Updated June 17, 2023
Introduction to CSS Vertical Align
We have predefined property vertical-align to align the text vertically. Vertical-align CSS property can align the elements in the top, bottom, and middle vertical directions.
Real-Time Scenario: For example, if we have a mathematical formula (a+b)^2. 2 must be at the top of the (a+b)base. But we can’t directly put these two values on the top. We must use the vertical-align property to put any element in the vertical direction. So, here we can use the vertical-align property.
Types of vertical align:
- Vertical-align: top
- Vertical-align: super
- Vertical-align: bottom
- Vertical-align: sub
- Vertical-align: middle
- Vertical-align: baseline
How do Vertical-Align Property Values work in CSS?
- Vertical-align value top or super keeps the element on top of the base element.
- Vertical-align value bottom or sub keeps the element on the bottom of the base element.
- Vertical-align value middle keeps the element in the middle of the base element.
- Vertical-align value baseline keeps the element in the base of the element (it is the default value of vertical-align).
Syntax 1:
div
{
Vertical-align: top;
}Syntax 2:
div
{
Vertical-align: super;
}Syntax 3:
div
{
Vertical-align: bottom;
}Syntax 4:
div
{
Vertical-align: sub;
}Syntax 5:
div
{
Vertical-align: middle;
}Syntax 6:
div
{
Vertical-align: baseline;
}Examples of CSS Vertical Align
Below are the examples for CSS vertical-align :
Example #1 – Vertical-align: top or super
Code:
<!DOCTYPE html>
<html>
<head>
<title>Vertical Align</title>
</head>
<style>
.header
{
text-align: center;
color: brown;
}
p {
color: green;
border: 5px solid orange;
padding: 5px;
font-size: 20px;
text-align: justify;
font-size: 20px;
}
.vertical1
{
font-size: 15px;
color:blue;
vertical-align: top;
}
.vertical2
{
font-size: 15px;
color:purple;
vertical-align: super;
}
</style>
<body>
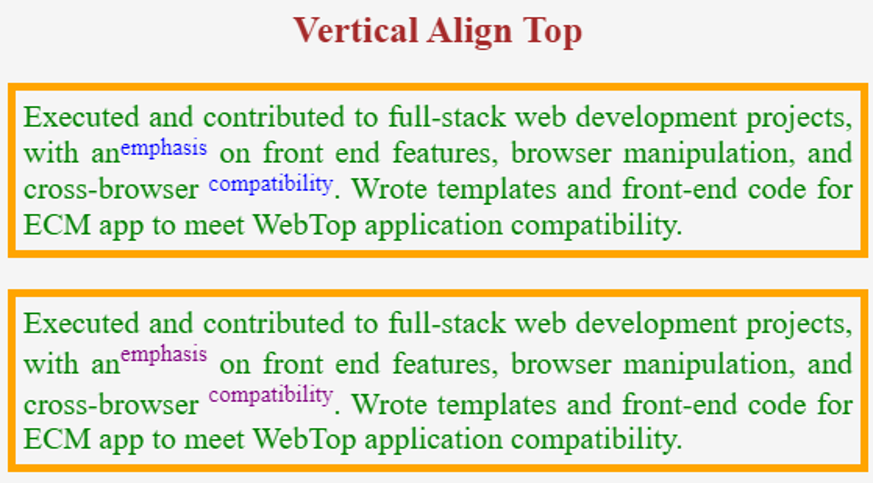
<h2 class="header">Vertical Align Top</h2>
<p>
Executed and contributed to full-stack web development projects, with
an<span class="vertical1">emphasis</span> on front end features,
browser manipulation, and cross-browser <span class="vertical1">compatibility</span>.
Wrote templates and front-end code for ECM app to meet WebTop
application compatibility.
</p>
<p>
Executed and contributed to full-stack web development projects, with
an<span class="vertical2">emphasis</span> on front end features,
browser manipulation, and cross-browser <span class="vertical2">compatibility</span>.
Wrote templates and front-end code for ECM app to meet WebTop
application compatibility.
</p>
</body>
</html>Output:
Explanation:
As seen in the paragraph code, the vertical-align property is used with the top value for the first paragraph, while the second paragraph utilizes the vertical-align property with the super value. You can observe blue-colored text and purple-colored text in both cases; the output will be the same. So, top and super are working similarly.
