Updated October 12, 2023
Introduction to Set in JavaScript
Sets are a new type of object type with (ES2015) ES6 that allows us to create the collections of unique values/items. The values which are in a set can either be simple primitives like integers, strings or they can be complex object types like arrays or object literals. Here we will see some of the available methods of sets set in javascript like add, size, forEach, has, delete and clear.
Syntax:
new Set( [IT] );IT Parameter: The word ‘IT’ contains all the elements/values which are to be added to the new set which you are creating. If the parameter ‘IT’ not passed/specified (i.e., passing null) then the empty set will be created.
Returns: The above Syntax returns a new set with an object ‘IT’.
Consider a small example to understand this method’s concept in sets of JavaScript.
Example of Set
Code:
var set1 = new Set(["Anil","Sunil","Anitha","Pavan","Kumar"]);
// This set contains ["Anil","Sunil","Anitha","Pavan","Kumar"]
var set 2 = new Set(["dooooor"]);
//This set contains 'd', 'o', 'r'
var set3 = new Set([100, 200, 300, 400, 500, 500]);
//This set contains [100, 200, 300, 400, 500, 500]
var set4 = new Set();
//This set is an empty set which has no itemsSet.prototpe.size: This will return the number of elements/items present in the set.
Code:
var set1 = new Set(["Anil","Sunil","Anitha","Pavan","Kumar"]);
// This set contains ["Anil","Sunil","Anitha","Pavan","Kumar"]
var set 2 = new Set(["dooooor"]);
//This set contains 'd', 'o', 'r'
var set3 = new Set([100, 200, 300, 400, 500, 500]);
//This set contains [100, 200, 300, 400, 500, 500]
var set4 = new Set();
//This set is an empty set which has no itemsMethods of Set in JavaScript
As we have already seen that some of the methods of Sets in JavaScript are added, delete, size, forEach, clear. Know about these methods in little detail.
1. Add Method
Set.prototype.add(): This will add a new element/item with a specific value at the end of set object.
Syntax:
Set1.add(value1);Parameter: Value1 = It is the value that is added to the set.
Returns: This syntax above will return the set object.
Example
Now it is time to add new sets with the help of methods.
Code:
var set1 = new Set();
//An empty set is created
set1.add(100);
//100 added to the set
set1.add(200);
//200 added to the set
set1.add(300).add(400).add(500);
//Now 300, 400, 500 added to the set with chaining method
console.log(set1);
//This will print 100, 200, 300, 400, 500Output:
2. Delete Method
Set.prototype.delete(): This will delete from existing elements/items from the Set Object.
Syntax:
Set1.delete(value1);Parameter: Value1 = It is the value that will be deleted from the set.
Returns: This syntax above will return true if value1 successfully deleted else false.
Example
Now it is time to delete new sets with the help of methods.
Code:
var set1 = new Set("booooooriing");
//created a set containing 'b', 'o', 'r', 'i', 'n', 'g'
console.log(set1.delete('o'));
//deleting o from the set
console.log(set1);
//Now the set contains 'b', 'r', 'i', 'n', 'g'
console.log(set1.delete('h'));
//deleting element which is not in the set prints falseOutput:
3. Clear Method
Set.prototype.clear(): This will clear/remove all the existing elements/items from the Set Object. No value required to clear all the items in the set.
Syntax:
Set1.clear();Parameter: No parameters involved in this method.
Returns: Undefined
Example
Now it is time to clear new sets with the help of methods.
Code:
var set3 = new Set([100, 200, 300, 400, 500]);
//creating a set with integers using Set.prototype.clear()
console.log(set3);
//prints [100, 200, 300, 400, 500]
set3.clear();
//clears the whole set by removing all the elements at once
console.log(set3);
//prints [] because nothing present in the set nowOutput:
4. forEach Method
Set.prototype.forEach(): This will execute the given function once for every element/item in the set, in insertion order.
Syntax:
Set1.forEach(callback[, thisarg]);Parameter:
- Callback: This parameter is a function which to be executed for each element of the set.
