Updated April 15, 2023
Introduction to Tkinter button color
We can provide any color to the button widget using Tkinter. Button widget has so many properties, out of which ‘bg’ is used to set the background color for the button. We can pass the name of the color or hex value for color using the bg property. We can also change the foreground color by using the ‘fg’ property of the button widget in Tkinter. We can also use the configure method to change the color.
Syntax
As we know that we can use the ‘bg’ and ‘fg’ property of the Button widget to change the color, we need to pass this variable while using the Button object. In short, while creating the Button object. Let’s see the syntax for better understating see below;
- By using color string: We can pass color string inside the bg property like below;
- variable_name = Button(parent, bg=’your_color’)
- By using hex value: We can also use the HEX value of color to assign it.
- variable_name = Button(parent, bg=’HEX_VALUE_COLOR’)
For better understating we will see one practice syntax for beginners to understand it better;
button1 = Button(parent, bg=’RED’)
button2 = Button(parent, bg=’#fff’)
How to color button in Tkinter?
As of now, we know that we can use the bf and fg property to change the color of the button widget. We also have one more option to change the color of the button by using the configure method. To implement this method, we have the ‘command’ property available in the button widget; by the use of it, we can call the configure method to change color. To use the Button widget, we have to have a Tkinter module in our program in the first place because it is the object of the Tkinter module, and we know that Tkinter is used to create the GUI in python. Now we will see examples to change the bg and fg color of the button and discussed them in detail. See below;
1. To change the bg and fg color by using the Button widget
Button widget as two properties to change the background and foreground color of the button by using bg and fg keywords, respectively.
Example:
from tkinter import *
parent = Tk()
parent.geometry('500x500')
button1 = Button(parent, text = 'click me!', fg='red', bg='yellow' )
button1.pack()
parent.mainloop()In the above example, we are changing the background and foreground color of the button widget. For this first, we have imported the Tkinter module into our program. After this, we create a Tkinter object responsible for creating the GUI window for us; we can assign the window size by using the geometry function; where else, it will take the default size. Immediately after this, we are creating a button object by initializing the bg and fg color property. After that, we call the pack method to assign our button object a fixed position in the window, and in the end, we are calling the mainloop() method to initialize the window.
2. By using the configure method, to change color
We can use the configure method to change the color of the button widget, but to use this, we need to create one function and call it from the command property of the button widget.
Example:
from tkinter import *
def demoColorChange(): button1.configure(bg="red", fg="yellow")
parent = Tk()
parent.geometry('500x500')
button1 = Button(parent, text = 'click me!', command= demoColorChange )
button1.pack()
parent.mainloop()As we can see, we are creating one method here called ‘demoColorChange’ and calling this method from the command property of the button widget so that it will change the background and foreground color of the button. This is another way of calling it.
Constructor
As we know, color is the button widget’s property, so this itself does not contain the constructor of it. But the Button widget has its constructor with it with a different number of parameters inside it. We can discuss it in details see below;
Example:
variable_name = Button(parent, bg='your_color', fg = 'color', text= 'your_text', commnd = 'your_function'..)- Parent: This parameter is responsible for creating the window object. So we need to create a Tkinter object and pass it inside this.
- bg: This parameter is responsible for assigning a background color to the widget.
- fg: This parameter is responsible for assigning foreground color to the widget.
- text: This parameter is responsible for providing text on the button.
- command: By using this parameter, we can call our function and assign them color as well.
- height: By using this parameter, we can assign height.
Methods
Here also it does not have any methods with it because it’s a Button widget property, but we can use the configure method to change the color as well see below;
Example:
Configure: By using this, we can call our custom functions which are responsible for performing a certain task for us;
def function_name(): widget.configure(bg="red", fg="yellow")We can call this method on any widget, but here we are using a button to change the color; this can be called on any widget.
Examples of Tkinter button color
Given below are the examples of Tkinter button color:
Example #1
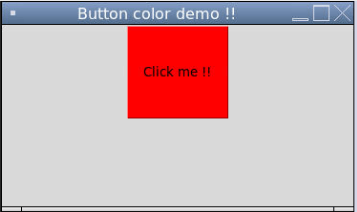
In this example, we are changing the background color of the button using the bg property.
Code:
from tkinter import *
parent = Tk()
#size of window
parent.geometry('500x500')
#titlt to window
parent.title('Button color demo !!')
#creating button and assiging color
button = Button(parent, text = 'Click me !!', bg='red', height = 5, width = 10)
button.pack()
#initilizing window
parent.mainloop()Output:
Example #2
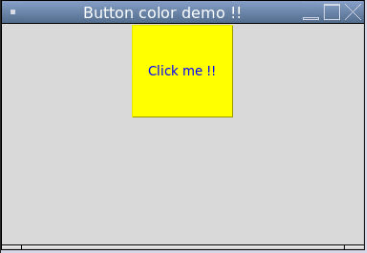
In this example, we are changing the foreground color of the button using the fg property.
Code:
from tkinter import *
parent = Tk()
#size of window
parent.geometry('500x500')
#titlt to window
parent.title('Button color demo !!')
#creating button and assiging color
button = Button(parent, text = 'Click me !!', bg='yellow', fg = 'blue', height = 5, width = 10)
button.pack()
#initilizing window
parent.mainloop()Output:
Conclusion
Bu the use of this color property, we can assign different colors to the button widget. For this, we are using the bg and fg property of the button. By assigning different colors to the button, we can make our GUI more interactive to the user also; we can also perform some events, like on click of a button; we can again change the button color.
Recommended Articles
This is a guide to the Tkinter button color. Here we discuss How to color buttons in Tkinter along with the Examples, constructors, and Methods. You may also have a look at the following articles to learn more –