Example #2 – Vertical-align: bottom or sub
Code:
<!DOCTYPE html>
<html>
<head>
<title>Vertical Align</title>
</head>
<style>
.header
{
text-align: center;
color: brown;
}
p {
color: green;
border: 5px solid orange;
padding: 5px;
font-size: 20px;
text-align: justify;
font-size: 20px;
}
.vertical1
{
font-size: 15px;
color:blue;
vertical-align: bottom;
}
.vertical2
{
font-size: 15px;
color:purple;
vertical-align: sub;
}
</style>
<body>
<h2 class="header">Vertical Align Bottom and Sub</h2>
<p>
Executed and contributed to full-stack web development projects, with
an<span class="vertical1">emphasis</span> on front end features,
browser manipulation, and cross-browser <span class="vertical1">compatibility</span>.
Wrote templates and front-end code for ECM app to meet WebTop
application compatibility.
</p>
<p>
Executed and contributed to full-stack web development projects, with
an<span class="vertical2">emphasis</span> on front end features,
browser manipulation, and cross-browser <span class="vertical2">compatibility</span>.
Wrote templates and front-end code for ECM app to meet WebTop
application compatibility.
</p>
</body>
</html>Output:
Explanation:
As you can see in the paragraph code, the vertical-align property is used with the bottom value, and the second paragraph vertical-align property is used with sub value. You can observe blue-colored text and purple-colored text in both cases; the output will be the same. So, the bottom and sub are working similarly.
Example #3 – Vertical-align: middle
Code:
<!DOCTYPE html>
<html>
<head>
<title>Vertical Align</title>
</head>
<style>
.header
{
text-align: center;
color: brown;
}
p {
color: green;
border: 5px solid orange;
padding: 5px;
font-size: 20px;
text-align: justify;
}
.vertical1
{
font-size: 15px;
color:blue;
vertical-align: middle;
}
</style>
<body>
<h2 class="header">Vertical Align Middle</h2>
<p>
Executed and contributed to full-stack web development projects, with
an<span class="vertical1">emphasis</span> on front end features,
browser manipulation, and cross-browser <span class="vertical1">compatibility</span>.
Wrote templates and front-end code for ECM app to meet WebTop
application compatibility.
</p>
</body>
</html>Output:
Explanation:
As you can see in the paragraph code, the vertical-align property is used with a middle value. You can observe a blue-colored text is positioned in the middle.
Example #4 – Vertical-align: baseline
Code:
<!DOCTYPE html>
<html>
<head>
<title>Vertical Align</title>
</head>
<style>
.header
{
text-align: center;
color: brown;
}
p {
color: green;
border: 5px solid orange;
padding: 5px;
font-size: 20px;
text-align: justify;
}
.vertical1
{
font-size: 15px;
color:blue;
vertical-align: baseline;
}
</style>
<body>
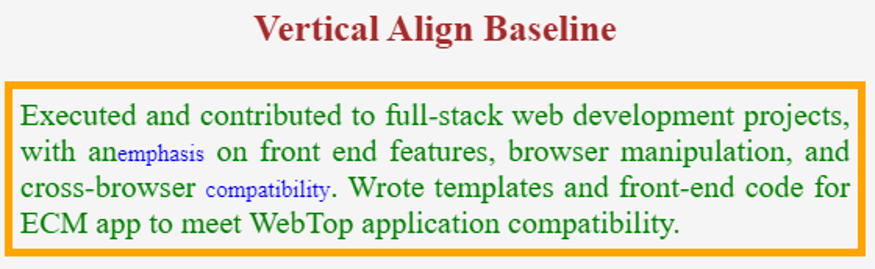
<h2 class="header">Vertical Align Baseline</h2>
<p>
Executed and contributed to full-stack web development projects, with
an<span class="vertical1">emphasis</span> on front end features,
browser manipulation, and cross-browser <span class="vertical1">compatibility</span>.
Wrote templates and front-end code for ECM app to meet WebTop
application compatibility.
</p>
</body>
</html>Output:
Explanation:
As you can see in the paragraph code, the vertical-align property is used with the baseline value. You can observe blue colored text is positioned at the baseline. It is the default value of the vertical-align property.
Conclusion
The vertical-align property positions the text using the top, bottom, middle, and baseline values. These values are used to align the text at the top, bottom, middle, and baseline positions, respectively.
Recommended Articles
We hope that this EDUCBA information on “CSS Vertical Align” was beneficial to you. You can view EDUCBA’s recommended articles for more information.