Updated June 23, 2023
Introduction to JavaFX ComboBox
JavaFX ComboBox class inherited from ComboBoxBase interface. ComboBox lists items from which we can select one item at a time. Combo Box is helpful when the number of items from the drop-down list exceeds the actual limit then the scrolling option appears. In the choice box, we don’t have any internal scrolling feature. We can create editable and non-editable combo boxes.
Real-Time Example: Regarding the passport registration website, we have more than 198 countries to display in the drop-down list to select any country. If we make the choice box as our choice to develop this, the page height is not enough to show all the countries list. So, we must have scrolling options to display all the country’s names within less space as it has a scrolling option.
Advantage: Scrolling bar for a large number of drop-down list items.
Constructors and Methods
Following are the lists of different constructors and methods of JavaFX ComboBox.
Constructors
- ComboBox(): It is the default ComboBox with the empty constructor.
- ComboBox(ObservableList ol): It is created the ComboBoxwith passed list items.
Methods
- getItems(): It gives the items of the ComboBox.
- getEditor(): It provides ComboBox editor value.
- setItems(ObservableList ol): It adds all the list items to the ComboBox instance.
- setVisibleRowCount(int visible): It gives the visible count of items in the drop-down list.
- getVisibleRowCount(): It provides the visible row count.
How does ComboBox Work in JavaFX?
Accessing JavaFX features user-defined class must extend the Application class.
Step 1: In JavaFX, creating is the first step. ComboBox can instantiate by using the new keyword.
Syntax:
ComboBox comboBoxRef=new ComboBox();Step 2: Adding elements or items to the comboBoxRef is the second step. Items can be added in 2 ways:
1. By using add() Method
Syntax:
comboBoxRef.getItems().add("item-name");- getItems(): Used for showing the list item to the user.
2. By using ObservableList Class
Syntax:
ObservableList<Type> names = FXCollections.observableArrayList(list of items);- ObservavleList<Type>: Holds the list of the items with Type.
- FXCollections.observableArrayList(): Takes the all possible Typed list of items.
Step 3: The third step is to create Tile Pane or any other display class to add the items.
Syntax:
TilePane tPane=new TilePane (); //Gives horizontal boxStep 4: Creating a scene means screen to display output is the fourth step.
Syntax:
Scene screen = new Scene(tPane, length, width);Step 5: Adding the Scene reference screen to the Stage object reference is the fifth step. We are adding an output screen to Stage. We will get this stage object reference from the start predefined JavaFX method.
Syntax:
stage.setScene(screen);Step 6: Finally, display the output screen by showing stage reference with the show () method.
Syntax:
stage.show();Examples of JavaFX ComboBox
Following are the different examples of JavaFX ComboBox.
Example#1 – Non-editable ComboBox
Code:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.ComboBox;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class AddingItemsComboBox extends Application {
@Override
public void start(Stage stage) {
/* set a title to screen */
stage.setTitle("Country Names");
/* Creating a combobox with default constructor */
ComboBox<String> comboBox = new ComboBox<String>();
comboBox.getItems().add("India");
comboBox.getItems().add("Newzealand");
comboBox.getItems().add("Pakistan");
comboBox.getItems().add("Australia");
comboBox.getItems().add("Afghanistan");
comboBox.getItems().add("South Africa");
/* Creating a tile pane for adding combobox */
TilePane tilePane = new TilePane(comboBox);
/* Creating a scene for adding tile pane */
Scene scene = new Scene(tilePane, 300, 300);
/* adding scene to stage */
stage.setScene(scene);
/* display scene for showing output */
stage.show();
}
public static void main(String args[]) {
/* launch method calls internally start() method */
launch(args);
}
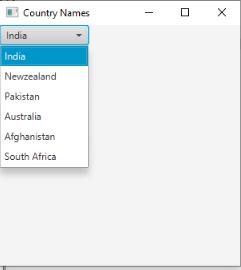
}Output:
Explanation: As you can see, we got a drop-down combo box with country values. By default, the combo box is non-editable.
