Updated June 17, 2023

Introduction to Negative Margin CSS
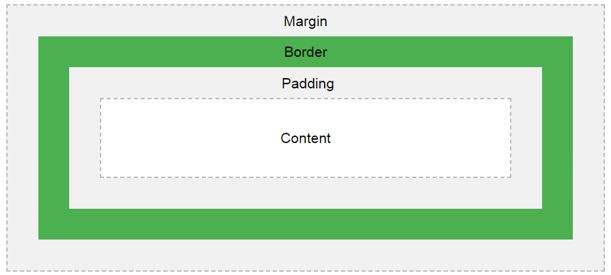
Positive margin values move the content towards the inner side of its position or page. But if we take negative margin values, it moves the content towards outside of its position or page. The margin property in html gives space around the outermost element’s content of the box-like structure. The padding property in html provides space around the innermost element’s content of the box-like structure. The space around the padding and margin is called a border.
The difference between the padding, margin, and border you can see below:

The above image gets positive margin values.

How does Negative Margin work in CSS?
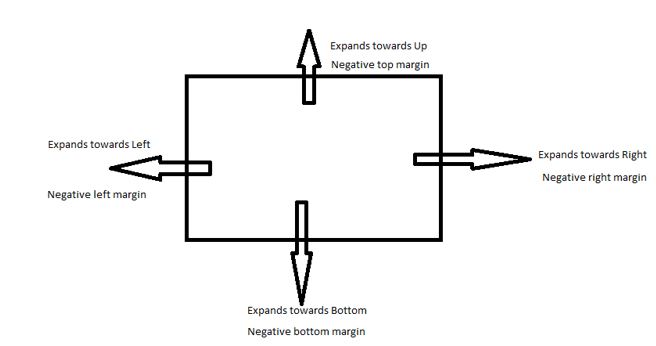
The negative margin value gives an overlapping feature, which is helpful while developing web pages.
Real-time scenario: We use a negative margin if we want some text on top of the image or another.
Syntax 1:
div
{
margin: -10px,-10px,-10px,-10px; //margin positions
}Explanation: If we apply a margin with four negative values, the first is for the top, the second is for the right, the third is for the bottom, and the fourth is for the left applied, respectively.
Syntax 2:
div
{
margin: -10px,-10px,-10px; //margin positions
}Explanation: If we apply a margin with three negative values, the first value is for the top, the second is for the left and right, and the third is for the bottom applied, respectively.
Syntax 3:
div
{
margin: -10px,-10px; //margin positions
}Explanation: If we apply a margin with two negative values, the first is for the top and bottom, and the second is for the left and right applied, respectively.
Syntax 4:
div
{
margin: -10px; //margin positions
}Explanation: If we apply a margin with only a single negative value, then apply it for all four sides equally. If we want to apply only a negative margin to a single side, then CSS provides predefined properties. margin-left: -10px: apply margin -10px to left side.
Syntax:
div
{
margin-left: -10px;
}- margin -right: -10px: apply margin -10px to right side.
Syntax:
div
{
margin-right: 10px;
}- margin -top: -10px: apply margin -10px to top side.
Syntax:
div
{
margin-top: -10px;
}- margin -bottom: -10px: apply margin -10px bottom side.
Syntax:
div
{
margin-bottom: -10px;
}Examples of Negative Margin CSS
Given below are the examples of Negative Margins in CSS:
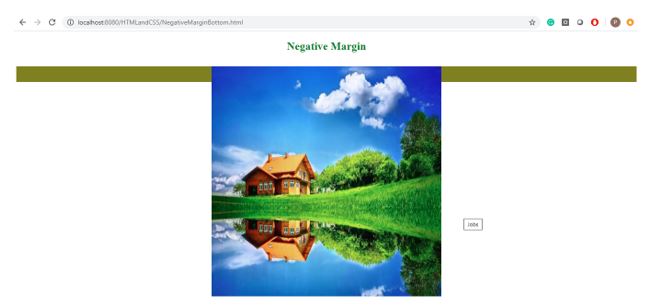
Example #1 – Negative margin to the bottom side
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="NegativeMarginBottom.css">
<title>Negative Margin</title>
</head>
<body>
<font color="green"><h2 align="center">Negative Margin</h2></font>
<img src="p2.jpg" class="image">
<p class="style1">I am working with Negative margin</p>
</body>
</html>CSS Code:
.style1 {
font-size: 30px;
margin-bottom: -50px;
background: olive;
}
.image {
width: 500px;
height: 500px;
float:left; /* Keeps the image at left side */
}Output before applying negative value:

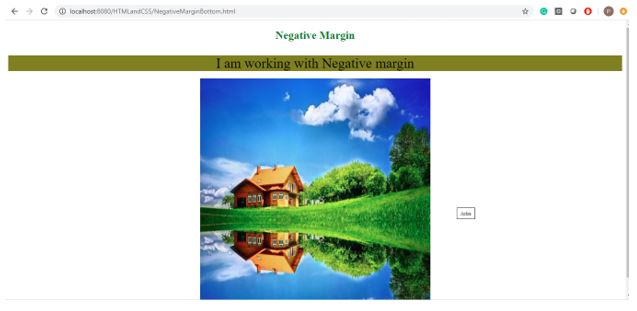
Output after applying negative value:

Explanation:
- As you can see in the output negative bottom margin, the paragraph overlaps by image.
- The negative bottom margin moves the content bottom side.
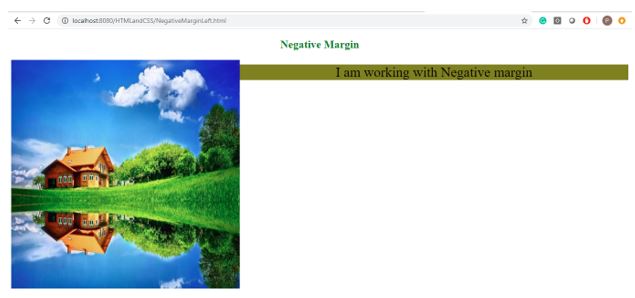
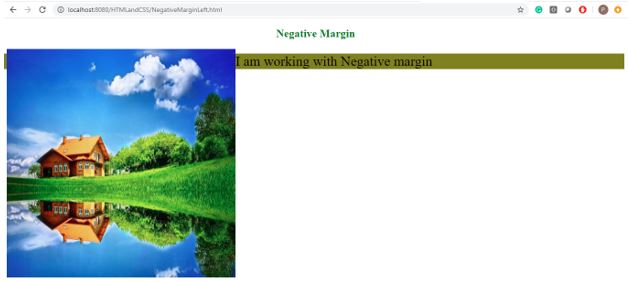
Example #2 – Negative margin to the left side
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="NegativeMarginLeft.css">
<title>Negative Margin</title>
</head>
<body>
<font color="green"><h2 align="center">Negative Margin</h2></font>
<img src="p1.jpg" class="image">
<p class="style1">I am working with Negative margin</p>
</body>
</html>CSS Code:
.style1 {
font-size: 30px;
margin-left: -50px;
background: olive;
}
.image {
width: 500px;
height: 500px;
float:left; /* Keeps the image at left side */
}Output before applying negative value:

Output after applying negative value:

Explanation:
- As you can see in the output negative left margin, the paragraph overlaps by image. The negative left margin moves the content left side.
- As you can observe on the very left end, the paragraph comes out from the image.
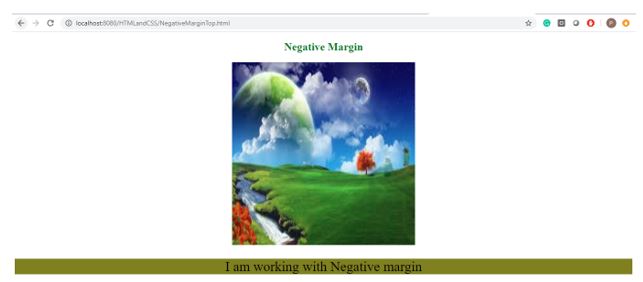
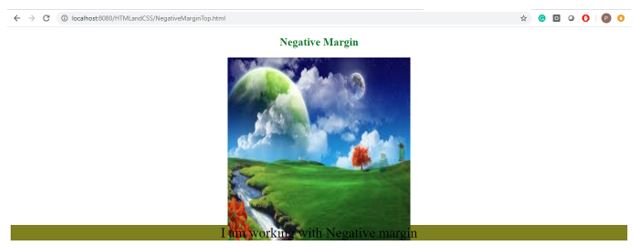
Example #3 – Negative margin to the top side
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="NegativeMarginTop.css">
<title>Negative Margin</title>
</head>
<body>
<font color="green"><h2 align="center">Negative Margin</h2></font>
<p>
<img src="p3.jpg" class="image">
</p>
<p class="style1" align="center">I am working with Negative margin</p>
</body>
</html>CSS Code:
.style1 {
font-size: 30px;
margin-top:-50px;
background: olive;
}
.image {
width: 400px;
height: 400px;
display: block;
margin-left: auto;
margin-right: auto;
}Output before applying negative value:

Output after applying negative value:

Explanation:
- As you can see in the output negative top margin, the paragraph overlaps by image. The negative top margin moves the top content side.
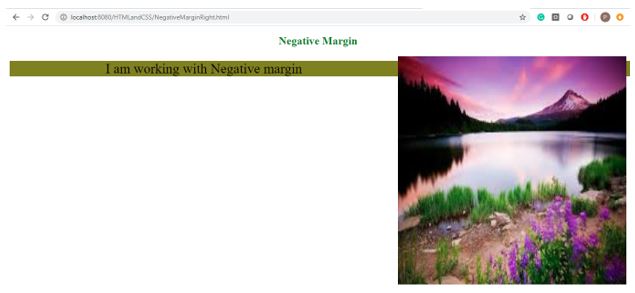
Example #4 – Negative margin to the right side
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="NegativeMarginRight.css">
<title>Negative Margin</title>
</head>
<body>
<font color="green"><h2 align="center">Negative Margin</h2></font>
<img src="p2.jpg" class="image">
<p class="style1" align="center">I am working with Negative margin</p>
</body>
</html>CSS Code:
font-size: 30px;
margin-right: -50px;
background: olive;
}
.image {
width: 500px;
height: 500px;
float:right; /* Keeps the image at right side */
}Output before applying negative value:

Output after applying negative value:

Explanation:
- As you can see in the output negative right margin, the paragraph overlaps by image. The negative right margin moves the content right side.
- As you can observe very right end, the paragraph comes out from the image.
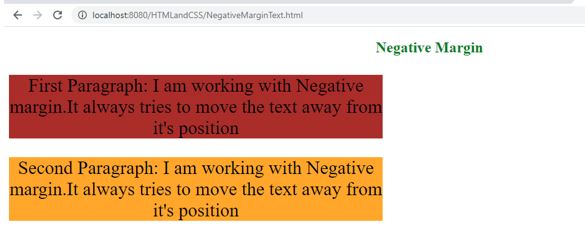
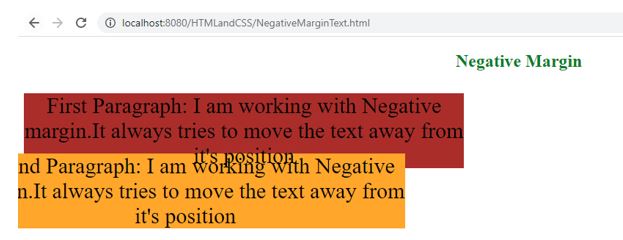
Example #5 – Negative margin with text
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="NegativeMarginText.css">
<title>Negative Margin</title>
</head>
<body>
<font color="green"><h2 align="center">Negative Margin</h2></font>
<p class="style1" align="center">First Paragraph: I am working with Negative margin.It always tries to move the text away from it's position</p>
<p class="style2" align="center">Second Paragraph: I am working with Negative margin.It always tries to move the text away from it's position</p>
</body>
</html>CSS Code:
.style1 {
font-size: 30px;
background: brown;
width: 600px;
}
.style2 {
font-size: 30px;
width: 600px;
background: orange;
margin: -50px -20px -50px -80px;
}Output before applying negative value:

Output after applying negative value:

Explanation:
- As you can see in the negative output margin, the paragraph overlaps with another paragraph.
- The negative margin moves the content away from its position.
- We can conclude negative margin values can also be applied to text.
Conclusion
The negative margin moves the content away from its position towards the outside. We can apply a negative margin to the top, right, bottom, and left sides and a negative margin applied with multiple values like positive margin values.
Recommended Articles
We hope that this EDUCBA information on “Negative Margin CSS” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


