Introduction to JavaScript onclick Alert
The following article provides an outline for JavaScript onclick Alert. The JavaScript is one of the client side scripting language is also dynamic computer programming language the user browsers interprets from browser to browser it may varied upon the user used in the browser version. The event is like the signal for something has to be happened in that application whenever the user click or triggered the functions same thing onclick is one of the event it will be occurred once or whenever the user click that event it will show some alert or pop-up message will be displayed on the user browser so that particular function will be called upon the web application.
Syntax:
The JavaScript also have some individual syntax for every functions both pre-defined and user-defined functions. All DOM(Document Object Model) have nodes for generate the signals but the JavaScript events are not having limited to generate the dom objects.
<html>
<head>
<script>
function name()
{
alert("");
}
</script>
</head>
<body>
<button onclick="javascriptfunctionname()"></buttom><!—any other html input tag elements will also used instead of button-->
<input type="button" value="" onclick="alert('')" >
-------some html codes---
</body>
</html>We have created the onclick() function and alert() function on same program the html tag elements like button etc will used to create and designed for html web pages and it will call the JavaScript functions for authentication or validation purpose.
How does JavaScript onclick Alert work?
Whenever we called the JavaScript functions automatically will triggered for the backend in every events in that it will show the outputs in browser screen using some alert functions or messages then only the user knows the application status or given inputs are valid or not based on that they will change the input values etc till the alert message is going to be stop. Each event will handle using individual handlers a JavaScript functions runs in case of an every script events.
There are number of ways to assign the handler in the JavaScript. Whenever the user click the onclick event it will be handled by the onclick event handler in back end some times in onclick event having alert function on the same web page so it will perform two event operations at the same time. If we use onclick in the web page and alert in the values of the onclick method then alert function values are passed within the single quotes because the onclick event attribute itself they assigned as it as using double quotes if we used double quotes in the inside of the alert function values then it won’t be worked on the script it shows error in the code.
The JavaScript onclick event can be triggered with the help of instances. Whenever we use the JavaScript functions in the web page it is to be called as event it will be coordinate and interact with the user browser within the web pages it has to be clicked a browser link or some other ui tag elements like button we can enter the values in the input text boxes or some other inputs text areas or some other select or check boxes these tag elements are used for the JavaScript functions for triggered the events in the user browser session even hardware components like keyboard, mouse pointers or some other hardware components has to be used in the html forms it will be used to submit the requests in the back end logics.
Then only the user request is valid with the backend logic codes like java, php etc if the user request details has to be checked within the db the same request and response format has vary request events has to be handled by the event handler or event listener to handle the requests with the specific task or set of grouped tasks. The onclick event is based on the mouse events because it is triggered whenever the user click some ui tag elements in the web page same page itself the user drag the mouse pointer often they will be dragged the pointer in the entire web page browser the click event occurs once the user clicks on the particular element on the web applications or page.
Examples of JavaScript onclick Alert
Given below are the examples mentioned:
Example #1
Code:
<html>
<head>
<script type="text/javascript">
functiondemo() {
alert ("Welcome users!");
document.write ("Have a Nice day!");
}
</script>
</head>
<body>
<p>Welcome To My Domain</p>
<form>
<input type="button" value="Click" onclick="demo();"/>
</form>
</body>
</html>Output:
Example #2
Code:
<html>
<body>
<h1 id="sample">Example</h1>
<input type="text" id="firstValue"/>
<input type="submit" id="b" value="DEMOS"/>
<script type="text/javascript">
var i = document.getElementById('b');
i.addEventListener ("click",demo);
functiondemo(){
var v = document.getElementById('firstValue').value;
if( v.length==0 ){
alert('Please enter value text.');
return;
}
var title = document.getElementById('sample');
title.innerHTML = v;
} </script>
</body>
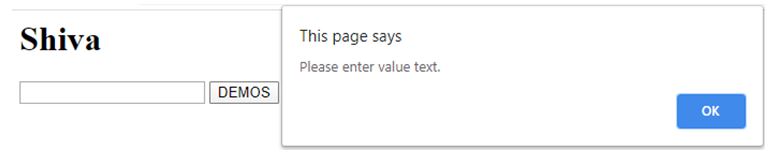
</html>Output:
Example #3
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Welcome To My Domain</title>
</head>
<body>
<button type="button"onclick="alert('You have clicked a button element!');">Please Click</button>
<a href="#"onclick="alert('You have clicked a link in the web page!');">Please Click</a>
</body>
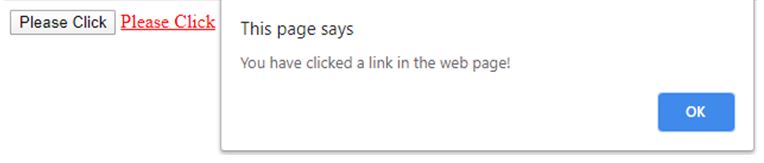
</html>Output:
In the above examples we will use the onclick and alert events are used in the web pages with different scenarios first example we use the normal onclick and alert events are triggered in the same web page whenever the user click the html tag elements like button in second example we use one more additional event like addEventListener() is one of the event and this event is handled by its own listener so whenever the clicks the button this event is triggered and called the JavaScript functions even we can’t enter any values in the text box it shows alert message. The final example we use normal basic onclick and alert event functions.
Conclusion
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
Recommended Articles
This is a guide to JavaScript onclick Alert. Here we discuss how does JavaScript onclick alert work? and examples respectively. You may also have a look at the following articles to learn more –