Updated April 3, 2023
Definition of Gulp Uglify
Basically, gulp is used to automate developer tasks as per their requirement, gulp provides the different types of features to the developer. In that, uglify is one of the features provided by the gulp. Basically uglify is used to avoid the error event if it is not able to minify our file. Mainly in modern web development many times we need to run repetitive tasks on our local server, so during the development phase many errors may occur at that time we need to avoid that error or we can say emit that error during the execution. The gulp uglify provides such a feature to the developer.
What is Gulp Uglify?
gulp uglify transmits a ‘blunder’ occasion in the event that minifying a particular file can’t. The Gulp Uglify Error constructor is sent out by this module for instance of checks. It contains the accompanying properties: fileName The full document way for the record being minified.
The assignment peruses all JavaScript documents in the js registry (comparative with the gulpfile.js record), executes the uglify work on them (uglifying/minifying the code), and afterward places them in a form catalog (making it in the event that it doesn’t exist). Present-day web advancement has numerous redundant undertakings like running a nearby server, minifying code, streamlining pictures, preprocessing CSS, and then some. This text talks about gulp, a forming device for mechanizing these assignments.
Gulp is a cross-stage, streaming undertaking sprinter that allows designers to robotize numerous improvement assignments. At an undeniable level, gulp peruses documents as streams and lines the streams to various errands. These assignments are code-based and use modules. The assignments adjust the documents, building source records into creation documents. To find out about what gulp can do actually take a look at the rundown of gulp plans on GitHub.
Gulp Uglify Installation
Now let’s see how we can install gulp uglify as follows. First, we need to install node.js on our machine by using the below command.
node -vExplanation
By using the above command, we can see the installed version of Node.js, after execution we can see the result in the following command as follows.
In the command line prompt, enter the accompanying order to show the variant of npm (Node.js bundle chief) which is utilized to introduce modules. It will show the introduced Node.js form. By using the below command.
npm -vExplanation
After execution of the above command, we can see the currently installed version of npm on our machine as shown in the below screenshot.
Now we successfully installed the Node.js, now we need to install the gulp by using the following command as follows.
npm install gulp -gExplanation
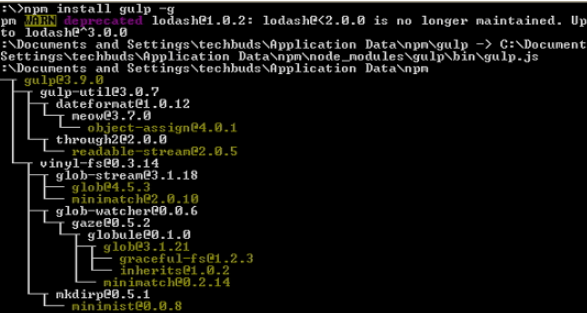
In the above command, we use g for a flag that ensures gulp is globally available for all projects. After entering the above command we get the following screen as shown in the below screenshot.
For verification of gulp, we need to run the following command as follows.
gulp –vExplanation
After execution of the above command, we get the currently installed version of a gulp as shown in the below screenshot.
Now we need to add a package with the help of npm to install uglify by using the following command as follows.
npm install --save-dev gulp-uglifyExplanation
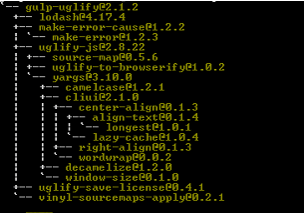
After execution of the above command, we get the following result as shown below screenshot.
After that we need to create gulpfile.js and add the following code as follows.
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var pipeline = require('readable-stream').pipeline;
gulp.task('compress', function () {
return pipeline(
gulp.src('lib/*.js'),
uglify(),
gulp.dest('dist')
);
});Explanation
In the above we can see we use different features of gulp such as gulp.src() and gulp.dest() as shown, as well we also include the pipeline to handle error properly as per our requirement.
Now let’s see what the error is as follows.
Gulp uglify emanates a ‘mistake’ occasion in the event that minifying a particular file can’t. The Gulp Uglify Error constructor is sent out by this module for instance of checks. It contains the accompanying properties:
Name of the file: The full document way for the record being minified.
Reason: The first Uglify JS blunder, if accessible.
The common error message contains the following properties as follows.
- First message or we have msg
- Name of the file that contains the error
- Line
Now let’s see an example for better understanding as follows.
var gulp = require('gulp'),htm_lclean = require('gulp-htmlclean'),uglify = require('gulp-uglify');
var path = {
source: 'C:Gulp/Demo',
build: 'build/'
};
gulp.task('html', function() {
var result = path.build + 'html/';
return gulp.src(source.source + 'html/*/*')
.pipe(html_clean())
.pipe(gulp.dest(out));
});
gulp.task('js',['html'], function() {
return gulp.souce(path.source + 'js/*/*')
.pipe(uglify())
.pipe(gulp.dest(path.build + 'js/'));Explanation
In the above example, we try to implement the uglify as shown, here we try to clean the html file by using the uglify function. Here we first send the path of the HTML file to process with uglify function as shown, here we use the pipeline concept to show errors in the proper format that we want. At the end of the program, we also need to send the destination path to build the js. For the execution of the above code, we need to use the following command as follows.
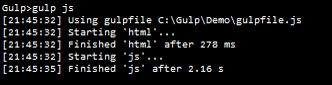
gulp isAfter execution of the above command, the following result is shown below screenshot as follows.
gulp uglify Options
Now let’s see an option in uglify as follows.
The greater part of the minify choices from the UglifyJ API is upheld. In option, we have different types of cases.
The sourceMap choice should not be set, as it will be naturally designed in view of your Gulp arrangement. See the documentation for Gulp sourcemaps.
Basically, uglify provides the different options as follows.
Annotations: it is used to provide the comment annotation, used to external tools.
Compress: It is used to provide the custom object.
ie: it enables internet explorer bugs.
It also provides different options such as Keep_fargs, keep_fnames, mangle, nameCache, etc.
Conclusion
With the help of the above article, we try to learn about Gulp uglify. From this article, we learn basic things about Gulp uglify and we also see the integration of the Gulp uglify and how we use it in the Gulp uglify.
Recommended Articles
We hope that this EDUCBA information on “Gulp Uglify” was beneficial to you. You can view EDUCBA’s recommended articles for more information.