Updated March 29, 2023
Introduction to spring boot thymeleaf
Spring boot thymeleaf is nothing but the open-source library, which was licensed under the license of Apache 2.0; it is also known as the XHTML, XML, and HTML5 engine. It is the server-side template engine of java; it is used in both applications, like web-based and non-web-based. Thymeleaf is perfect for web development of JVM HTML5; thymeleaf provides good integration with the framework of spring. We can apply spring boot thymeleaf on the template file to display the text or data which was produced by our application.
What is spring boot thymeleaf?
- The main goal of spring boot thymeleaf is to provide a well-formed and stylish way to create the template.
- It is based on the attributes and XML tags. The XML tags will define the document object model’s predefined and execution logic (DOM) instead of writing the logic as code.
- We have using Thymeleaf instead of using JSP. This is because the architecture of Thymeleaf allowed the template to fast processing, which was depends on caching of parsed files.
- It uses the possible amount of I/O operation during the execution of the project.
- As we know that JSP is similar to HTML. But JSP is not compatible with HTML like as thymeleaf.
- We can also open and display the template of the thymeleaf file template using the browser at while the JSP file doesn’t display the thymeleaf file.
- It supports the variable expressions as ($ {…}). It is executing on asterisk expressions and model attributes.
- Basically,it is a java based library which was used to create the web application.
- Below are the spring boot thymeleaf version available are as follows.
Thymeleaf version
Different thymeleaf versions are mentioned below:
- Thymeleaf 1.0 –
- Thymeleaf 1.0.1
- Thymeleaf-spring3 1.0.1
- Thymeleaf 1.1 –
- Thymeleaf 1.1.5
- Thymeleaf-spring3 2.0.21
- Thymeleaf 2.0 –
- Thymeleaf 2.0.21
- Thymeleaf-spring3 2.0.21
- Thymeleaf-spring4 2.0.21
- Thymeleaf 2.1 –
- Thymeleaf 2.1.6
- Thymeleaf-spring3 2.1.6
- Thymeleaf-spring4 2.1.6
- Thymeleaf 3.0 –
- Thymeleaf 3.0.12
- Thymeleaf-spring3 3.0.12
- Thymeleaf-spring4 3.0.12
- Thymeleaf-spring5 3.0.12
- It is very good suited for XHTML and HTML5 at the view layer and MVC-based application.
- Thymeleaf will process any of the XML files even if the environment is offline. Thymeleaf is providing the full integration with spring boot.
Create application
- Below steps shows to create thymeleaf application using spring initializer are as follows.
- We have to create the thymeleaf application using the following ways.
- Using spring initializer
- Using spring tool suite
The below steps shows create an application using a spring initializer.
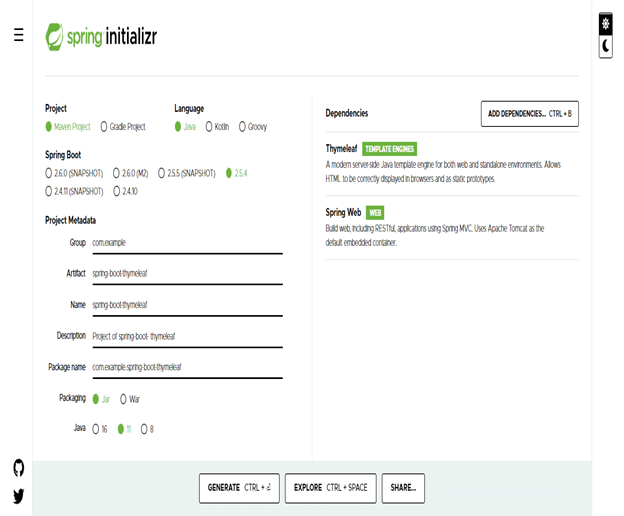
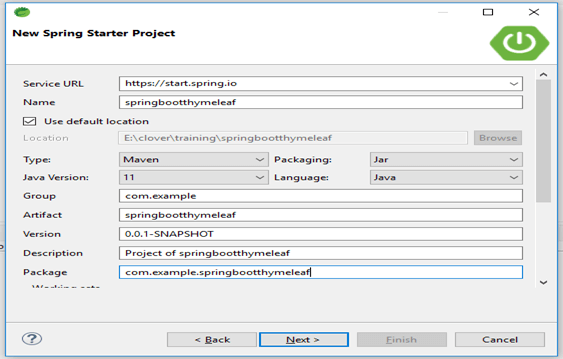
- Create a new project template using a spring initializer and give the following name to the project metadata.
