Updated June 1, 2023
Definition of Rust Web Framework
Rust is an Open-source Framework that helps in the development of web applications easier in front and back end development also has many backend server frameworks on the web-stack with Web Assembly. Rocket is the most familiar web framework that exactly does what we expect. This framework supports HTTP2 and WebSocket. The Rust has good Compile-time checking so that the changes can be done confidently, handle configuration files across different platforms, and give helpful output.
Why Do We Need Rust Web Framework?
Before we move into the concept, let’s introduce web frameworks. When developing a web application, utilizing frameworks is crucial to establish standard rules. Many developers use the web as their platform to create products. To tackle traffic congestion, developers have created a web-based framework called Rust. Rust bears some resemblance to programming languages such as C and C++. Rust is needed for API creation. As far as considering front-end development, rust is reasonable for making web apps. Rust has integrations in Active Web and Rocket. We use Web Assembly here to run at native speeds in the browsers.
Working of Rust Web Framework?
This section discusses the working of the Rust and its functionality with respective to HTTP requests and responses. Though numerous Frameworks exist in this programming world, Rust is still a good choice due to its productivity, caching, and Scalability. Here is the step-by-step guide on using Rust. The code of the rust doesn’t seem to have classes or any functional components, so all the implementation part uses Struct.
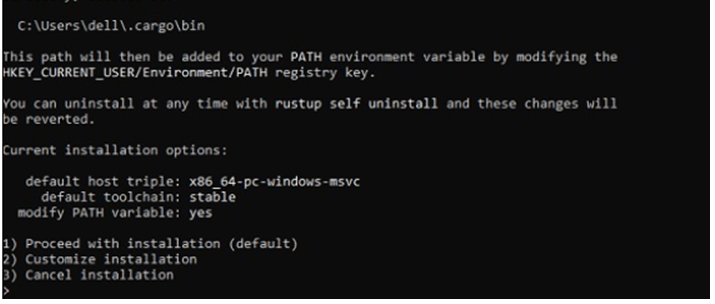
To run Rust up, execute the command in the terminal.
Rustup - - versionSetting Up the App to create a Project
Web –binImporting Rocket rust into the Project
Use rocket::*;For the package configuration
Sudo aa install pkg-configSample .js code using WASM
import * as wasm from "rust-manipulation";
document.querySelector('#createbutton').addEventListener('click', () => {
let m = document.querySelector('#enter the initial value').value;
let n = document.querySelector('#enter the second value').value;
if (!m && !n) {
alert("give the input data")
return
}
let p = wasm.add(m, n)
document.querySelector('#Result Please').innerHTML = p
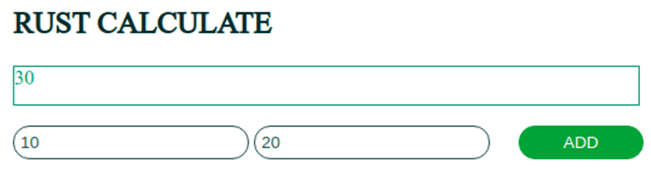
})The first step is to import a package directory, and we have taken an input value from the input fields. Next is to check the field before we add the input values. The UI framework performs calculations to generate a WASM directory through a Package.
Output:
Few Server Rust Frameworks are very helpful for building APIs. They are
1. Actix-Web
This framework promotes an extremely fast and powerful Framework. The Actix web framework operates on the server-side and activates when the client requests a page. The Rust System gives the basic structure to write their services, making minimal type errors. Rust runs on the ecosystem browser by compiling to Web Assembly for reliable execution.
2. Rocket
Rocket handles very fast Web Applications and supports JSON. Has built-in templating support and provides complete control over the applications. It’s a great API to provide clean code and has special features to use macros to handle request handler functions.
If we already knew Rust or Seed basics, the examples below would be a good place to start with.
The Sample Rocket working is given below:
#![feature(proc_macro,decl_mac)]
#[macro_use] extern create rocket;
#[get(" Welcome/<blog>/<year>")]
fn welcome(blog:String,year :ss) -> String
{
format!("Welcome,{} to my Blog viewers!", year,blog)
}
fn main()
{
rocket::ignite().launch();
}To write the input, we can define it as below:
To read a file and the number of lines to read.
#[derive(Debug, StructOpt)]
struct rus{
file: String,
#[structopt(short = "x")]
x: usize,
}
To launch A Server
Fn main()
Let server : Rocket ……
//URL pathRust installation
3. Gotham and Few More.
Gotham is an Asynchronous type Rust Framework.
Among these three, Rocket was the most popular one respectively.
Few Front-end Framework for Rust are listed below:
- iced- Has GUI Library
- mogwai – A Graphical Interface.
- Seed and Yew
This modern Framework Handles multi-threaded front-end applications and achieves greater performance. It helps in handling interactive User Interfaces. yew is a reusable component structure. DOM APIs minimize the background work of Web workers.
Advantage
Some of the advantages are given below:
- Developers often choose Rust as their programming language of choice for creating secure and efficient web applications due to its exceptional error diagnosis capabilities and extensive range of language features.
- Well, it is equipped with safety, performance, and concurrency. The core advantage is its speed. The program will perform with minimal duration during runtime.
- Many Operating Systems are written using Rust. It gives more control to the memory and the resources.
- Fine-tuning during the last execution. Easy to handle Query Strings using Rocket Rust.
- The primary key of the Rust is memory Safety with no garbage, and other cool advantage is their Service- reusing the components, and they are stateless.
Disadvantage
Some of the disadvantages are given below:
- It has Poor Libraries to work with the modules that run closer to the hardware and has not got any community
- Compared with other programming, Rust is still young and has fewer tools to work on.
- Individual Services are not allowed to test.
Usage of Rust Web Framework
When creating desktop applications, using web frameworks can provide benefits. If you want to explore the development of cutting-edge web applications, consider utilizing Rocket, a reliable and efficient web framework written in Rust. Rust design allows a few developers to achieve good optimizations. Rust is robust enough to build all the programming needs as they are highly memory-efficient software. Therefore, this document has shown that the frameworks have mature and many strengths to develop a runtime framework on top of chrome.
Conclusion
In this article, we have learned how to use Rust in the frameworks, the basics of their working, and how to set up the Web APIs. Therefore, it is the best choice as it is also stable, flexible, and trending. And it is the user choice to select the type of rust framework depending on the application.
Recommended Articles
We hope that this EDUCBA information on “Rust Web Framework” was beneficial to you. You can view EDUCBA’s recommended articles for more information.