Updated August 25, 2023

Introduction to Fisheye Effect in Photoshop
Photoshop is raster graphics editing software that was developed by Adobe Systems and widely used by the image editing professionals. We can make good and creative effects in this software by using its exciting features and techniques. Fisheye is one of the effects through which you can apply lens type effect on your image and make an effective image with your own creative idea. In this article, we will look at the parameters of the fisheye effect and learn about how we can apply this effect on our image to make it different from normal images. So let us discuss this topic in a very exciting manner.
How to Apply Fisheye Effect in Photoshop?
You can apply this effect on your image for getting the best result in your work by just following a few simple steps of this effect. So for a better understanding of this topic, let us have a look at the user interface of this software so that there will be no problem during our learning.
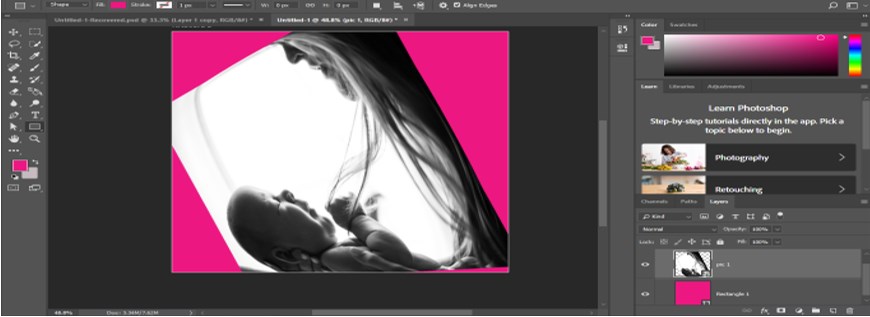
Step 1: Starting from the top of the user screen, there we have a bar called Menu bar, which contains a number of the menu for managing different software parameters. Below this bar, we have a property bar of active tool or active image through which we can manage the parameter of that tool or image for making the change in them. Below this bar, we have some sections in which at the left side we have a toolbar which has the number of tools, at the center we have display window in which we can see our work, at the right side we have some tabs such as color, layer, and some others. You can make settings of all these sections as per your requirement.

Step 2: First of all, let us have an image for learning about this topic. You can have your own image for this purpose or download it from the internet. I will download it from the internet. Now open the folder of your saved image, then pick it with the mouse left button from there and go to the display window area of Photoshop software and release the mouse button for dropping it there.

Step 3: Or you can go to the File menu of the menu bar and click on it. Click on the Place Embedded option of the opened drop-down list with the mouse left button.

Step 4: Once you make a click, a Place Embedded box will be open for placing the image in this software. Select your desired image by click on it, then click on the Place button of this dialog box for placing the image.

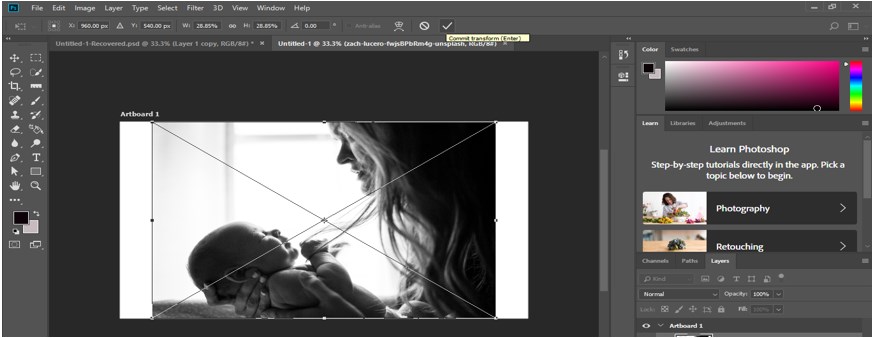
Step 5: Adjust the size of your image according to you; click on the Commit Transform button of the property bar of this image, or press the keyboard’s enter button.