Group – com.example
Artifact name – spring-boot-thymeleaf
Name – spring-boot- thymeleaf
Description – Project of spring-boot- thymeleaf
Package name – com.example.spring-boot- thymeleaf
Packaging – Jar
Java – 11
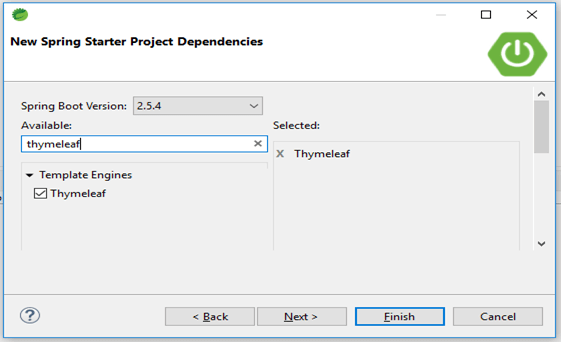
Dependencies – spring web, thymeleaf.
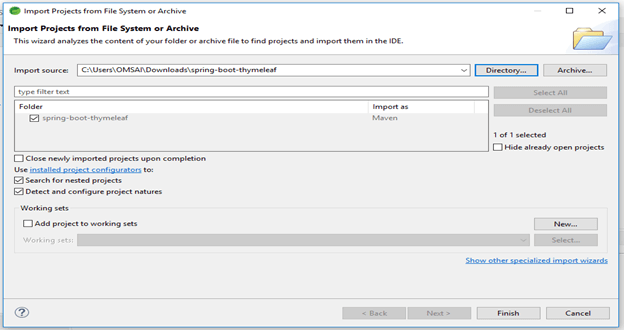
- After generating project extract files and open this project by using the spring tool suite
In this step, we have to extract the zip file and opening the thymeleaf project in spring too suite.
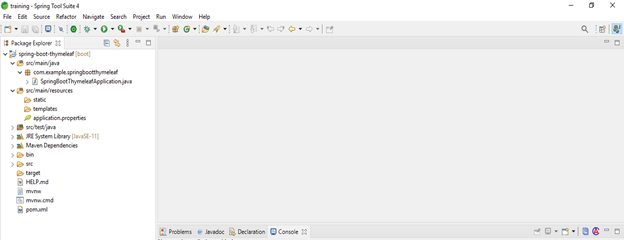
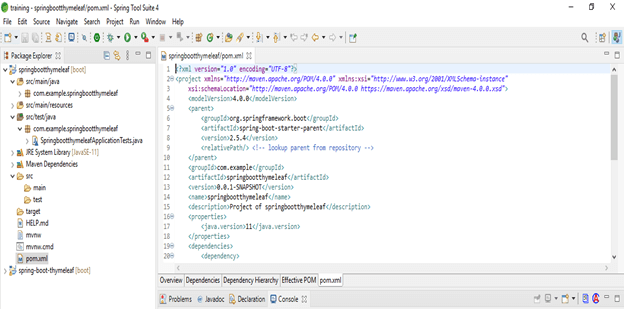
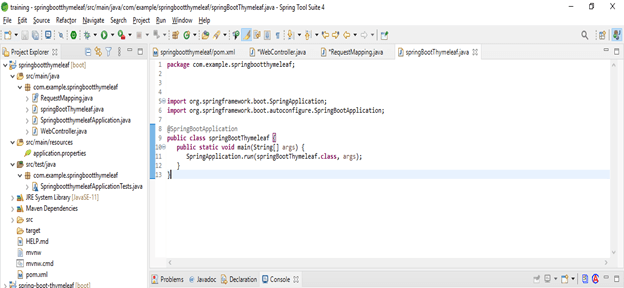
- After opening the project using the spring tool suite, check the project and its files –
After opening the project, we have to check all the project files. We need to check the java main and pom.xml files.
