Updated June 29, 2023

Introduction to CSS Selector nth Child
The Nth-child selector in CSS allows you to select one or more than one element based on their given source order. This Nth-child selector is used to style the HTML elements in a particular way by applying a formula to the Nth-child in CSS.
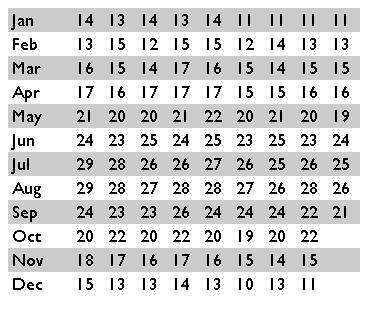
Real-Time Example: Suppose we have a calendar in that we have 12 months; each month, 4 to 5 weeks are there. If all rows or columns have the same color, it is not easy to identify all dates accurately; if we have each row or column have different colors alternatively, we can easily differentiate even and odd weeks easily. For this, we can color even rows gray and odd rows white. This you can observe below.
Syntax:
tr:nth-child(even)
{
background: lightgray;
}
tr:nth-child(odd)
{
background:white;
}Output:

How Does nth Child Selector Work?
The nth-child selector in CSS worked based on the formula given in the selector. The Nth-child selector will take a single argument that is an integer. This integer can be an even number, odd number, or formula. Based on the formula selector will check all the child elements to apply the CSS styles to that matching element.
Syntax:
<section class="parent">
<article class="child">One</article>
<article class=" child ">Two</article>
<article class=" child ">Three</article>
<article class=" child ">Four</article>
<article class=" child ">Five</article>
<article class=" child ">Six</article>
<article class=" child ">Seven</article>
<article class=" child ">Eight</article>
</section>
.child:nth-child(4n) {
Color:green;
}Explanation: The above child:nth-child selector apply the color to all the 4n elements (4,8,12,16……) means <article class=” child “>Four</article>and<article class=” child “>Eight</article>.
Examples to Implement Selector nth Child
Here are the below examples:
Example#1 – With Even Positions
Code:
<!DOCTYPE html>
<html>
<head>
<!--CSS Styles-->
<style>
p:nth-child(even) /*apply the styles to only even paragraphs content*/
{
background: red;
color:white;
font-size: 20px;
}
h1
{
color:blue;
text-align: center;
}
.div
{
border: solid 4px green;
}
</style>
</head>
<body>
<div class="div">
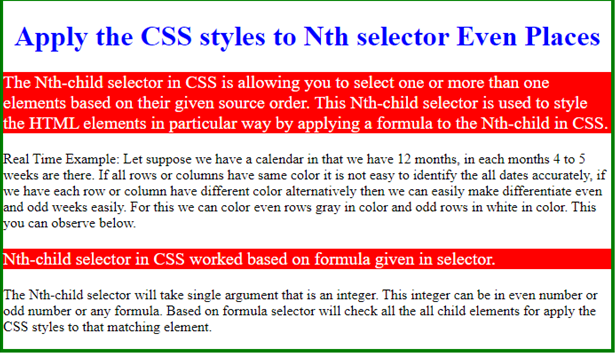
<h1>Apply the CSS styles to Nth selector Even Places</h1>
<p>The Nth-child selector in CSS is allowing you to select one or more than one elements based on their given source order. This Nth-child selector is used to style the HTML elements in particular way by applying a formula to the Nth-child in CSS.</p>
<p>Real Time Example: Let suppose we have a calendar in that we have 12 months, in each months 4 to 5 weeks are there. If all rows or columns have same color it is not easy to identify the all dates accurately, if we have each row or column have different color alternatively then we can easily make differentiate even and odd weeks easily. For this we can color even rows gray in color and odd rows in white in color. This you can observe below.</p>
<p>Nth-child selector in CSS worked based on formula given in selector. </p>
<p>The Nth-child selector will take single argument that is an integer. This integer can be in even number or odd number or any formula. Based on formula selector will check all the all child elements for apply the CSS styles to that matching element.</p>
</div>
</body>
</html>Output:

Example #2 – With Odd Positions
Code:
<!DOCTYPE html>
<html>
<head>
<!--CSS Styles-->
<style>
p:nth-child(odd) /*apply the styles to only odd paragraphs content*/
{
font-size: 20px;
background: green;
color: white;
}
h1
{
color: maroon;
text-align: center;
}
.div
{
border: double 4px brown;
}
</style>
</head>
<body>
<div class="div">
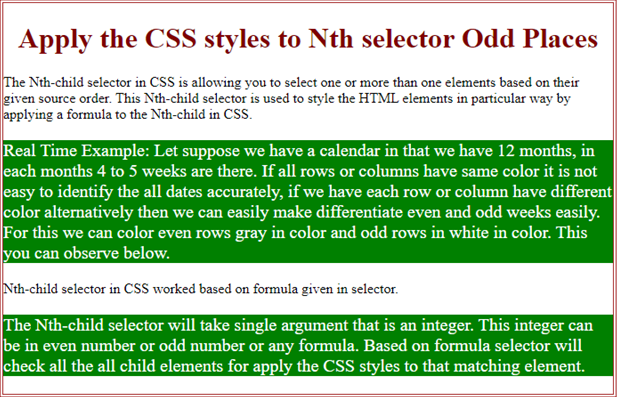
<h1>Apply the CSS styles to Nth selector Odd Places</h1>
<p>The Nth-child selector in CSS is allowing you to select one or more than one elements based on their given source order. This Nth-child selector is used to style the HTML elements in particular way by applying a formula to the Nth-child in CSS.</p>
<p>Real Time Example: Let suppose we have a calendar in that we have 12 months, in each months 4 to 5 weeks are there. If all rows or columns have same color it is not easy to identify the all dates accurately, if we have each row or column have different color alternatively then we can easily make differentiate even and odd weeks easily. For this we can color even rows gray in color and odd rows in white in color. This you can observe below.</p>
<p>Nth-child selector in CSS worked based on formula given in selector. </p>
<p>The Nth-child selector will take single argument that is an integer. This integer can be in even number or odd number or any formula. Based on formula selector will check all the all child elements for apply the CSS styles to that matching element.</p>
</div>
</body>
</html>Output:

Example #3 – With Formula
Code:
<!DOCTYPE html>
<html>
<head>
<!--CSS Styles-->
<style>
p:nth-child(2n+1)/*apply the styles to only 2n+1 places paragraphs content like 2*1+1=3, 2*2+1=5, 2*3+1=7 etc.*/
{
font-size: 20px;
background: orange;
color: navy;
}
h1
{
color: navy;
text-align: center;
}
.div
{
border: double 4px fuchsia;
}
</style>
</head>
<body>
<div class="div">
<h1>Apply the CSS styles to Nth selector based on Formula</h1>
<p>First Paragraph</p>
<p>Second Paragraph</p>
<p>Third Paragraph</p>
<p>Fourth Paragraph</p>
<p>Fifth Paragraph</p>
<p>Sixth Paragraph</p>
<p>Seventh Paragraph</p>
<p>Eigth Paragraph</p>
<p>Ninth Paragraph</p>
<p>Tenth Paragraph</p>
</div>
</body>
</html>Output:

Conclusion
Nth child selector in CSS styles the elements at that position specified. We can apply this nth-child selector with any HTML elements like paragraphs( <p>), headers(<h1>,<h2>,…), tables( <tr>,<th>,..), footers (<footer>), etc. We can apply this nth-child selector with odd, even, formula-related numbers.
Recommended Articles
We hope that this EDUCBA information on “CSS Selector nth Child” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


