Updated June 29, 2023
Introduction to jQuery Siblings ()
Siblings() is an inbuilt jQuery traversing method used to get all the siblings of a selected HTML element, and Sibling elements are those elements with the same parent. JQuery provides a variety of methods for DOM traversal, and Siblings is one of those jQuery methods that give this sideways traversal functionality in the DOM tree. People also use other methods to traverse the DOM tree sideways:
- next()
- nextAll()
- nextUntil()
- prev()
- prevAll()
- prevUntil()
siblings() method traverses sideways, that is, forward and backward, along with the siblings of the DOM tree, unlike next() and prev(). This method proves to be very useful and convenient when performing similar kinds of tasks on a set of elements.
Syntax:
$(selector).siblings(filter[])where,
- A selector refers to the selected element.
- The filter is an optional parameter that narrows down the search for siblings by filtering out the siblings of the selected element.
Examples to Implement jQuery Siblings()
Let’s examine a few examples to understand better how to use the siblings() method for obtaining the sibling elements of a selected element.
Example #1
The example illustrates the implementation of the jQuery siblings() method where no filter parameters are passed to the method.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Getting all the siblings of an element in jQuery without using a parameter</title>
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function() {
$("p")
.siblings()
.addClass("selected");
});
</script>
<style>
.selected {
background:lightseagreen;
font-size: larger;
width: 400px;
}
</style>
</head>
<body>
<h1>Welcome to jQuery Tutorial </h1>
<div>
<p >This is an example for jQuery siblings() method</p>
<p>This method is useful for sideways traversal of the DOM tree.</p>
<h3>Other methods for sideways DOM traversal are: </h3>
<ul>
<li>next()</li>
<li>nextAll()</li>
<li>nextUntil()</li>
<li>prev()</li>
<li>prevAll()</li>
<li>prevUntil()</li>
</ul>
</div>
</body>
</html>Output:
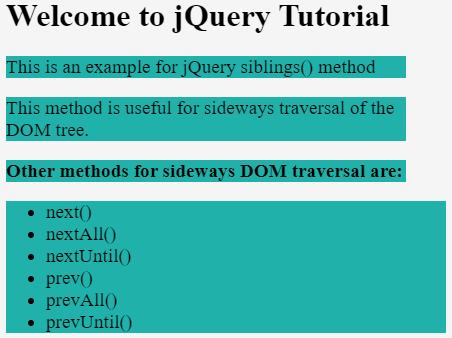
- In this example, the siblings() method returns all the sibling elements of the selected element “p” and then add the CSS style class “selected” to the returned siblings.
- Since the selected element “p” has the “div” like its parent, it returns all those elements that share the same parent “div,” as shown below in the screenshot.
Example #2
The example illustrates the implementation of the jQuery siblings() method when a filter parameter is passed to the siblings() method.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Getting all the siblings of an element in jQuery using a parameter</title>
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function() {
$("p")
.siblings(".filtered")
.addClass("selected");
});
</script>
<style>
.selected {
background:lightseagreen;
font-size: larger;
width: 400px;
}
</style>
</head>
<body>
<div>
<h1>Welcome to jQuery Tutorial </h1>
<p class = "filtered">This is an example
<p>This method is useful for sideways traversal of the DOM tree.</p>
<h3>Other methods for sideways DOM traversal are: </h3>
<ul>
<li>next()</li>
<li>nextAll()</li>
<li>nextUntil()</li>
<li>prev()</li>
<li>prevAll()</li>
<li>prevUntil()</li>
</ul>
</div>
</body>
</html>Output:
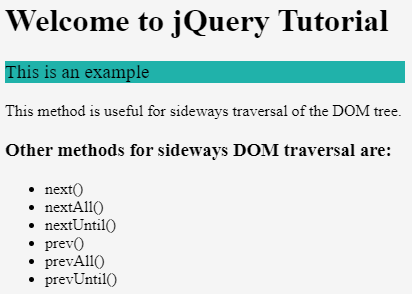
- In this example, we have passed a filter parameter, “.filtered,” to the siblings()
- Using a parameter is optional, but this helps narrow your search for sibling elements.
- This example will select and return only those siblings of the “p” element with a CSS style class “.filtered” applied to them.
- The siblings() method in jQuery returns the search results as a jQuery object. You can apply the addClass(“selected”) method to change the formatting of this object. You will be able to see this change in the screenshot provided below.
Example #3
Let us consider one more example where no filter parameter has been passed to the siblings() method.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Example for jQuery siblings() method</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function() {
$("h3.selected")
.siblings()
.css({ color: "Green", border: "2px solid red" });
});
</script>
<style>
.sib * {
display: block;
border: 2px solid black;
color: lightblue;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div style="width:400px;" class="sib">
Parent
<h2>This is the first sibling</h2>
<h2>This is the second sibling</li>
<h3 class="selected">Selected Element</h3>
<h2>This is the third sibling</h2>
<h2>This is the fourth sibling</h2>
</div>
</body>
</html>Output:
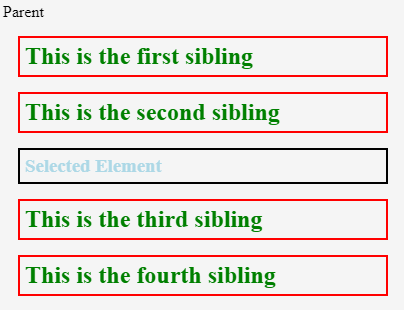
- The jQuery object that includes the “h3” element with the CSS class name “selected” uses the “siblings()” method, which generates a new jQuery object as output.
- Since we have not passed any parameter to the siblings() method, it returns all the siblings of the elements in the jQuery object, as shown below in the screenshot.
- For a given jQuery object that represents the DOM tree of elements, the siblings() method allows you to search through the siblings of these elements in the DOM tree.
- After finding the matching elements, the siblings() method constructs and return a new jQuery object out of all those matching sibling elements.
- In the example provided, we are attempting to locate the siblings of the “h3” element assigned the class name “selected.”
- Since we have not provided any filtering parameter to the siblings() method, all sibling elements are part of the new jQuery object.
- The function will return only the elements that match the filter parameter.
Conclusion
- jQuery siblings() method is one of the traversing methods provided by jQuery for the sideways traversal of a DOM tree of the HTML elements.
- The basic purpose of this method is to find and return the sibling elements of a selected element.
- Sibling elements refer to those elements that share the same parent.
- You can also narrow your search for the siblings by passing a filter parameter to the method.
Recommended Articles
We hope that this EDUCBA information on “jQuery siblings” was beneficial to you. You can view EDUCBA’s recommended articles for more information,