
Introduction to CSS Rotate Text
The CSS rotate() function can be used to rotate text in either a clockwise or counterclockwise direction. This function not only turns text but also rotates HTML elements. These functions are different types.
rotate():- rotate3d(x,y,z,angleValue)
- rotateX(angleValue)
- rotateY(angleValue)
- rotateZ(angleValue)
Real-Time Example: Text may need to be presented in a perfectly vertical direction in some situations, while in others, an angled presentation may be necessary. This we can do by using a rotate function.
How does Rotate Text work?
Rotate text can be worked on by using the rotate() function. Each function has the sub-functions they are given below.
1. rotate3d(x,y,z,angleValue)
It will rotate the text in x, y, and z directions with some angle.
Syntax:
text
{
transform: rotate3d(x,y,z,angleValue);
}2. rotateX(angleValue)
It will rotate the text in the x-direction with some angle.
Syntax:
text
{
transform: rotateX(angleValue);
}3. rotateY(angleValue)
It will rotate the text in the y-direction with some angle.
Syntax:
text
{
transform: rotateY(angleValue);
}4. rotateZ(angleValue)
It will rotate the text in the z-direction with some angle.
Syntax:
text
{
transform: rotateZ(angleValue);
}Examples
Below are the examples mentioned:
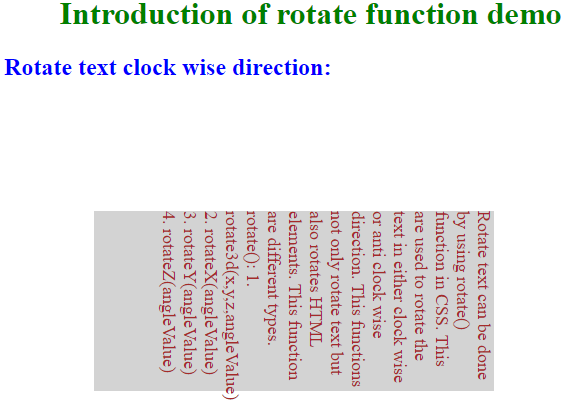
1. Rotate() function
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.rotate1 {
width: 180px;
height: 400px;
margin: 0 0 0 200px;
font-size: 18px;
color: brown;
background-color: lightgray;
transform: rotate(90deg);
}
.rotate2
{
width: 180px;
height: 400px;
font-size: 18px;
margin: 0 0 0 200px;
color: brown;
background-color: lightgray;
transform: rotate(-90deg);
}
h2
{
color: blue;
}
h1
{
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>Introduction of rotate function demo</h1>
<h2>Rotate text clock wise direction:</h2>
<div class="rotate1">Rotate text can be done by using rotate() function in CSS. This are used to rotate the text in either clock wise or anti clock wise direction. This functions not only rotate text but also rotates HTML elements. This function are different types.
rotate():
rotate3d(x,y,z,angleValue)
rotateX(angleValue)
rotateY(angleValue)
rotateZ(angleValue)
</div>
<br>
<h2>Rotate text anti clock wise direction:</h2>
<div class="rotate2">Rotate text can be done by using rotate() function in CSS. This are used to rotate the text in either clock wise or anti clock wise direction. This functions not only rotate text but also rotates HTML elements. This function are different types.
rotate():
rotate3d(x,y,z,angleValue)
rotateX(angleValue)
rotateY(angleValue)
rotateZ(angleValue)
</div>
<br>
</body>
</html>Output:


