Updated March 13, 2023
Introduction to HTML
The following article provides an outline for Introduction to HTML. One can’t imagine the web pages and world wide web without HTML. HTML is the language that is used widely to write web pages. It stands for Hyper-Text Markup Language. Any link available on web pages is generally called Hypertext, and mark-up refers to a tag or page’s structure such that listed documents in webpages could be seen in a structured format. The intent to develop HTML was to understand the structure of any documents: heading, body, inner contents, or paragraphs. So, basically, HTML provides a structural format to display the contents of web pages. It is very simple and easy to understand. In the early nineties, it was developed by Tim Berners –Lee and later went through many changes and moderation. HTML 5 is the latest Html version.
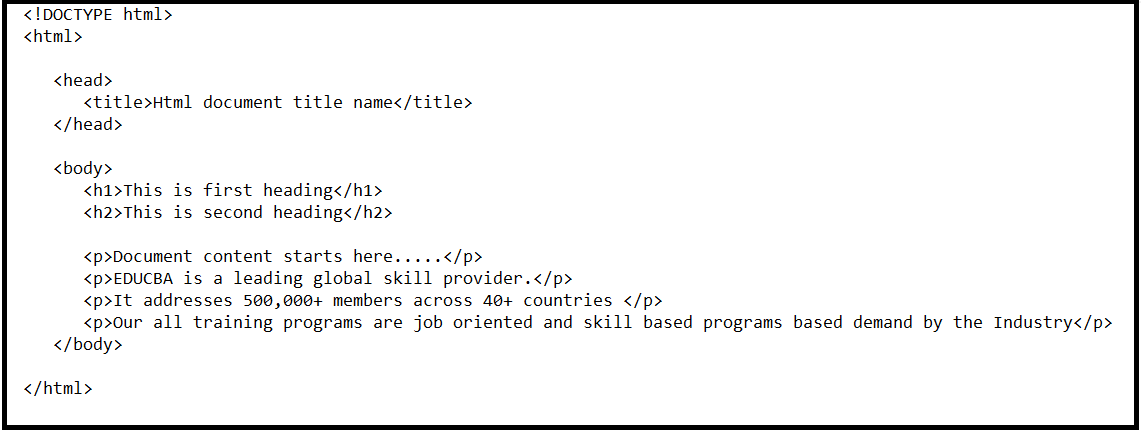
The basic HTML code excerpt is shown as:
Main Components of HTML
- It is already said that HTML is a markup language that can use multiple tags to format the content. All of the tags are enclosed within the angular braces <tagname>. Except for a few tags, most of the tags start with angular braces and closed with corresponding angular braces.
- <!DocType Html> defines the document type and version of the Html. Html code start just after <html> angular tag and ends with </html> which could be seen from above screenshot.
- It generally has 2 major sections, which are head and body. Each section has its own pertained elements and requirements.
1. Head Section
Head tag represents the web document’s header which can accommodate the <title> and <link> tags inside. It starts with <head> and ends with </head>. It has title components inside.
2. Title
Every document has at least one title. From the above screenshot, one can see that the title section is started with <title> and ends with </title> and in between put the name of the title of a document as per choice. From above, it is understood that one needs to open the angular braces, close the angular braces, and put the title name in the middle. This angular opening and closing are applied almost for all tags in html.
3. Body Section
This section represents the web document’s body which usually contains headings, text, paragraphs. Headings starts with <heading> and ends with </heading>. In between these tags, contents could be written such as “this is first heading”.
Paragraph would start with <p> and ends with </p>. The content of the paragraph should be written within these angular braces.