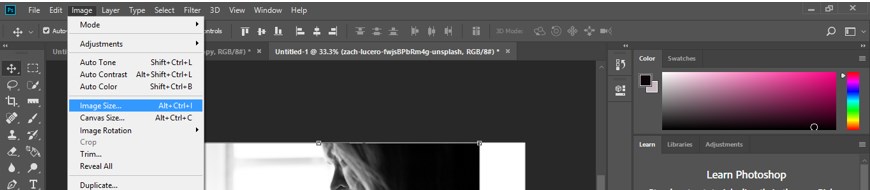
Step 6: Now go to the Image menu of the menu bar and click on the Image size option of the drop-down list for further changing the size of the image.

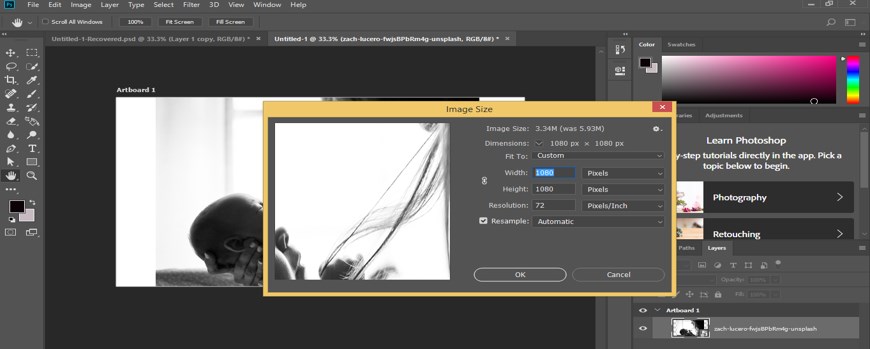
Step 7: I want to make a square image, so I will give some value in the box of Width and Height of this image, then press the Ok button of this Image size box. I am making this image square so that the fisheye feature of this software can give its effect properly.

Step 8: Now, I will rename this image. For renaming make double click on the name of the image and name it as per your choice. I will name it as Pic 1.

Step 9: Now press Ctrl + J for making the copying of this image for future use.

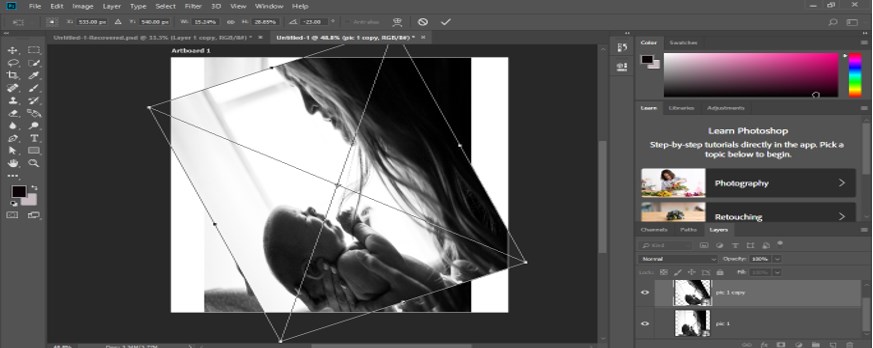
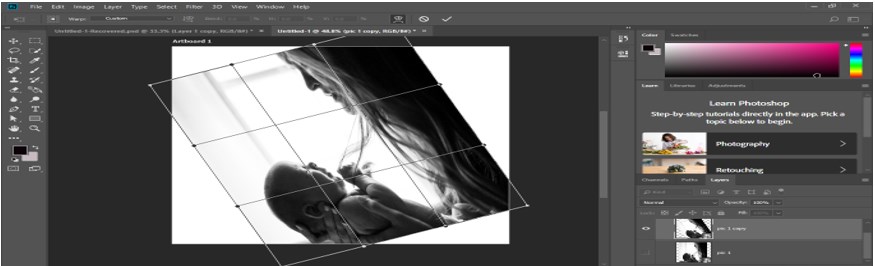
Step 10: Now press Ctrl + T button from the keyboard for rotating this image like this and click on the tick mark of the property bar of this image for applying this transform.

Step 11: Now go to the layer panel of this software and click on the eye button of the Pic 1 layer for hiding it.

