Updated June 30, 2023
Introduction to jQuery find child
The jquery find method is traversing the entire parent-to-child element in the document object model (DOM) Tree. It is a descendant element to search and design particular child elements of any parent element. It is traversing the child objects and grandchild objects using the selector element in jQuery.
Syntax:
The basic jQuery find() method syntax is below:
$(Selector).find(selector/element)The basic jQuery find child syntax is below:
$("parent element").find("child element")The basic jQuery find child syntax on the web page.
<head>
<script >
$(document).ready(function() {
$(". parentclass1 ").find(".childclass1"). css({"background-color": "orange"});
});
</script>
</head>
<body>
<div class ="parentclass1">
<p class="childclass1"> Hello, this is child class number1.
<span> this is great child class. </span>
</p>
<b class="childclass2"> hi, this is child class number2. </b>
</div>
</body>Description:
- The selector used the parent class (parentclass1) that was placed inside the div tag. The find method accessed the first child class (childclass1) located within the <p> tag.
- The CSS style applies only to the first child class with the background color.
- When jQuery find child uses a second child class or span tag in the find, then CSS style applies only to this class or tag.
How does jQuery find child work?
Given below shows how jQuery find child works:
Step 1: There is two way to add jQuery to the web page.
- The jQuery file downloads from the respective website, which is jQuery.com.
- The file is placed inside of a head section of the html file.
<script src = "path/jquery-3.5.1.min.js">
</script>- The jQuery CDN file include in the head section of the html file.
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>Step 2: The parent, child, and respective element are placed in the body section.
- The main class, child, and grandchild elements are created in the web page’s body section.
- The main class is the parent element placed inside the <div> tag.
- The ul is the child element, and li is the grandchild element of the parent element.
<div class="main" >
Parent Class
<ul> Child class
<li> grandchild class 1</li>
<li> grandchild class 2</li>
<li> grandchild class 3</li>
</ul>
</div>Step 3: The syntax used in the web page.
- The script tag contains the find method and the parent and child elements.
<script>
$(document).ready(function(){
$("div").find(" ul").css({"color": "red"});
});
</script>- The below sample is a combination of all steps.
- The div tag selects the selector as a parent element in the script tag.
- The ul tag is used inside the find method as a find child element.
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<div class="main">
Parent Class
<ul> Child class
<li> grandchild class 1</li>
<li> grandchild class 2</li>
<li> grandchild class 3</li>
</ul>
</div>
<script>
$(document).ready(function(){
$("div").find("ul").css({"color": "red"});
});
</script>
</body>
</html>Examples
Given below are the examples mentioned:
Example #1
The basic parent and child element example.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
border: 1px solid grey;
color: black;
padding: 5px;
margin: 10px;
}
.main {
border: 2px solid grey;
color: black;
padding: 5px;
margin: 10px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<div class = "main" style = "width:200px;">
Parent Class
<ul> Child class
<li> grandchild class 1</li>
<li> grandchild class 2</li>
<li> grandchild class 2</li>
</ul>
</div>
<script>
$(document).ready(function(){
$("div").find("ul").css({"color": "red"});
});
</script>
</body>
</html>Output:
Description:
- The selector includes the div element as the parent element.
- The find method locates the ul element as the child element within a parent element.
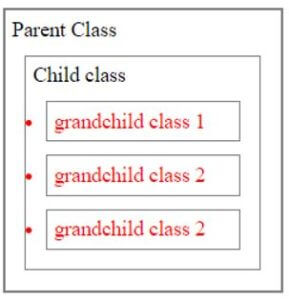
Example #2
The basic parent and grandchild element example.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
border: 1px solid grey;
color: black;
padding: 5px;
margin: 10px;
}
.main {
border: 2px solid grey;
color: black;
padding: 5px;
margin: 10px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<div class = "main" style = "width: 200px;">
Parent Class
<ul> Child class
<li> grandchild class 1</li>
<li> grandchild class 2</li>
<li> grandchild class 2</li>
</ul>
</div>
<script>
$(document).ready(function(){
$("div").find("li").css({"color": "red"});
});
</script>
</body>
</html>Output:
Description:
- The selector element includes the div as the parent element.
- The grandchild element becomes red after using the parent element in the selector.
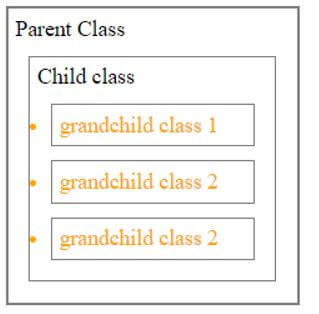
Example #3
The basic child and grandchild element example.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
border: 1px solid grey;
color: black;
padding: 5px;
margin: 10px;
}
.main {
border: 2px solid grey;
color: black;
padding: 5px;
margin: 10px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<div class = "main" style = "width: 200px;">
Parent Class
<ul> Child class
<li> grandchild class 1</li>
<li> grandchild class 2</li>
<li> grandchild class 2</li>
</ul>
</div>
<script>
$(document).ready(function(){
$("ul").find("li").css({"color": "orange"});
});
</script>
</body>
</html>Output:
Description:
- The selector specifies the ul element as the parent element.
- The li content becomes orange color from black color using it.
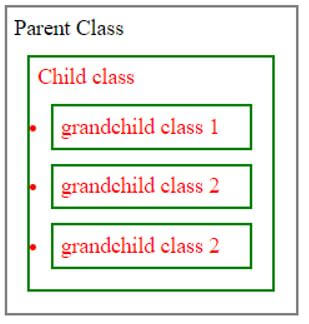
Example #4
The parent and their all-child, grandchild element example.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
border: 1px solid grey;
color: black;
padding: 5px;
margin: 10px;
}
.main {
border: 2px solid grey;
color: black;
padding: 5px;
margin: 10px;
}
</style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<div class = "main" style = "width: 200px;">
Parent Class
<ul> Child class
<li> grandchild class 1</li>
<li> grandchild class 2</li>
<li> grandchild class 2</li>
</ul>
</div>
<script>
$(document).ready(function(){
$("div").find("*").css({"color": "red", "border":"2px solid green"});
});
</script>
</body>
</html>Output:
Description:
- The selector includes the div element as the parent element.
The find method utilizes the * symbol to filter and select all elements. - The all-child and grandchild elements change color from black to red, and the border becomes green.
Conclusion
The jQuery find child is the method to filter all leaf elements of the root element. It makes coding easy for the developer and removes lengthy processes. It helps the user to get the required descendant elements of the selected element.
Recommended Articles
This is a guide to jQuery find child. Here we discuss how does jQuery find child works with programming examples for better understanding. You may also have a look at the following articles to learn more –