Updated June 9, 2023
Introduction to React Error Boundaries
In react js, the React Error Boundary allows us to handle errors; it helps our components from getting corrupt because of errors in any internal state. So we can understand it like suppose we have 3 components, A, B, and C, and A is the parent component of B and C, so what will happen is any error occurs in the component C and B. In that case, it will impact component A, which is the parent component also; in React 16, they introduced it to show that the whole flow will not get disturbed because of any error; with the help of this concept, it can catch errors anywhere in the child components.
Syntax
Below is a simple syntax, and we can extend it with any component; basically, in the below, we can create a component and any content of the pages and suppose the page is unavailable. In that case, we can write this line which will be handled. We will write the logic inside the components themselves to check if an error happens. This error message will be inside any child component for displaying the error, which allows other components to execute even if an error occurs in a child component.
throw new Error("Occurs error while rendering");How Error Boundaries Work in React?
Before understanding how the error boundary in react js works, we need to understand some of the important aspects of it. It was introduced in React version 16. After this version, we can handle errors that occur in any child components of the react js.
- It is not any particular package; it is a combination of a new error and a component class that will check if the error occurs or not.
- In any case, the error will occur in any component; instead of impacting on all the components, it will only affect the child components.
- We have added a boundary in this concept because the boundary means we are talking about the limitation up to which we want to handle the error, so inside the div or div inside another div.
- Once we define the boundary for the error, anything happening in that boundary will capture the error message which we have defined for it and display it to show that the display of other components will not stop.
Example of React Error Boundaries
The below example contains two sections one is the HTML section, and another is react js core javascript code; we will focus more on the react js part.
We have created one component and a few html constants with specific jobs in using react js, and each component and html constant are performing their respective tasks; we will see the working of both components and constants.
- In the first place, we have some of the important packages needed for the program.
- Like we have important Switch, Route, and a few navigation-related things.
- Then we created the component called ExampleError, and inside this component, we performed some of the important tasks.
- Inside the function called ExampleError we have initialized the initial states for the rendering.
- We have written the component dismount and rendered related functions.
- This component is mainly made to control the error occurring while displaying various pages by clicking on them.
Next, we have created several constants which will perform the task of displaying the data of the various pages. We will see each constant and their works.
- Firstly we have created constants for various pages, like a constant for the start screen, a constant for the user screen, and a constant for the end screen along with the html contents.
- Finally, we have designed the example constant, which is the main constant and will play an important role in displaying all the contents.
See the below example, along with the screen of the output.
Component for error rendering
Code:
//Importing the required packages
const { Switch, Route, NavLink,BrowserRouter } = ReactRouterDOM;
//Creating the error components which will come to play when any error will happen
class ExampleError extends React.Component {
//Defining the initial states for this component
state = { isError: false };
componentDidCatch() {
//Setting the value of the error state as the true when catching any error .
this.setState({ isError: true });
}
//Render function to render the html screens
render() {
if (this.state.isError) {
//This message will be display in case if any error happens
return <h2>An issue happens while opening end.</h2>;
}
return this.props.children;
}
}Constants for various screens and to display the outputs
Code:
//Defining the various constants for the screens of start ,user and end
const StartScreen = () => <h3>Start</h3>;
const UserScreen = () => <h3>User Pages</h3>;
const EndScreen = () => {
//Throw an error
throw new Error("Occurs error while rendering");
};Main constant to handle the all constants and display
Code:
//This is the main constant it will contain all other constants in the form of display which we can see in the image below .
const Example = () => (
<BrowserRouter>
//Start displaying the various screens
<div className="container">
<nav>
<NavLink exact to="/start" className="link">
Start====
</NavLink>
<NavLink to="/user" className="link">
User====
</NavLink>
<NavLink to="/end" className="link">
end
</NavLink>
//end of NavLink
</nav>
//end of nav
<Switch>
//Start of of Switch
<Route
exact
path="/start"
render={() => (
<ExampleError>
<StartScreen />
</ExampleError>
)}
/>
<Route
path="/user"
render={() => (
<ExampleError>
<UserScreen />
</ExampleError>
)}
/>
<Route
path="/end"
render={() => (
<ExampleError>
<EndScreen />
</ExampleError>
)}
/>
//End of switch
</Switch>
</div>
</BrowserRouter>
);
ReactDOM.render(<Example />, document.getElementById("main"));HTML section,
Below is the Html, which will contain the above Example on the main id
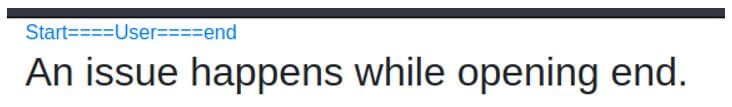
<div id="main"></div>In the below, we have shown four screens. Each screen will appear on clicking on the respective link, like screen on clicking on Start, screen on clicking on the user, and The error screen on clicking end.
Output:
Conclusion
From this tutorial, we saw the basic concept of the React Error Boundary, and we saw its simple syntax also. We saw the working of the React boundary Error with its importance in the programming. We saw one example with a proper explanation of that.
Recommended Articles
This is a guide to React Error Boundaries. Here we discuss how error boundaries work in react with examples respectively. You may also have a look at the following articles to learn more –