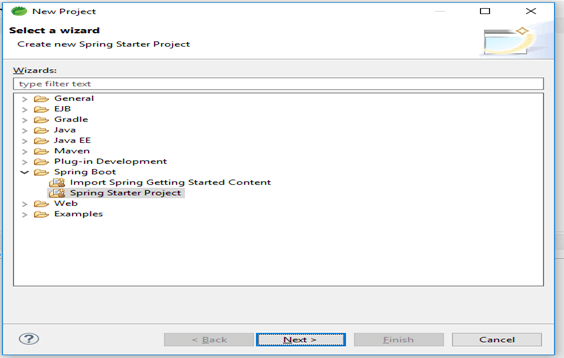
Below steps shows create an application using the spring tool suite –
- Select the spring starter project –
- Set the name and other parameters of the project –
Group – com.example
Artifact name – springbootthymeleaf
Name – spring-boot- thymeleaf
Description – Project of springbootthymeleaf
Package name – com.example.springbootthymeleaf
- Select the template engine as thymeleaf –
Template engine – thymeleaf- Check the project files.
Thymeleaf Templates
- Thymeleaf is processing six types of templates are as follows. Thymeleaf is converting our files into the well-formed XML files.
- HTML5
- XHTML
- Valid XHTML
- XML
- Legacy HTML5
- Valid XML
- Above all, thymeleaf templates will prefer the xml files excepting the legacy HTML5. However, legacy HTML5 templates will allow rendering to HTML5 tags.
- We can use thymeleaf templates to create a web application using spring boot.
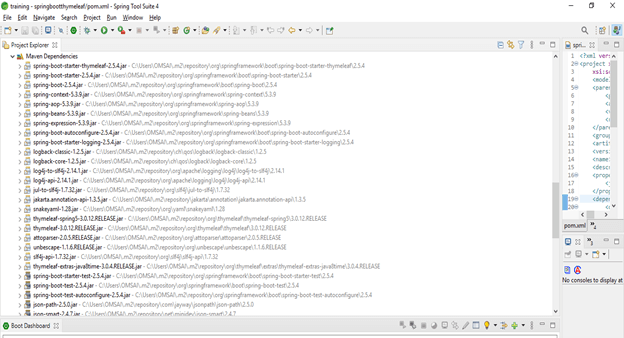
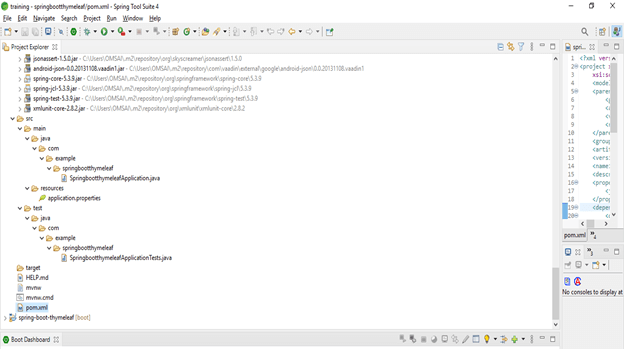
Project explorer
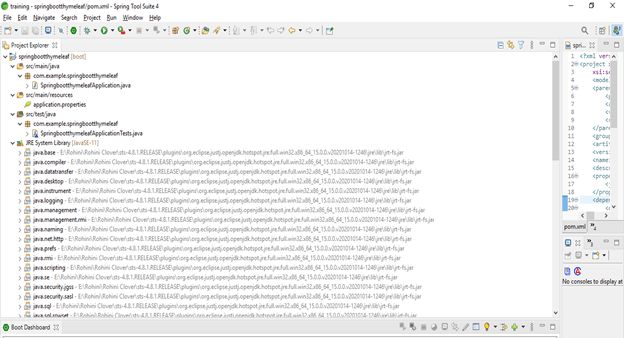
- Below is the snapshot of project explorer using thymeleaf application are as follows.