Example #2 – Editable ComboBox
Code:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.ComboBox;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class AddingItemsComboBox extends Application {
@Override
public void start(Stage stage) {
/* set a title to screen */
stage.setTitle("Country Names");
/* Creating a combobox with default constructor */
ComboBox<String> comboBox = new ComboBox<String>();
comboBox.getItems().add("India");
comboBox.getItems().add("Newzealand");
comboBox.getItems().add("Pakistan");
comboBox.getItems().add("Australia");
comboBox.getItems().add("Afghanistan");
comboBox.getItems().add("South Africa");
/*setting combo box property to editable*/
comboBox.setEditable(true);
/* Creating a tile pane for adding combobox */
TilePane tilePane = new TilePane(comboBox);
/* Creating a scene for adding tile pane */
Scene scene = new Scene(tilePane, 300, 300);
/* adding scene to stage */
stage.setScene(scene);
/* display scene for showing output */
stage.show();
}
public static void main(String args[]) {
/* launch method calls internally start() method */
launch(args);
}
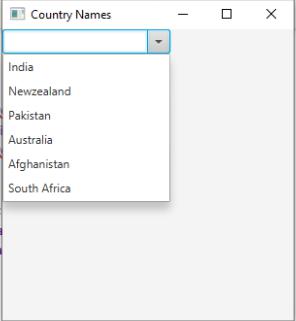
}Output:
Explanation: As you can see, we got a drop-down combo box with country values, and the ComboBox becomes editable. Setting the combo box setEditable() Method to true makes the combo box editable.
Example #3 – Showing the User-Selected Value from ComboBox
Code:
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.ComboBox;
import javafx.scene.control.Label;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class ShowSelectedValueComboBox extends Application {
@Override
public void start(Stage stage) {
/* set a title to screen */
stage.setTitle("Country Names");
/* Creating a combobox with default constructor */
ComboBox<String> comboBox = new ComboBox<String>();
comboBox.getItems().add("India");
comboBox.getItems().add("Newzealand");
comboBox.getItems().add("Pakistan");
comboBox.getItems().add("Australia");
comboBox.getItems().add("Afghanistan");
comboBox.getItems().add("South Africa");
/*setting combo box property to editable*/
comboBox.setEditable(true);
/*label for default text*/
Label getSelectedValue = new Label("No country selected yet!");
/*Event handler for getting selected country*/
EventHandler<ActionEvent> event =
new EventHandler<ActionEvent>() {
public void handle(ActionEvent e)
{
getSelectedValue.setText("You selected \"" + comboBox.getValue() + "\" country");
}
};
/*set action class to combo box*/
comboBox.setOnAction(event);
/* Creating a tile pane for adding combobox and getSelectedValue */
TilePane tilePane = new TilePane(comboBox,getSelectedValue);
/* Creating a scene for adding tile pane */
Scene scene = new Scene(tilePane, 300, 300);
/* adding scene to stage */
stage.setScene(scene);
/* display scene for showing output */
stage.show();
}
public static void main(String args[]) {
/* launch method calls internally start() method */
launch(args);
}
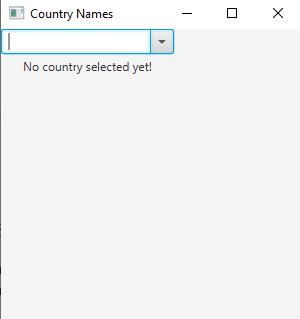
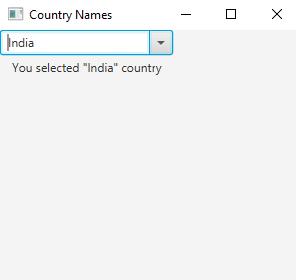
}Output:
Explanation:
- As you can see, when we did not select any country from a ComboBox, the default text “No country selected yet!” displayed.
- When we select any country, you select the “selected country name(Example: India) country” text displayed.
Recommended Articles
This is a guide to JavaFX ComboBox. Here we discuss the Introduction, how ComboBox works in JavaFX, and examples and code implementation. You may also look at the following articles to learn more –