Updated June 12, 2023

Introduction to CSS strikethrough
To achieve CSS strikethrough, you enable the text-decoration property in the CSS file. It creates a strikethrough effect for text data. It can also be considered as one of the animation effects in CSS, utilizing default values like “line-through,” which is a common value specified by the text-decoration property. We used this as the inline or other style sheets with the same effects. We enable inline and outline features mainly in the <p> tag is nothing but the selector means we want to format the html elements.
Syntax
We write CSS codes within the HTML page using a style tag. To create more attractive customized web pages, we can adhere to certain rules and syntax. Additionally, we utilize text format types for all CSS properties and their attributes.
<html>
<head>
<style>
.first
{
Background-color:;
Color:;
Font-size:;
---some default css properties,attributes and their values based on the requirements----
}
</style>
</head>
<body>
<p style=”text-decoration:line-through;”>
</p>
--some html codes---
</body>
</html>The above codes are the basic codes for the css strikethrough values in the text-decoration property; it may vary if the user changes the values based on their needs. The parameter here is we can specify the values in the attributes and call the values in the codes.
How does strikethrough work in CSS?
In the CSS style codes, we used a lot of attributes and properties with default values. It will be both texts, numbers, special characters, etc.; using these types of values, we can enable the particular property of their css attributes to make the presentation more attractive. We can use the css color codes in the html text-based elements by using some default html tags, ID, or Some built-in classes. When we use css strikethrough in html tag-based elements <h1> is one of the default and most widely used in the html codes for making them as color and presentation of the css styles also it helps any elements in the CSS.<h1> mostly we used in the <head> tag in the html because <style> also declare and initialized in there so <h1> heading line probably we used there in the web pages.
Next, we can use the css strikethrough with the help of the span element in the html web pages the same way we used <h1> heading tag,<p> tag. Still, the element provided in the html gives it in default ID; these ids are declared in the heading part of the style code; the ID can be any styled the same as used in the html tags. Still, the important point is the id value should start with a special character like the ‘#’ symbol; after that, we can use any number of formats like alphabets, numbers, etc. We can use strike-through text with both inline and outline elements in css with the help of span elements; it’s one of the methods for adding the strikethrough in the text-decoration property of the css style sheet. It followed the above two methods, but the difference is without the ‘#’ symbol.’ Symbol in the css code.
To use CSS codes in HTML web pages, it is mandatory to start the prefix value with the dot operator. Otherwise, the presentation will not be displayed on the screen.The same classes are also declared in the <style> tag. The same class names are called in the <h1> tag element is <h1 class=””></h1> <span> classes, and <p style=””> elements. These ways have declared and initialized the strikethrough text values of the css property called text-decoration elements in the html web pages.
Moreover, CSS employs a variety of properties that pertain to text, colors, videos, and more. These properties, including “color, direction, letter-spacing, word-spacing, text-indent, text-align, text-decoration, text-transform, white-space, and text-shadow,” possess their own unique features within CSS. Developers commonly utilize these properties in style codes to customize specific aspects of the content.
Example of CSS strikethrough
Here are the following examples:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration: line-through;
}
h2 {
text-decoration: overline;
}
h3 {
text-decoration: underline overline;
}
h4 {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>Welcome To My Domain</h1>
<h2>Welcome To My Domain</h2>
<h3>Welcome To My Domain</h3>
<h4>Welcome To My Domain</h4>
</body>
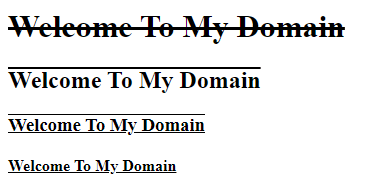
</html>Output:

Example #2
Code:
<!DOCTYPE html>
<html>
<head>
<title>Welcome To My Domain</title>
<style>
.first {
text-decoration: underline overline;
padding: 12px;
width: 73%;
margin: 2 auto;
background-color:"#ffffff";
text-align: center;
color: rgb(105%, 0%, 0%);
border-radius: 1 2 52px 53px;
border: 2px yellow;
}
.second{
text-decoration: underline;
margin: 12px;
padding: 13px;
color: hsla(0, 105%, 50%, 0.5);
border: 3px blue;
}
.third{
text-decoration: overline;
width: 122px;
display: inline-block;
background-color: blue;
}
.four{
text-decoration: line-through;
text-align: right;
}
.five{
text-align: center;
}
.six{
text-align: left;
}
.eleven {
width: 83%;
margin: 2 auto;
padding: 23px;
background: green;
}
.sam {
position: absolute;
right: 3px;
width: 303px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="first">Siva</div>
<div class="second">Raman</div>
<div class="third">Arun</div>
<p style="color: #ffffff; background-color: #ff0000">Namer is: red, background-color is : blue</p>
<div class="five">Sam</div>
</body>
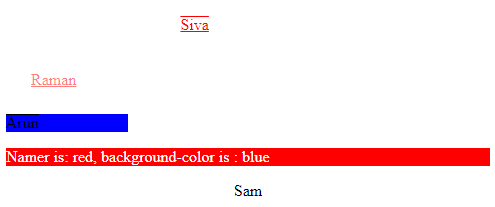
</html>Output:

Example #3
Code:
<!DOCTYPE html>
<html>
<head>
<title>Welcome To My Domain</title>
<style>
.first {
text-decoration: underline overline;
padding: 12px;
width: 73%;
margin: 2 auto;
background-color:"#ffffff";
text-align: center;
color: rgb(105%, 0%, 0%);
border-radius: 1 2 52px 53px;
border: 2px yellow;
}
.second{
text-decoration: underline;
margin: 12px;
padding: 13px;
color: hsla(0, 105%, 50%, 0.5);
border: 3px blue;
}
.third{
text-decoration: overline;
width: 122px;
display: inline-block;
background-color: blue;
}
.eleven {
text-decoration: line-through;
width: 83%;
margin: 2 auto;
padding: 23px;
background: green;
}
.sam {
position: absolute;
right: 3px;
width: 303px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="first">Siva</div>
<div class="second">Raman</div>
<div class="third">Arun</div>
<div class="eleven">
<img src="first.jpg" alt="centered image" />
</div>
</body>
</html>Output:

Conclusion
The strikethrough text is one of the important property because it is used in the CSS text-decoration property with text-based features. It is placed in the web pages with the correct positions; it does not affect the other contents like images and animations.
Recommended Articles
We hope that this EDUCBA information on “CSS Strikethrough” was beneficial to you. You can view EDUCBA’s recommended articles for more information.