 – Iterating the map data
We can emphasize the data under the map key or values by utilizing the ‘for…of’ loop; let us see an example to understand it,
Code:
let lifeMapping = new Map();
lifeMapping.set("Anaya", 20);
lifeMapping.set("Aaryan", 31);
lifeMapping.set("Ridhan", 15);
for (let key of lifeMapping.keys()) {
console.log("Map Keys= " +key);
}
for (let value of lifeMapping.values()) {
console.log("Map Values= " +value);
}
console.log("The Map listing is: ");
for (let entry of lifeMapping.entries()) {
console.log(entry[0], entry[1]);
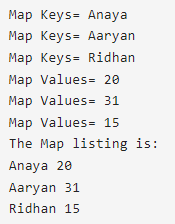
}Output:
Conclusion
In this article, we conclude that it is like a new data structure of JavaScript that can authorize us to reserve the data in key-value pairs; we have also discussed how to generate the typescript map, typescript mapping modifier, typescript map type list, and also seen the examples of typescript.
Recommended Articles
This is a guide to Typescript Map Type. Here we discuss the introduction and how to create Typescript Map along with a modifier, list, and examples. You may also have a look at the following articles to learn more –