Updated June 30, 2023
Introduction to JavaScript Date parse
Parsing means converting one type of data to other types. For example, If we want to convert a string date to a date object, it is said to be parsing. Date Parsing purpose is whenever we get data from a third party, we don’t know that the given date in their documents is a date object or date String object. So, we must perform parsing to do required actions like comparing dates, subtracting dates, etc. In JavaScript, the default date is started from 1 January 1970.
How does Date Parsing work in JavaScript?
1. Create Date Object in JavaScript:
- new Date (): It gives a present date and time.
- new Date(yyyy,MMM,dd,hh,mm,ss,ms): It gives you date with Year(yyyy), Month(MMM), day(dd), hours(hh), minutes(mm), seconds(ss) and milliseconds(ms) respectively.
- new Date (ms): It gives you a date with milliseconds.
- new Date(“Date as String”): It gives you data as String.
- In JavaScript, Date parsing works with the function parse().
The syntax for Date Parsing:
<script>
var parsing = Date.parse("January 01 2020");
</script>2. Parse() method in Date:
Date.parse() method takes string value to perform parsing action
Syntax:
<script>
var parsing=Date.parse("Valid date");
</script>Examples of JavaScript Date parse
Given below are the examples of JavaScript Date parse:
Example #1 – Date parsing without time
Syntax:
<script>
var parsing=Date.parse("January 1, 2019");
</script>Code:
<!DOCTYPE html>
<html>
<body>
<script>
function doParsing() {
var strDate="January 01, 2019";
var parse = Date.parse(strDate);
document.write(strDate+" string to date is :"+parse+"<br>");
var date = new Date(parse);
document.write("After converting String to date is :"+date.toString());
}
doParsing();
</script>
</body>
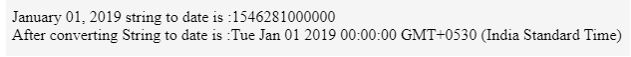
</htmlOutput:
Explanation:
- Given string value 1 January 2019 to date.parse() method. It converts the string to date.
- But as discussed in the important note, the resultant date is always in milliseconds. So, we get an output of 154628100000.
- 154628100000 milliseconds from 1 January 1970. This is the base date for JavaScript.
- Confirmation again converted milliseconds to date and got the same date we have specified in the string with the Day of the week, month, date, Year, Hours, Minutes, and Seconds. Here GMT+0530 means Greenwich Meridian Time added by 5 hours 30 minutes. Because time is based on the 0-time zone of Greenwich, India is ahead of 5 hours and 30 minutes.
Example #2 – Date parsing with Time (Hours and Minutes)
Syntax:
<script>
var parsing=Date.parse("January 1, 2019 10:10 AM");
</script>Code:
<!DOCTYPE html>
<html>
<body>
<script>
function doParsing() {
var strDate="Januray 01, 2019 10:10 AM";
var parse = Date.parse(strDate);
document.write(strDate+" string to date is :"+parse+"<br>");
var date = new Date(parse);
document.write("After converting String to date is :"+date.toString());
}
doParsing();
</script>
</body>
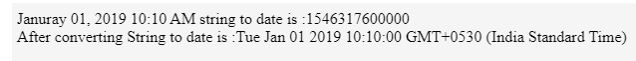
</html>Output:
Explanation:
- JavaScript allows the parse method with a date and time string (hours and minutes).
- The date displayed in milliseconds is 15463176000000.
- 15463176000000 Milliseconds they are again converted to real date format.
- Both string and after converting string value(date) are the same.
Example #3 – Date parsing with Time (Hours and Minutes Seconds)
Syntax:
<script>
var parsing=Date.parse("January 1, 2019 10:10:10 AM");
</script>Code:
<!DOCTYPE html>
<html>
<body>
<script>
function doParsing() {
var strDate="Januray 01, 2019 10:10:10 AM";
var parse = Date.parse(strDate);
document.write(strDate+" string to date is :"+parse+"<br>");
var date = new Date(parse);
document.write("After converting String to date is :"+date.toString());
}
doParsing();
</script>
</body>
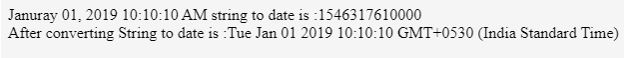
</html>Output:
Explanation:
- JavaScript allows the parse method with a string containing date and time (hours and minutes seconds).
- The date displayed in milliseconds is 15463176100000.
- 15463176100000 Milliseconds they are again converted to the real-date format.
- Both string and after converting string value(date) are the same.
Example #4 – Date and Time with UTC format Parsing
Syntax:
<script>
var parsing=Date.parse("January 1, 2019 10:10:10 UTC");
</script>Code:
<!DOCTYPE html>
<html>
<body>
<script>
function doParsing() {
var strDate="Januray 01, 2019 10:10:10 UTC";
var parse = Date.parse(strDate);
document.write(strDate+"=UTC string to date is :"+parse+"<br>");
var date = new Date(parse);
document.write("After converting String to date is :"+date.toString());
}
doParsing();
</script>
</body>
</html>Output:
Explanation:
- JavaScript allows the parse method with a string containing date and time (hours and minutes seconds) by the UTC zone.
- The date displayed in milliseconds as
- 15463374100000 Milliseconds again converted to real date format.
- Now both string and after converting string value(date) are different. Because Indian standard time is always 5 and a half hours ahead of UTC (Universal Time Coordinates).
Example #5 – Invalid Date String parsing
Syntax:
<script>
var parsing=Date.parse("Date");
</script>Code:
<!DOCTYPE html>
<html>
<body>
<script>
function doParsing() {
var strDate="Date";
var parse = Date.parse(strDate);
document.write("String output date is =>"+parse);
}
doParsing();
</script>
</body>
</html>Output:
Explanation:
- Bypassing invalid date string “Date,” If we are trying to parse the Date string, JavaScript Engine gives the output as Not a Number(NaN).
Syntax:
<script>
var backdate=new Date(-100000000000)
</script>Conclusion
We can parse any string value format with DD-MM-YYYY HH:MM:SS or MM-DD-YYYY HH:MM:SS or MMM DD, YYYY HH:MM:SS to the corresponding date and time from any format like UTC, MST, etc.
Recommended Articles
This is a guide to JavaScript Date parse. Here we discuss the basic concept, how date parsing works in JavaScript? and examples. You may also have a look at the following articles to learn more –