- The below project explorer snapshot shows the main/java and JRE system library.
- The below project explorer snapshot shows maven dependency.
- The below project explorer snapshot shows src, test, and pom.xml files.
Example
The below example shows thymeleaf are as follows. The below steps shows to create an application by using thymeleaf.
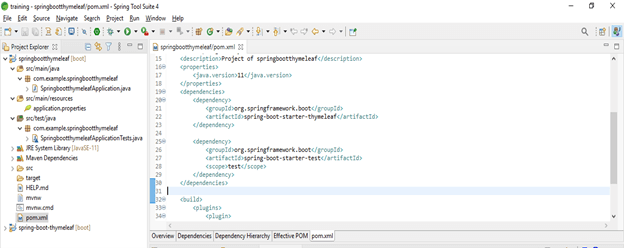
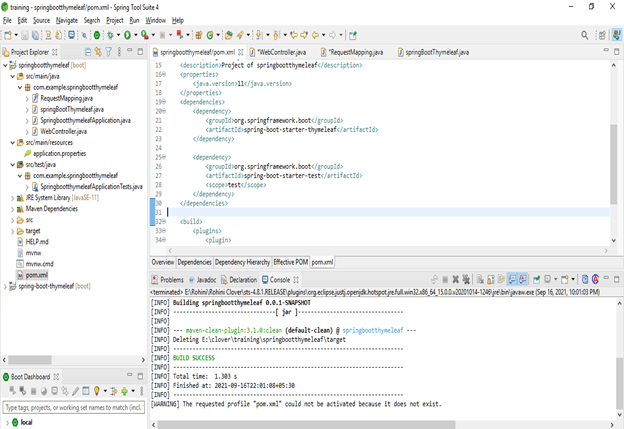
- Add the thymeleaf dependency in the pom.xml file –
Code –
<dependency> -- Start of dependency tag.
<groupId>org.springframework.boot</groupId> -- Start and end of groupId tag.
<artifactId>spring-boot-starter-thymeleaf</artifactId> -- Start and end of artifactId tag.
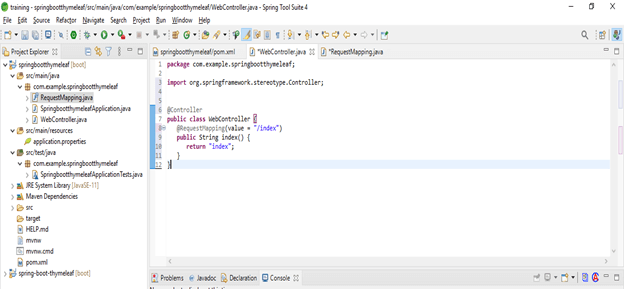
</dependency> -- End of dependency tag.- Create web controller class for the project –
In this step, we have to create the web controller class for our project as bellows.
Code –
public class WebController {
@RequestMapping(value = "/index")
public String index() {
return "index";
}
}- Add the following dependency in build.graddle file –
Code –
@SpringBootApplication
public class springBootThymeleaf {
public static void main(String[] args) {
SpringApplication.run (springBootThymeleaf.class, args);
} }- Clean and build the project –
In this step, we have cleaning and building the project using maven clean and build on spring tool suite.
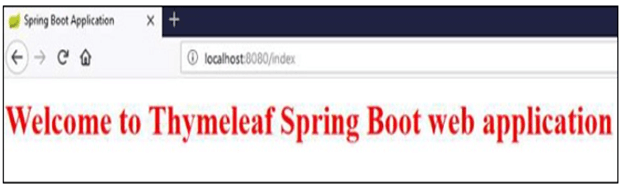
- After cleaning and building the project, now hit the below URL in the web browser.
http://localhost:8080/index
Conclusion
The main goal of thymeleaf is to provide a well-formed and stylish way to create the template. Thymeleaf is nothing but the open-source library, which was licensed under the license of Apache 2.0; it is also known as the XHTML, XML, and HTML5 engine.
Recommended Articles
This is a guide to spring boot thymeleaf. Here we discuss What is spring boot thymeleaf along with the examples and codes. You may also have a look at the following articles to learn more –