Updated April 3, 2023
Introduction to ES6 CLASSES
ES6 Classes is defined as one of the elements of a paradigm in the software development world that is inspired from the modelling of the real world. This paradigm is known as object orientation that considers the program to be a collection of objects, and through the mechanism of methods, these objects interact with each other. ES6 is an upgraded version in JavaScript standardized by ECMA International, an organization that involves communication and information systems and being a non-profit one levels. The web development methodology has been transformed through the release of the ES6; the last update was ES5 in 2009, with the inclusion of generators, arrow functions, rest or spread operators, etc.
What are ES6 CLASSES?
In the introduction, we learned that ES6 classes are one of the elements of the object orientation paradigm. However, before we even jump into the different facets of ES6 classes, let us briefly look into the object-oriented concepts of programming. These elements are namely, object class and method. The details of the 3 is explained in the later section of the article, but as of now, let us look at an analogous situation from the real world to get a realistic feeling of the object-oriented programming concept.
The point of differentiation between the 3 elements can be explained through a live example. Suppose a house is to be built. First of all, we need a blueprint or a schema that will describe the house. This is done through the architecture diagram and hence analogous to class. Now that blueprint is not enough for people to stay, and hence the house needs to be created, and that is to build the house in reality so that it becomes a real-time representation. Finally, the people living in the house are can also be referred to as objects. Now, the way they communicate with each other can be referred to as the method.
Creating a new es6 class
Now that an object-oriented programming language is demystified in the earlier section, it is now time for us to know the process of creating the topic of interest of this article. In ES6, the class instance supports a prototype-based concepts based on methods like inheritance, super calls, static, constructors, instance, etc. Creation of the ES6 class is possible in 2 ways, and below, we will look at the, we can create new ES6 class.
Declaration form method: This method of class creation is performed by providing a class object is declared solely in this method. In this methodology, the class is referenced by the class name of the class object. The way it is done is as follows:
class nameOfTheClass {
constructor(var1, var2) {
this.name = 'ClassName';
this.var1 = var1;
this.var2 = var2;}
referencingTheName() {
console.log('Name of the class is: ', this.name + '.');
}
}Expression form method: This method of class creation is performed by providing a variable name to the class. In this methodology, the class is referenced by the variable class object that is was assigned during the declaration. The way it is done is as follows:
var className = class nameOfTheClass {
constructor(var1, var2) {
this.name = 'ClassName';
this.var1 = var1;
this.var2 = var2;}
referencingTheName() {
console.log('Name of the class is: ', this.name + '.');
}
}Object, Class, and Method
In our introduction, we have understood the concepts of Object, Class, and Method through a realistic example, and now let us look at it from a technical standpoint.
- Object: A real-time representation of the entity in object-oriented programming is referred to as an object. The object itself comprises of 3 sub-elements, namely, state that is described through the attributes of the object it is referring to, behavior that details out the act of the object, and finally, an identity that is a key or, in other words, a unique value that separates out each object from the group of other such similar things.
- Class: This element refers to a layout or a schema of a set of instructions that are used for building a specific type of object. This element is the driving force for implementing the encapsulation of data for the object.
- Method: Last but not least, from the list of the elements that is the method. This element enables and facilitates communication amongst the objects.
Use of the class keyword
It is in the ES6 version; the class keyword was introduced. There was a presence of inheritance pattern in the earlier version, but the class keyword makes it a syntactical sugar coating of the inheritance concept present in the earlier versions. Using the keyword, one can easily write a constructor function used to create a new object of the class instance.
ES6 CLASSES Inheritance
Extending from the earlier section, we know that class aids prototype-based inheritance, and this is what we will discuss in our current section. In the earlier version, since the syntactical sugar coating is not present, the formulation and usage of inheritance was a tedious task. But in ES6, it is an easy process. Therefore, in addition to the class keyword, we would use the extended keyword that enables inheriting from other classes. In the same, we will use the super keyword to call any function of the parent class. In our next section, we will look at the implementation of the concepts through a real-world example.