- Thisarg: This is a value to use when executing a callback.
Returns: Undefined
Call back functions usually provided with 3 parameters:
- element key
- element value
- set object to be traversed
Example
Now it is time to use forEach with the help of methods.
Code:
var set1 = new Set();
// creating set using the Set.prototype.forEach(callback[, thisargu])
set1.add({Firstname: "Amit", Lastname: "Bandari"});
set1.add(500);
set1.add(300);
set1.add(400);
set1.add("Goku");
set1.add("BFB");
// adding different types of elements to the set
function printOne(values)
{
console.log(values);
}
// Here we are only using one parameter value to declare a call back function so that it will ignore other two types
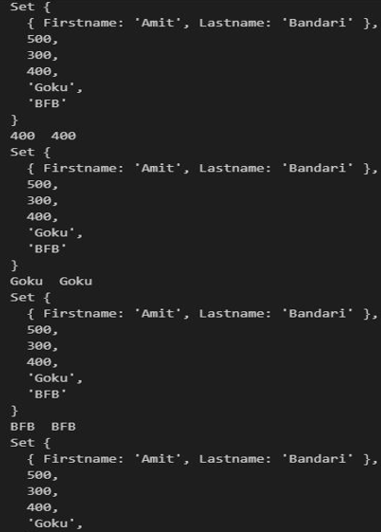
set1.forEach(printOne);
// It prints all elements/values of the set which are in the printOne(values)
function printTwo(key, values)
{
console.log(key+" "+values);
}
// Here we are using two parameter values to call back a function so that it will ignore remaining last type
set1.forEach(printTwo);
// keys and values are in the same set so values will be printed twice
function printThree(key, values, set)
{
// it will be going to print keys and values and the set object
console.log(key+" "+values);
console.log(set);
}
// Now we are using all the three parameter value types using call back function
set1.forEach(printThree);
// It will print keys and values of each element and the entire set object will be printedOutput:
5. Has Method
Set.prototype.has(): This will return true if the specific element/value present in the existing elements/items from the Set Object.
Syntax:
Set1.has(value1);Parameter: Value1 = It is the value that is going to be searched in the set elements.
Returns: This syntax above will return true if value1 successfully else false will be returned.
Example
Now it is time to use a has with the help of methods.
Code:
var set1 = new Set();
// Creating a new set with no elements for now
set1.add(500);
// adding element 500 to the set
set1.add(300);
// adding element 300 to the set
console.log(set1.has(500));
// prints true because 500 present in the set
console.log(set1.has(10));
// prints false because element 10 not present in the set objectOutput:
6. Keys Method
Set.prototype.keys(): This will also return all existing elements/items from the Set Object in the same insertion order just like the values method.
Syntax:
Set1.keys();Parameter: No parameters needed.
Returns: It also returns the iterator object which contains all values/elements of the set based on the order they are inserted.
Example
Now it is time to use a key with the help of methods.
Code:
var set1 = new Set();
//creating a new set
set1.add(500);
set1.add(300);
set1.add(400);
set1.add("GOKU");
set1.add("BFB");
// adding elements to the set object
var getValues = set1.values();
// getting all the values from the set
console.log(getValues);
// prints a Set Iterator which contains {500, 300, 400, "GOKU", "BFB"}
var getKeys = set1.keys();
// getting all the values in the set
console.log(getKeys);
// prints a Set Iterator which contains {500, 300, 400, "GOKU", "BFB"}Output:
7. Values Method
Set.prototype.values(): This will return all existing elements/items from the Set Object in the same insertion order.
Syntax:
Set1.values();Parameter: No parameters needed.
Returns: It returns the iterator object which contains all values/elements of the set based on the order they are inserted
Conclusion
Coming to the end of the article, we think that you learned what’s the Set and some of its methods. There are some other methods like Entries, iterator, etc., Those are similar to other methods.
Recommended Articles
This is a guide to Set in JavaScript. Here we discuss methods of set in JavaScript along with their syntax, properties, parameters, and code implementation. You can also go through our other suggested articles to learn more –