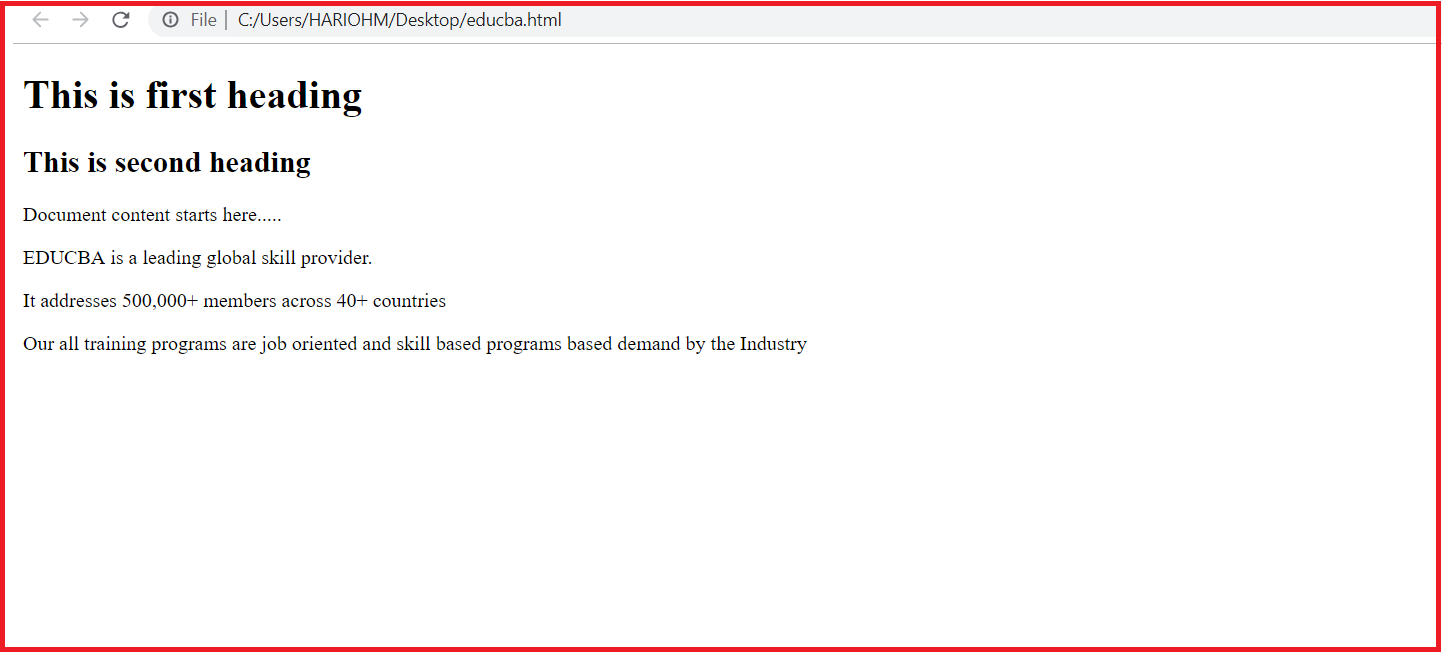
The basic Html code shown in the overview part is used to build a simple Html page. When this html code is opened in the browser, so it looks like as shown below:
Even though multiple languages and components are available to develop web pages, but still Html is the most preferred and simple to develop the webpage.
Characteristics of HTML
Given below are the characteristics of HTML:
- Html is the simplest language that can be easily understood and modified.
- It gives the flexibility to design the web pages so that a structured display can be possible for all listed documents on the web pages.
- Formatting tags could be used for effective presentations in the web portal, and it could possibly because of HTML.
- Multiple links can be added to the web page to redirect to other pages using listed links easily.
- The most important part of HTML is, it can be displayed in Macintosh, Windows, and Linux and support all environments. Html is platform-independent.
- For an attractive look for our web pages, Sounds, Graphics and videos can also be added in HTML.
Applications
Wherever the web exists, then it’s because of HTML. The application of HTML is disseminated across all electronic devices.
- Browsers like Chrome, Firefox, Safari all use HTML to serve the web contents for better display.
- Different mobile browsers like Opera, Firefox focus, Microsoft edge, dolphin, and puffin all use HTML for better presentation and visibility of internet content in mobile.
- Different smart devices are embedded with HTML functions for better browsing and navigation during their operation.
- HTML supports a primary authentication channel mechanism to any of the web pages to stop unwanted traffic.
- HTML accommodates the large content but gives the same visibility for small screen devices and large screen devices.
Advantages and Disadvantages of HTML
Given below are the advantages and disadvantages mentioned:
Advantages:
- HTML is a platform Independent.
- It is widely and globally accepted.
- Every browser supports HTML.
- It is easy to learn, use and modify.
- It is by default available in all of the browsers, so no need to purchase and install.
- Html is very useful for beginners in the web designing field.
- It supports a wide range of colors, formats, and layouts.
- It uses templates which makes the website design easier.
- Html and XML syntax is very similar, so It is easy to work between these two platforms.
- FrontPage, Dreamweaver, and multiple development tools support HTML.
- Html is the most search engine-friendly.
Disadvantages:
- Html is used to create only plain or static pages. If one wants dynamic pages, then HTML is not useful. So, Html cannot use for dynamic output.
- Sometimes, the structuring of HTML is very difficult to grasp.
- Multiple lines of code are required to make a simple website.
- If one needs to write multiple code lines for simpler things, it increases the complexity and takes more time.
- Its error is costly because one small typo error could lead to the non-functioning of web pages.
- Html can be used for the first authentication step on the web, but it’s not robust. So, Security features are not good in Html, and it provides only limited security.
- To better present web pages along with Html, other languages like CSS need to be learned.
Recommended Articles
This has been a guide to Introduction to HTML. Here we have discuss the components, applications, advantages, and disadvantages of the HTML. You may also look at the following articles to learn more –