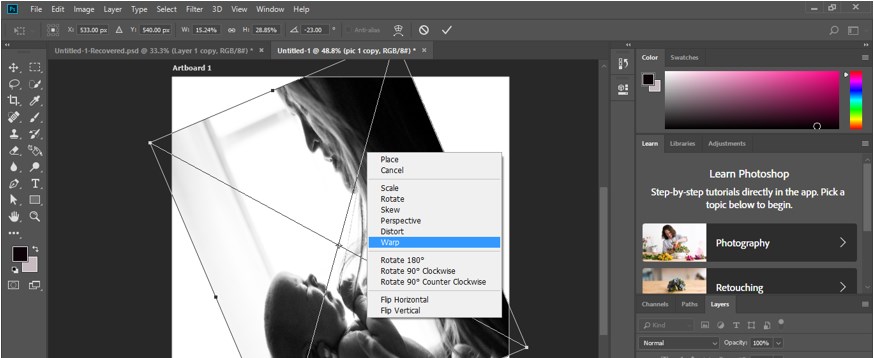
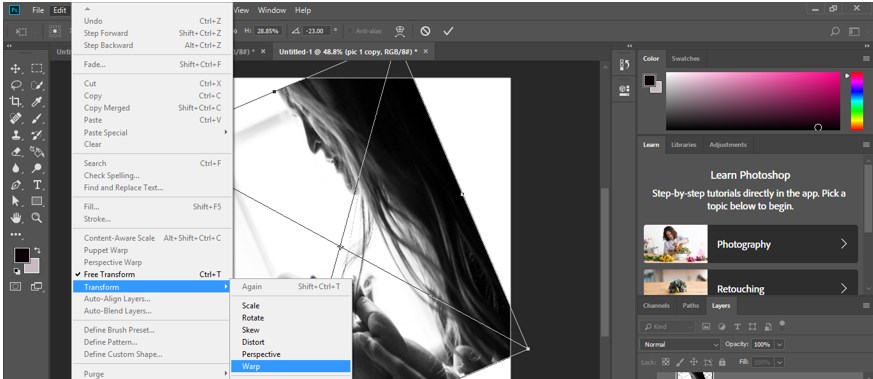
Step 12: Now again, press Ctrl + T for the transform box around this image. Make right-click with the mouse button and choose the Warp option from the drop-down list of the transform box by click on it.

Step 13: Or you can go to the Edit menu of the menu bar of this software and go to the Transform option of the drop-down list. Choose the Warp option from the new drop-down list by click on it.

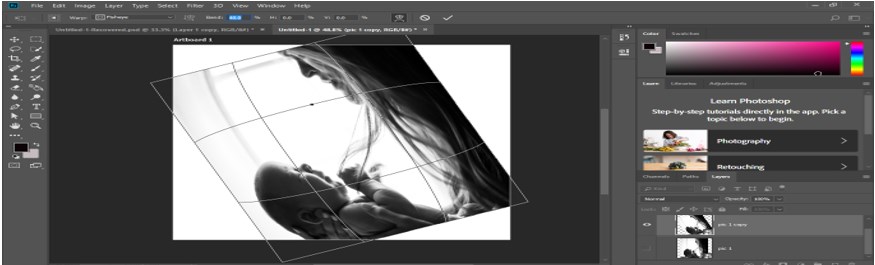
Step 14: Once you make click a warp, a bounding box will come around your image like this.

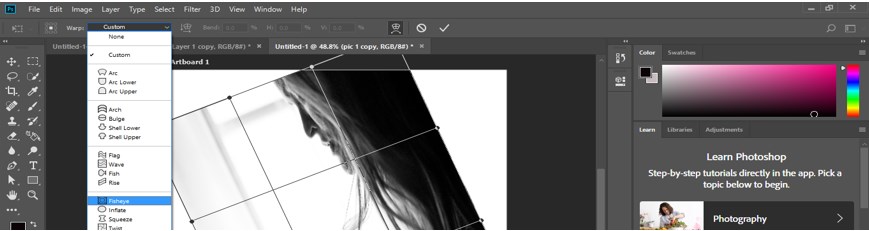
Step 15: Now click on the drop-down arrow of the Custom option of property bar of Warp and click on the Fisheye option of drop list of warp.

