Updated March 27, 2023
Introduction to Javascript string to float
Conversion of String to Float is generally used if the string including float numbers is to perform mathematical operations. When you get text field or text field data, you must receive data entered as a string. Let assume if the data we have in float and we want to convert in the string or we have data in the string and want to convert in float so we have two methods. In this topic, we are going to learn about JavaScript String to Float.
How to convert string to float in JS using various methods?
There are 2 methods to convert string to float which are as follows
- Type conversion
- Parsefloat
So now we will see these two methods one by one
Method 1
This method uses the JavaScript Type Conversion function to convert the string type to float.
Example #1
Code:
<script>
// Javascript script to convert the string value to float Value
// Function to convert the string to float value
function convert_to_float(b) {
// Type conversion of string to float
var floatValue = +(b);
// Return float value
return floatValue;
}
//Driver code
var q = "45.658";
// Call function
q = convert_to_float(q);
// Print result
document.write("Converted value = " +
q + "</br> Type of " + q + " = "
+typeof q + "<br>");
var q = "-66.586";
// Call function
q = convert_to_float(q);
// Print result
document.write("Converted value = " +
q + "</br> Type of " + q + " = "
+typeof q + "<br>");
</script>Output:
Example #2
Code:
<script>
// Javascript script to convert the string value to float Value
// Function to convert the string to float value
function convert_to_float(b) {
// Type conversion of string to float
var floatValue = +(b);
// Return float value
return floatValue;
}
//Driver code
var q = "abc.658";
// Call function
q = convert_to_float(q);
// Print result
document.write("Converted value = " + q + "</br> Type of " + q + " = " +typeof q + "<br>");
var q = "-52.586";
// Call function
q = convert_to_float(q);
// Print result
document.write("Converted value = " +
q + "</br> Type of " + q + " = "
+typeof q + "<br>");
</script>Output:
Method 2
By using the parseFloat() method:
We use the parseFloat method which is an embedded function in JavaScript to accept the string and transform it into a floating dot number. If there is no numeric value in the string, or if the first string character is not a number, then the string returns NaN value, i.e. not a number.
Example #1
Code:
<script>
// Javascript script to convert the string to float value
// Function to convert the string value to float value
function convert_to_float(b) {
// Using parseFloat() method
var floatValue = parseFloat(b);
// Return float value
return floatValue;
}
//Driver code
var q = "999.56";
// Call function
q = convert_to_float(q);
// Print result
document.write("Converted value = " +
q + "</br> Type of " + q + " = "
+typeof q + "<br>");
var q = "-758.44";
// Call function
q = convert_to_float(q);
// Print result
document.write("Converted value = " +
q + "</br> Type of " + q + " = "
+typeof q + "<br>");
</script>Output:
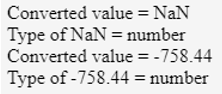
Example #2
In this example, you will able see that if we don’t input the value then how output come.
Code:
<script>
// Javascript script to convert the string to float value
// Function to convert the string value to float value
function convert_to_float(b) {
// Using parseFloat() method
var floatValue = parseFloat(b);
// Return float value
return floatValue;
}
//Driver code
var q = "ab.bc";
// Call function
q = convert_to_float(q);
// Print result
document.write("Converted value = " +
q + "</br> Type of " + q + " = "
+typeof q + "<br>");
var q = "-758.44";
// Call function
q = convert_to_float(q);
// Print result
document.write("Converted value = " +
q + "</br> Type of " + q + " = "
+typeof q + "<br>");
</script>Output:
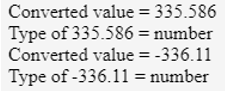
Example #3
In this example we will see the special case which is:
In the French float, the number is written by using the comma instead of Dot.
Code:
<script>
// Javascript script to convert the string to float value
// Function to convert the string to float value
function convert_to_float(d) {
// Using parseFloat() method and using replace() method to replace ', ' with '.' because in French float number is written in ','
var floatValue = parseFloat(d.replace(/, /, '.'));
// Return float value
return floatValue;
}
//Driver code
var q = "335, 586";
// Call function
q = convert_to_float(q);
// Print result
document.write("Converted value = " +
q + "</br> Type of " + q + " = "
+typeof q + "<br>");
var q = "-336, 11";
// Call function
q = convert_to_float(q);
// Print result
document.write("Converted value = " +
q + "</br> Type of " + q + " = "
+typeof q + "<br>");
</script>Output:
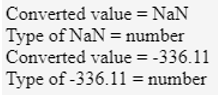
Example #4
Code:
<script>
// Javascript script to convert the string to float value
// Function to convert the string to float value
function convert_to_float(d) {
// Using parseFloat() method and using replace() method to replace ', ' with '.' because in French float number is written in ','
var floatValue = parseFloat(d.replace(/, /, '.'));
// Return float value
return floatValue;
}
//Driver code
var q = "abc, mno";
// Call function
q = convert_to_float(q);
// Print result
document.write("Converted value = " +
q + "</br> Type of " + q + " = "
+typeof q + "<br>");
var q = "-336, 11";
// Call function
q = convert_to_float(q);
// Print result
document.write("Converted value = " +
q + "</br> Type of " + q + " = "
+typeof q + "<br>");
</script>Output:
Recommended Articles
This is a guide to JavaScript String to Float. Here we discuss basic concept, how to convert string to float in JS using various methods along with some examples. You may also have a look at the following articles to learn more –