Example of ES6 CLASSES
Different examples are mentioned below:
Example #1
Declaration form method
Syntax:
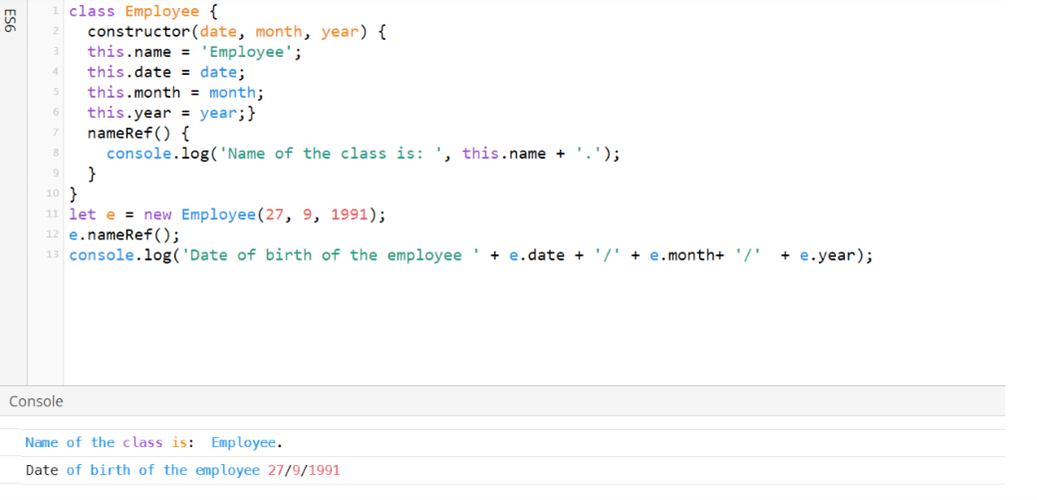
class Employee {
constructor(date, month, year) {
this.name = 'Employee';
this.date = date;
this.month = month;
this.year = year;}
nameRef() {
console.log('Name of the class is: ', this.name + '.');
}
}
let e = new Employee(27, 9, 1991);
e.nameRef();
console.log('Date of birth of the employee ' + e.date + '/' + e.month+ '/' + e.year);Output:
Example #2
Inheritance in ES6
Syntax:
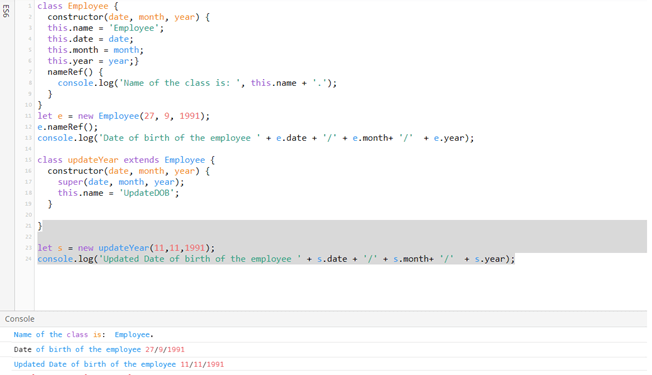
class Employee {
constructor(date, month, year) {
this.name = 'Employee';
this.date = date;
this.month = month;
this.year = year;}
nameRef() {
console.log('Name of the class is: ', this.name + '.');
}
}
let e = new Employee(27, 9, 1991);
e.nameRef();
console.log('Date of birth of the employee ' + e.date + '/' + e.month+ '/' + e.year);
class updateYear extends Employee {
constructor(date, month, year) {
super(date, month, year);
this.name = 'UpdateDOB';
}
}
let s = new updateYear(11,11,1991);
console.log('Updated Date of birth of the employee ' + s.date + '/' + s.month+ '/' + s.year);Output:
Conclusion
We now come to the end of the article that explains the ES6 in JavaScript and how class in ES6 is used and made life simpler for developers in the ES6 version. Readers are encouraged to try out the expression form of class declaration referencing from example.
Recommended Articles
This is a guide to ES6 CLASSES. Here we discuss the implementation of the concepts through real-world examples and outputs. You may also have a look at the following articles to learn more –