
How to Install JavaScript?
JavaSript is a lightweight dynamic programming language. Programs written in this language are called as scripts, these scripts are embedded in webpages and they can manipulate the HTML content. These scripts execute as web pages are loaded, JavaScripts do not need to be compiled to execute. Previously JavaScript was known as LiveScript, but later it was changed to JavaSript. As Java was very popular at that time and introducing a new language with the similarity in names would be beneficial they thought. But later JavaScript became an independent language with its own specification called ECMAScript. Netscape 2.0 is the first where the implementation of javascript was first seen. The syntax of JavaScript is more influenced by programming language ‘c’.
Storing New Information
New identities can be assigned using JavaScript in particular, it is also useful for assigning to the existing website with proceeding values depending on the decisions the user makes while visiting the web page. For example, let’s say we have created a web page with a form where we would like to generate data from capturing information about a website visitor. We want to store the first name of a user, so for that, we have a “string” of JavaScript dedicated to the user’s first name. We would see the example of the same where the string may look something like this:
function updateFirstname()
{
let Firstname = prompt('First Name');
}Then, once we have a visitor on our website, we can have him to enter his or her first name, and any other information we want to acquire or process from the web page once he agrees to submit the form, this action updates the identity of the initially undefined “Firstname” element in our code. Here’s how we can thank our website visitor with his name in JavaScript para.textContent = ‘Thanks, ‘ + Firstname + “! Hope you had a great time with us.”
Security, Games, and Special Effects
JavaScript can be used for security password creation, check forms, games, providing online animations and special effects. Mobile apps and server-based applications can be built using JavaScript. You can add JavaScript to an HTML document by adding these “scripts,” or snippets of JavaScript code, into your document’s header or body.
How to Install JavaScript In Internet Explorer?
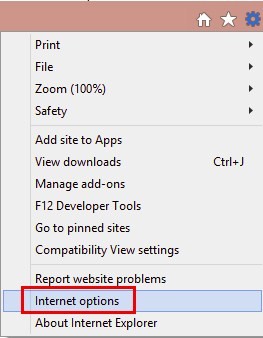
- On the web browser, click on Tools or the “Tools” icon which looks like a gear (generally present on the right side) and select Internet Options.

- Then the “Internet Options” window opens, there we need to select the Security tab.
- On selecting the “Security” tab, we need to select Internet zone and then click on the “Custom level…” button.

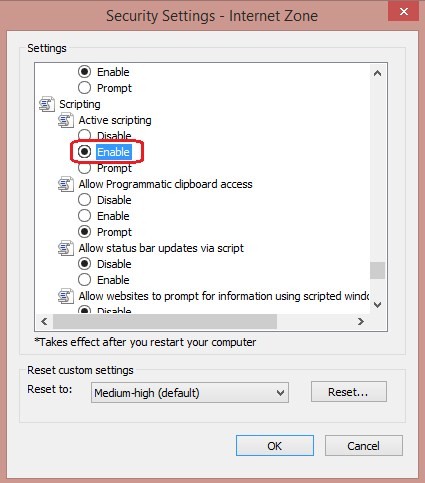
- After clicking on the custom level… a pop-up box Security Settings-Internet Zone will appear, there we need to go to scripting section and change it to enable.

- Now we will get a “Warning!” window popped up asking, “Are you sure you want to change the settings for this zone?” select “yes”.
- Click “ok” at the bottom of the Internet Options and all other windows open to close them.
These are the steps to install JavaScript in IE (Internet Explorer). Now as we have installed JavaScript we need an editor to write a script. So now we will see how to install JavaScript editor PyCharm, where we can write JavaScript. Pycharm is a cross-platform editor, here we will be using it for JavaScripts.
PyCharm Supports Which languages?
PyCharm can be used for development in many languages. JavaScript is also one of the languages supported by PyCharm. Using professional edition we can develop Django, Flask and Pyramid applications as well. Also, it fully supports HTML5, CSS and XML. All the languages are bundled in the IDE via plugins, and they are present by default. We can add more plugins so that it can support other languages and frameworks also. For this to achieve we need to add more plugins and we need to set them up when we launch the first IDE.
How to Install JavaScript Editor PyCharm?
Let us discuss the steps required to install JavaScript Editor PyCharm.
- We need to download PyCharm from the below link for the Community.
https://www.jetbrains.com/pycharm/download/
- Once the exe file is downloaded, run the exe to install PyCharm.
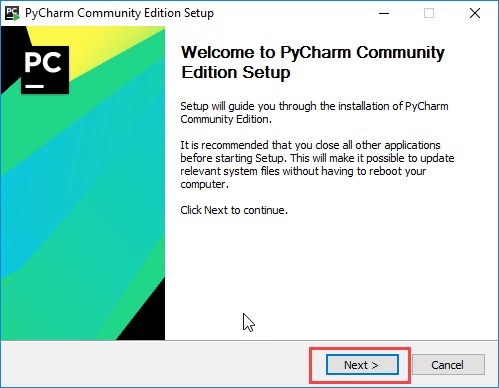
- Once we run the exe, setup wizard starts. Click “Next”.

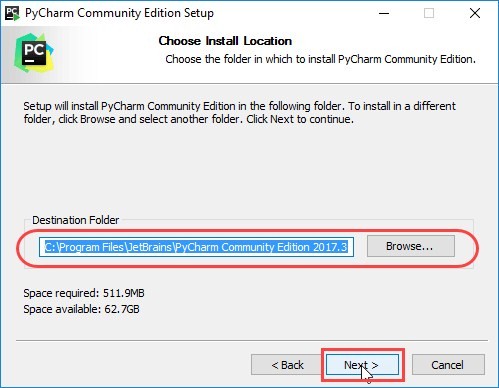
- Now on the next screen, we need to verify the installation path or change if required. Now we need to Click “Next”.

