Updated June 19, 2023
Introduction to jQuery bind()
The jQuery bind() method handles one or more events. This method is a built-in method in jQuery. The jQuery bind() method accepts one or more event handlers for the matched html elements from the collection of elements. This method also accepts the function’s name, which will be executed when an event occurs. Usually, the jQuery bind() method is used along with other methods or events of jQuery like click, blur, resize, focus, load, unload, scroll, etc.
Syntax:
$(selector).bind( event, data, function, map )This method is used to attach and handle one or more events for the matched html elements from the collection of elements.
Parameters:
- Event: The event parameter is not an optional parameter used to specify one or more events attached to the matched html elements from the collection of elements. To specify multiple events, each event must be separated by space.
- Data: The data parameter is optional to pass the data to the function.
- Function: The parameter function is not optional; you use it to specify the name of a function that will execute when an event occurs.
- Map: The map parameter maps a function or one or more events attached to the html element.
Examples to Implement jQuery bind()
Here are some of the examples which are as follows:
Example #1
This is the html code to understand the jQuery bind() method more clearly with the following example, the bind() method used to handle the click event for the button element.
Code:
<!DOCTYPE html>
<html lang= "en" >
<head>
<meta charset= "utf-8" >
<script type = "text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js" >
</script>
<title> This is an example for jQuery bind( ) method </title>
<!-- code to show the jQuery bind( ) working method -->
<script>
$(document).ready(function(){
$("#btn").bind("click", function(){
alert("The button was clicked.");
});
});
</script>
</head>
<body>
<!-- Click on this button to see the change -->
<button id="btn"> Click on this button </button>
</body>
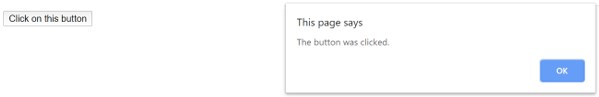
</html>Output:
Once we click the button,
In the above code, the bind() method is used, and the specified event that is clicked is attached to the selected html elements that are < button > in the jQuery collection. Hence, as in output, once we click the button, the event occurs, and to handle an event, the function is executing.
Example #2
The next example is to attach and handle multiple events on the button html element, as in the below code –
Code:
<!DOCTYPE html>
<html lang= "en" >
<head>
<meta charset= "utf-8" >
<script type = "text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js" >
</script>
<title> This is an example for jQuery bind( ) method </title>
<style>
button {
font-weight: bold;
background: yellow;
cursor: pointer;
padding: 6px;
}
button.over {
background: red;
}
span {
color: black;
}
</style>
</head>
<body>
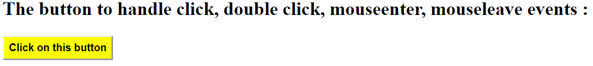
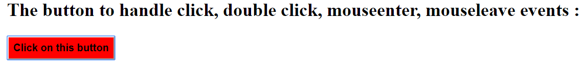
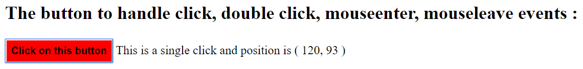
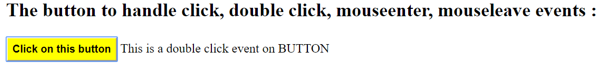
<h2> The button to handle click, double click, mouseenter, mouseleave events : </h2>
<!-- Click on this button to see the change -->
<button id="btn"> Click on this button </button>
<span></span>
<!-- code to show the jQuery bind( ) working method -->
<script>
$( "#btn" ).bind( "click", function( event ) {
var pos = "( " + event.pageX + ", " + event.pageY + " )";
$( "span" ).text( "This is a single click and position is " + pos );
});
$( "#btn" ).bind( "dblclick", function() {
$( "span" ).text( "This is a double click event on " + this.nodeName );
});
<!-- code to show the jQuery bind( ) working with more than one events -->
$( "#btn" ).bind( "mouseenter mouseleave", function( event ) {
$( this ).toggleClass( "over" );
});
</script>
</body>
</html>Output:
Once we move the mouse over the “click on this button” button, the output is,
After clicking the “click on this button” button, the output is,
Once we double click the “click on this button” button, the output is,
Example #3
In the next example code, we rewrite the above code to pass the message as the data to the function. As shown in the below example –
Code:
<!DOCTYPE html>
<html lang= "en" >
<head>
<meta charset= "utf-8" >
<script type = "text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js" >
</script>
<title> This is an example for jQuery bind( ) method </title>
<script>
function eventhandler(e) {
alert(e.data.msg);
}
<!-- code to show the jQuery bind( ) working method with passing data along with function-->
$(document).ready(function() {
$("#btn").bind("click", { msg: "You clicked the Button!" }, eventhandler)
});
</script>
<style>
button {
font-weight: bold;
background: yellow;
cursor: pointer;
padding: 6px;
}
</style>
</head>
<body>
<!-- Click on this button to see the change -->
<button id="btn"> Click on this button </button>
</body>
</html>Output:
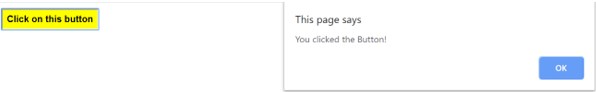
Once we click on the “click on this button” button, the output is,
Conclusion
The bind() method is a jQuery method that we use to handle various events for a specified HTML element. The jQuery bind() method accepts an event parameter; its values can be a click, blur, resize, focus, load, unload, scroll, etc. It also agrees with the function parameter, which executes when an event occurs.
Recommended Articles
This is a guide to jQuery bind(). Here we discuss the syntax, Parameters, and different examples of jQuery bind(), along with code implementation. You can also go through our other related articles to learn more –