Updated March 17, 2023

Introduction to For Loop in JavaScript
The For Loop in JavaScript is the best method to iterate through a series of data at the same time. For loop is an entry-controlled loop in which the test condition is checked before going to the body of the program. For loop is used when we know the number of iterations before entering the loop. Loops are usually used for repeating a series of steps a certain number of times, so they often involve counter variables, a conditional test, a way of changing the counter variable. In many cases, For loop can achieve the same thing as a while loop, with fewer lines of code.
Types of For Loop in JavaScript
Given below are the types of for loop in javascript:
- For: It is used to loop through code n number of times till the condition is false.
- For/in: It is used to loop through object properties.
- For/of: It is used to loop through an array of iterable objects.
For loop syntax:
for (Initialization condition; test condition; Increment/Decrement)
{
Body of loop
}For/in loop syntax:
for (var in object)
{
Body of loop
}For/of loop syntax:
for (variable of iterable)
{
Body of loop
}Workflow of For Loop in JavaScript
- Initialization Condition: The condition states the start of the for a loop. The variable can be initialized at a loop, or the variable can be declared separately.
- Testing Condition: For loop is an Entry Control Loop, the condition is checked before the program executes. It also tests the exit condition of the loop.
- Statement Execution: Only if the test condition is true then the body of the loop is executed.
- Increment/ Decrement: For every cycle, after the loop executes, the control goes to the increment statement. Here it Increments or decrements the control variables.
- Loop Termination: The loop terminates as soon as the condition becomes false.
Example:
Code:
int add=10;
for(;add<30;add++)How For Loop Works in JavaScript?
When the loop executes, the initial condition is checked. This is the initial value where the loop starts. Next step, the condition tested whether the provided condition is true or false; this determines whether the loop should continue or not. If the condition is true, then the variable modifies the loop, and the loop statement executes. After the Statement executes, the loop restarts until the condition is false.
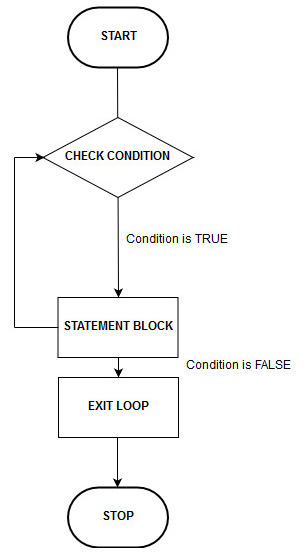
Flow Chart of For Loop
Below is the Flow Chart of For Loop in JavaScript:

The loop executes first and for loop checks the test condition, whether it is true or not. If the condition is true, it will go to the statement block where it is executed. If the condition is false, then the loop will exit, and the program will be stopped.
Examples of For Loop in JavaScript
Below are the different examples:
Example #1: Using For Loop
The below program is written to print the list of student names using JavaScript.
Code:
<html>
<head>
<script type="text/JavaScript">
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write("<b>Using for loops </b><br />");
for (i=0;i<students.length;i++)
{
document.write(students[i] + "<br />");
}
</script>
</head>
<body>
</body>
</html>
Output:

Example #2: Using For Loop
Code:
<html>
<body>
<script>
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
{
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript</br>");
}
document.write("</br>Loop end");
</script>
</body>
</html><>Output:

Example #3: Using For/in Loop
The for/in loop is used for iterating through the properties of an object.
Code:
<html>
<body>
<script type="text/JavaScript">
var string1 = "";
var object1 = {a: 1, b: 2, c: 3};
for (var property1 in object1)
{
string1 += object1[property1];
}
document.write(string1);
</script>
</body>
</html>Output:
![]()
Example #4: Using For/of Loop
Code:
<html>
<body>
<h2>JavaScript For/Of Loop</h2>
<p>The for/of statement loops through the values of an iterable object.</p>
<script>
var cars = ['BMW', 'Volvo', 'Mini'];
var x;
for (x of cars) {
document.write(x + "<br >");
}
</script>
</body>
</html>Output:

Conclusion
At first, for loop might look a little confusing, but once you figure out the different parts of the for statement, they aren’t hard. Just keep in mind that each for loop begins with the keyword for, followed by a set of parentheses containing three parts, a pair of curly braces. For loop helps programmer to write a program in effectively and easily. It saves the problem of writing multiple lines of code consuming more time. For a programmer to write a program effectively and productively. The Forgives an added advantage as it reduces the length of the program.
Recommended Articles
This has been a guide to For Loop in JavaScript. Here we discuss introduction to for loop in JavaScript and its types along with flowchart. You can also go through our other suggested articles to learn more –