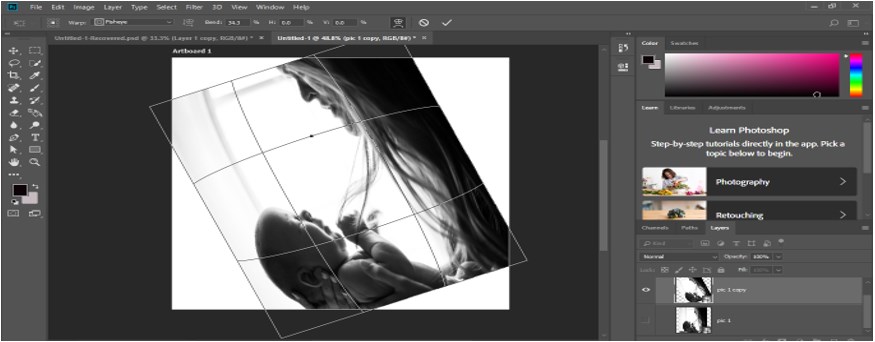
Step 16: Once you click on the Fisheye option warp bounding box will change like this.

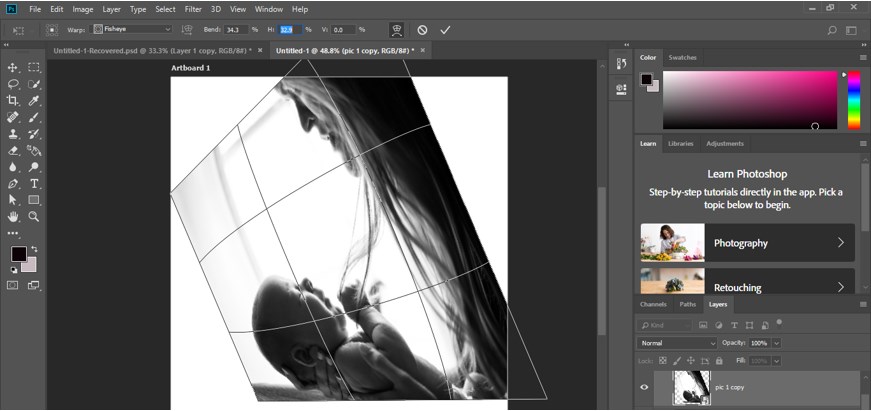
Step 17: You can increase the value of the Bend option of the property bar of warp for increasing the effectiveness of an eye on your image like this.

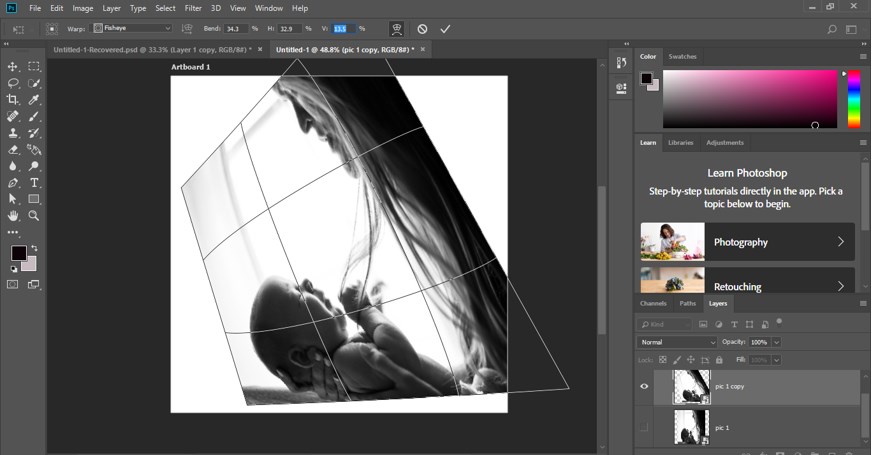
Step 18: You can change the value of the H option of the property bar of the warp option to change this image’s horizontal scale value.

Step 19: You can change the value of the V option of the property bar of the warp option for changing the vertical scale value of this image.