- Next screen gives you an option to create a desktop shortcut if you want. Again we need to Click “Next”.

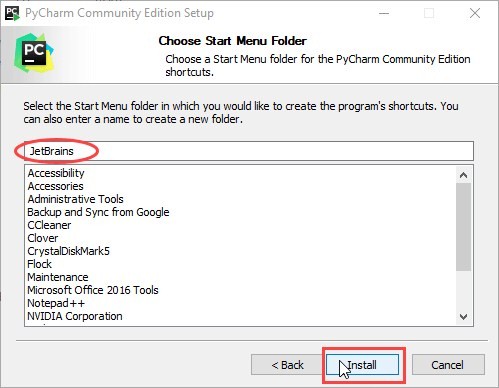
- In this step, we need to give a folder where we need to save our programs. And then Click “Install”.

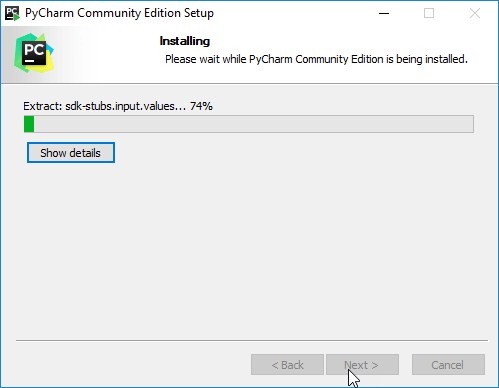
- Now the installation should be in progress.

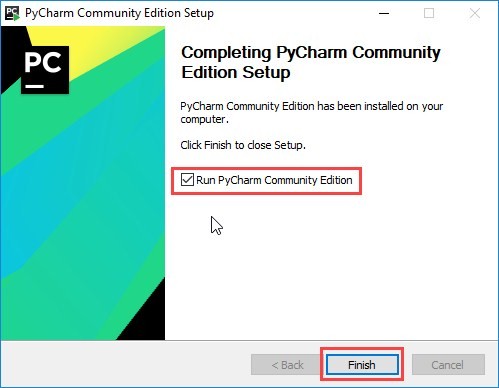
- Once the installation is finished, we will get a pop-up box where it will show a message that PyCharm is installed. If we want to launch it we need to check the box “Run PyCharm Community Edition” box first and then click “Finish”.

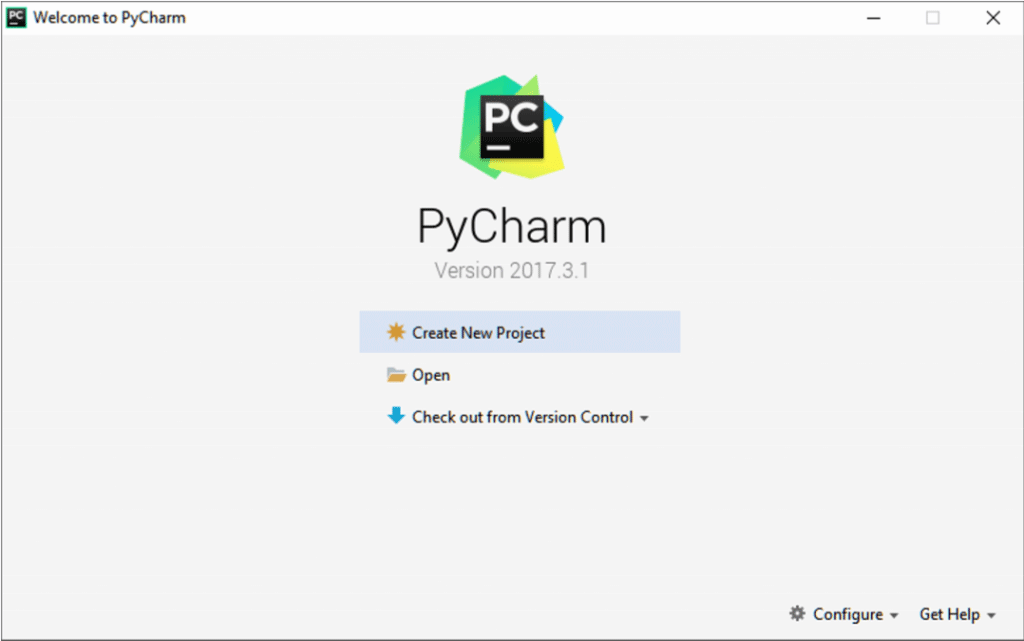
- Once we check the box and click the finish we will get the following window.

This means the installation is successfully completed. Now we can use this editor for our program development.
To Run a file with JavaScript from PyCharm
- In the editor, we need to open the HTML file with the JavaScript reference. This HTML file does necessarily have to be the one that implements the starting page of the application.
- Do one of the following:
- Choose View | Open in Browser on the main menu or press Alt+F2. Then select the desired browser from the pop-up menu.
- We need to move our mouse pointer over the code to show the browser icons bar:
![]()
Click the icon that indicates the desired browser.
Conclusion
- JavaScript is a scripting language that does not need to be compiled. We can use JavaScript for storing information, games, and security.
- Here we have seen the steps to Install JavaScript.
- PyCharm is the editor used for writing scripts. Here we have shown the steps to install it and how it works.
Recommended Articles
This has been a guide on How to Install JavaScript?. Here we have discussed basic instructions steps to install JavaScript and PyCharm Editor in Internet Explorer. You may also look at the following articles to learn more –