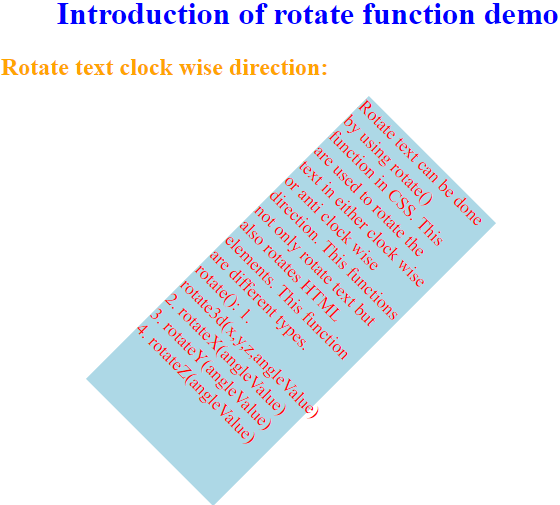
2. RotateZ() function
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.rotate1 {
width: 180px;
height: 400px;
margin: 0 0 0 200px;
font-size: 18px;
color: red;
background-color: lightblue;
transform: rotateZ(45deg);
}
.rotate2
{
width: 180px;
height: 400px;
font-size: 18px;
margin: 0 0 0 200px;
color: red;
background-color: lightblue;
transform: rotateZ(-45deg);
}
h2
{
color: orange;
}
h1
{
color: blue;
text-align: center;
}
</style>
</head>
<body>
<h1>Introduction of rotate function demo</h1>
<h2>Rotate text clock wise direction:</h2>
<div class="rotate1">Rotate text can be done by using rotate() function in CSS. This are used to rotate the text in either clock wise or anti clock wise direction. This functions not only rotate text but also rotates HTML elements. This function are different types.
rotate():
rotate3d(x,y,z,angleValue)
rotateX(angleValue)
rotateY(angleValue)
rotateZ(angleValue)
</div>
<br>
<h2>Rotate text anti clock wise direction:</h2>
<div class="rotate2">Rotate text can be done by using rotate() function in CSS. This are used to rotate the text in either clock wise or anti clock wise direction. This functions not only rotate text but also rotates HTML elements. This function are different types.
rotate():
rotate3d(x,y,z,angleValue)
rotateX(angleValue)
rotateY(angleValue)
rotateZ(angleValue)
</div>
<br>
</body>
</html>Output:


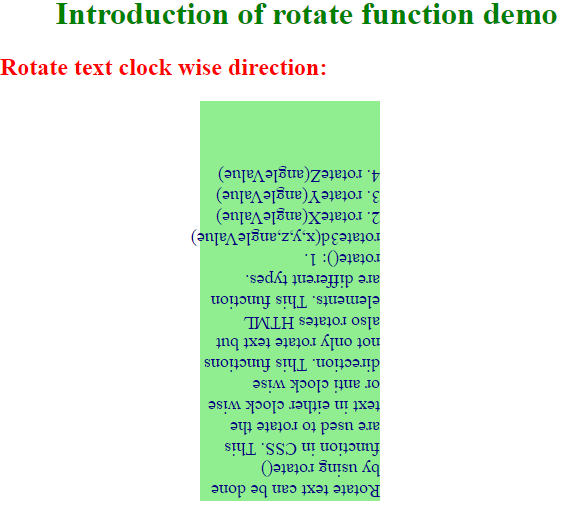
3. RotateZ() function
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.rotate1 {
width: 180px;
height: 400px;
margin: 0 0 0 200px;
font-size: 18px;
color: navy;
background-color: lightgreen;
transform: rotateZ(180deg);
}
.rotate2
{
width: 180px;
height: 400px;
font-size: 18px;
margin: 0 0 0 200px;
color: navy;
background-color: lightgreen;
transform: rotateZ(-180deg);
}
h2
{
color: red;
}
h1
{
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>Introduction of rotate function demo</h1>
<h2>Rotate text clock wise direction:</h2>
<div class="rotate1">Rotate text can be done by using rotate() function in CSS. This are used to rotate the text in either clock wise or anti clock wise direction. This functions not only rotate text but also rotates HTML elements. This function are different types.
rotate():
rotate3d(x,y,z,angleValue)
rotateX(angleValue)
rotateY(angleValue)
rotateZ(angleValue)
</div>
<br>
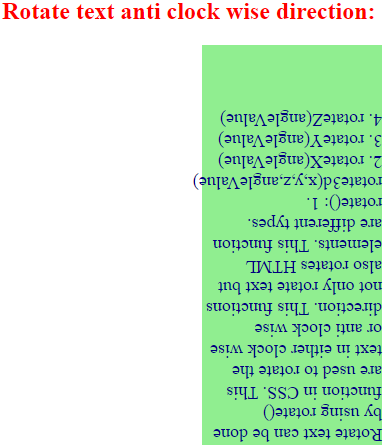
<h2>Rotate text anti clock wise direction:</h2>
<div class="rotate2">Rotate text can be done by using rotate() function in CSS. This are used to rotate the text in either clock wise or anti clock wise direction. This functions not only rotate text but also rotates HTML elements. This function are different types.
rotate():
rotate3d(x,y,z,angleValue)
rotateX(angleValue)
rotateY(angleValue)
rotateZ(angleValue)
</div>
<br>
</body>
</html>Output:


Conclusion
You can rotate text using the rotate() function in CSS. We can rotate the text in a clockwise and anti-clockwise direction. The rotate function can also rotate HTML elements.
Recommended Articles
We hope that this EDUCBA information on “CSS Rotate Text” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