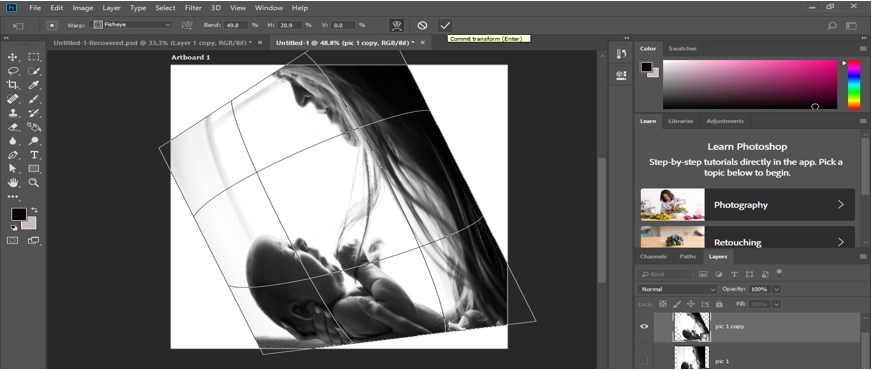
Step 20: Once you did, make click on the ‘commit transform’ tab of the property bar of the warp or press enter button of the keyboard.

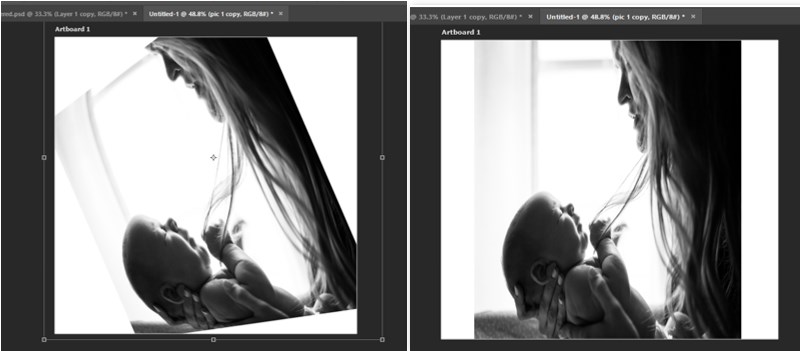
Step 21: And your image will look like this. You can see the difference between the previous image and your edited image.

Step 22: Now, take a rectangle tool from the toolbar of this software by click on it.

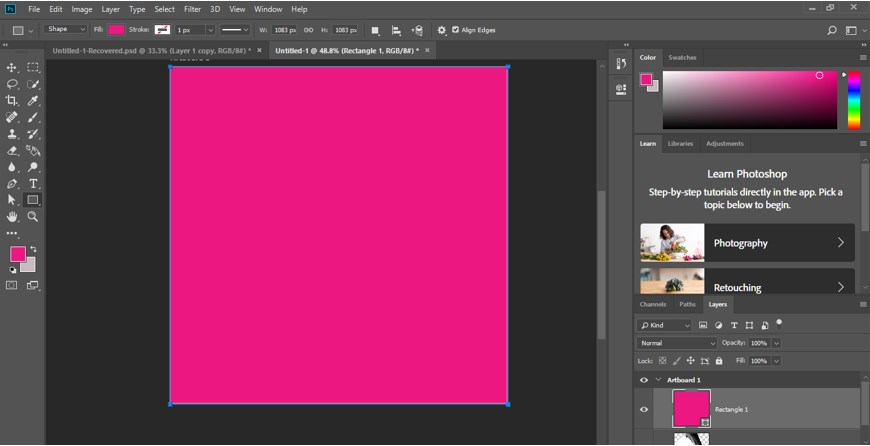
Step 23: And draw a rectangle like this with the help of a rectangle tool. You can change the color of this rectangle according to you.

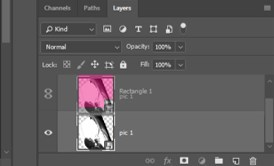
Step 24: Now go to the layer panel of this software and drag the image layer above to this rectangle layer with the help of the mouse left button.

Step 25: Once you drag, your image will come above this rectangle layer, and you will find an effective image with the background. You can use your own idea for manipulating your image.

Conclusion
After this fisheye effect article of Photoshop software, you can understand the Fisheye effect and analyze how you can apply this effect to your image for getting an effective result in your work. You can have a good command of your work by practicing on it.
Recommended Articles
This is a guide to Fisheye Effect in Photoshop. Here we discuss an introduction, how to use the fisheye effect in photoshop in a step by step manner. You can also go through our other related articles to learn more –

